公司A
公司情况:初创公司,银行项目,人数20+,需出差。
技术栈:前端vue+后端spring
问题:
url输入到页面显示全过程
vuex包括哪些内容
vue项目优化
computed和watch区别
vue-router钩子介绍
vue-router懒加载实现
思考:问题不多,浏览器原理+vue全家桶,紧张原因computed、watch区别没答上来
公司B
主要问项目,我简历项目是ERP+公众号+数据大屏
问题:
项目难点
权限模块粒度怎样设计的,具体到代码如何控制?全部都用if-else?不是的话怎么抽离
你刚才说的是整体架构和实现,可以看出你对业务掌握的比较好,那具体到前端,你做了什么?
公众号开发项目具体说说
如何部署?Nginx如何配置
为什么用node来做
你觉得整个项目核心在哪?
微信公众号事件用过哪些?
数据可视化项目介绍下
思考:负责人注重项目,基础知识没问,问题就集中在「项目难点、亮点、解决方法、个人思考」。整体下来感觉自己的项目几乎无亮点可言,实际上也是没有对自己的项目核心深挖,项目不在多,找一个你觉得最复杂的项目中最难的点往深层扩展,剖析项目背景,你负责的模块,模块所用技术,亮点
公司C(offer)
问题:
es6语法用过哪些
基本数据类型
let var区别
什么是闭包
闭包的同级变量和子级变量能否获取到
this是什么
作用域有哪些
什么是块级作用域
如何在当前js中使用其他js变量
如何给数组添加新的方法?(考察原型、继承)
双等三等区别
如何判断两个数组是否相等,是用双等还是三等?(是个坑,双等三等都不行)
undefined和null区别
0.1+0.2在三等情况下是否等于0.3
staic和assets有什么区别
jQuery属性选择器如何拿到第三个input节点
Vue
用过的组件库有哪些
MVVM如何实现
diff算法理解
v-if v-show区别
单页面多页面区别
computed、watch区别
location.href和vue-router跳转有什么区别
生命周期
mount阶段做来什么
项目中有多个环境怎么处理
v-once是做什么的
路由懒加载如何实现
图片懒加载原理是什么
其他:
你简历上写的python和node,熟悉到什么程度?
公众号项目介绍下,能看看吗
看下你的小程序项目
还有其他可以展示的项目吗?
前端如何解决跨域
思考:主要集中在js基础和vue,问题不难,可以说是中级前端问题。
公司D
看了你github最近在刷leetcode,你为什么要学算法?
拿你刷过的算法第一题举例,移动0问题。解决思路是什么?
在你的博客里有看到个人规划,你对你自己是怎样的评价呢
Js 位运算有了解过吗
Css问题 p标签文本没法设置它的高度,怎么去让它前n个字符变高
看了你的博客最近也参加过活动,有什么收获吗?
Vue 项目比起传统项目有什么优势
vue如何实现自定义指令呢
Vue项目中状态判断如何处理 ,比如在某个页面我需要判断用户是否是登录状态?
解释下什么是动态规划? 它的应用场景,项目中有没有用到
我们假如要做抽奖活动,保证绝对的公平,把人名放在数组中,怎么去做
你简历上有写大型文件上传 oss 有没有什么难点?
思考:主管提前通过简历提前看了我的博客文章,github。所以一些问题也是针对性的。
公司E
MVC与MVVM分别介绍下
MVC的数据流向是怎样的「双向流动」怎么解释双向流动?
解释下数据双向绑定
三个框架中有哪些是双向绑定的「vue angular」
Angular是如何实现双向绑定的?「脏值检查」
你觉得react和vue有什么区别?「vue有很多内置指令,模板语法,react是一切皆组件」
如果我一直写vue,现在上手react,难点在哪?「es6语法,jsx模板语法」
Url输入到页面显示经历了什么?「导航阶段 dns解析 tcp连接 TLS验证 发起请求 接收响应 连接中断。解析阶段 html js css分开解析,html解析为dom对象,拆分标签 text,js由v8引擎处理,css被解析为cssom 层树,光栅化」
DNS是如何解析的?怎么拿到地址的
DNS解析耗时吗?「耗时的,因为要查看是否有缓存」如何优化?(没答出来,被告知可以看看dns预解析)
你说到v8引擎,说下v8引擎如何解析一段js代码?「先转成AST树,再转成机器码,最后转为字节码,执行字节码。浏览器对重复的js代码有优化 即时编译技术,如果发现一段代码经常使用,则不用转字节码 直接执行机器码」
Tcp连接过程解释下「就是常说的三次握手 第一次是客户端发起请求 第二次服务端作出应答 第三次客户端收到应答 知道服务器是通的告诉服务端要请求数据了」
了解事件循环吗
提供事件的队列是哪来的?
继续事件循环。 你说的宏任务微任务解释下
哪些被定义为宏任务,哪些被定义为微任务
Promise是属于微任务吗?「不 promise.then属于微任务」
说下http请求方式「get post option还有restful中的put delete」
Get post区别
说下restful规范
跨域如何解决?「jsonp iframe proxy nginx反向代理 websocket,后端配置响应头」 还有吗?「在本地开发时,有用chorme插件来关闭csrf检测解决跨域」说下iframe怎么跨域的?(网上看到的 说不清楚)proxy跨域的原理是什么?(这个确实不知道,被告知是webpack中的devsever配置后,node相当于启动了服务器,浏览器请求服务器相当于请求本地服务。)
小程序有做过吗?你见过小程序跨域吗?「没有」那意思就是跨域只在浏览器出现,那么 proxy解决跨域的原理就是启动了node服务器,转发其他端口的服务到本地,这样就不会跨域了。
Webpack有用过吗?做过哪些配置?「不同环境的配置,devserver」有哪些优化措施?「tree shaking,路由懒加载,代码分割」
有做过哪些性能优化措施?「资源文件加载,代码压缩 雪碧图,cdn资源服务器」
既然webpack用过,那图片文件打包时转为base64,你觉得打包以后体积大了还是小了?「小了」其实打包以后图片体积大了30% 「那为什么还要打包?」因为当你图片特别多的时候 svg 等等图标特别多,每次请求src是不是都要请求网络,那请求网络是不是占用资源。 所以加载base64能减少请求次数
Nodejs有没有接触过?「简历里那个公众号项目就是node做的」原生node吗?「koa做的」你介绍下koa「基于express的一个node框架,本质非常简单,把其他应用都作为中间件外包出去,核心是洋葱圈模型」 koa是基于express的?「嗯 是的」
说说洋葱圈模型「类似于柯里化,内层中间件返回的值作为外层中间件的参数」
说说柯里化「参数分开与放在一个括号里的结果相同」怎么实现呢?「可以拦截它的get方法和apply方法来实现」
有自己写过中间件吗?「没有,都用的别人的」node服务在线上跑的时候,报错了怎么查看控制台结果「错误统一捕获,在全局处理,放到日志中,查看日志」 日志用的是什么库?「koa-logger」
node服务怎么让它后台启动的?「supervisor配置,然后开启进程」
Webpack打包时间过久?打包文件过大怎么解决「第二个问题 代码拆分,把类似于vue这种几乎不变的框架放到cdn缓存,其他的文件模块化拆分,组件库按需加载,第一个问题打包时间过久虽然经常有遇到过,但也没办法解决。不过我了解到最近vue3有新动作,弃用webpack,改用新框架,主要解决开发环境打包过久的问题」
在网络请求中如何把大文件资源压缩传输?(没答上来)你知道GZip格式吗?「嗯 知道,在nginx配置时有设置过gzip压缩」
你简历写的oss大文件上传能具体说下吗
你在团队中是什么角色?
你提到的规范是指?或者你从哪看到的相关规范?「vue官方文档写的已经很清楚了,推荐优化策略和规范」
思考:这个主管问的内容涉及到
JS基础
浏览器原理
网络协议
框架原理
webpack性能优化
而且自己在回答问题1时,容易用术语B来佐证/描述,继而引发问题2,比如koa->洋葱圈模型->柯里化,在你对相关术语能熟练掌握时,看起来挖的坑反而成为你引导面试官发问的方向。
公司F
问题:
Vue生命周期
说下具体每个阶段做了什么事
Vuex单向数据流解释下
app有做过吗?
Pc是如何适配移动端的
混合开发有做过吗
思考:
问的问题非常少。显然在我答到移动端问题时,因为没做过,不符合公司技术栈需求,没有复用价值而提前终止。但有趣的是,我知道这几个问题面试肯定过不了,所以告知面试官这样会不会不太合理,因为没有发掘出来求职者的潜力,不可能每个人做的业务都面面俱到的涉及所有技术点。 面试官笑着问我有什么亮点是他没有发掘的。
这个问题其实我也没有想过,自己说自己的亮点。最终还是没过,不过我确实可以 考虑下自己有什么亮点待发掘。
公司G
问题:
React生命周期,每个阶段做了什么
docker用了哪些容器
docker除容器外哪部分是抽离出来的
ES6 继承方式有哪些
类有哪些东西可以被继承?
一个类中,static 普通方法 箭头函数重名时,会调用哪个?
箭头函数有哪些特性
Scss如何复用变量
scss中的@和%有什么区别
上传文件断点续传怎么做
思考:
问题同样少,但是有公司需要的框架、css、js、docker、项目,可谓是面面俱到,在箭头函数特性和scss、类的继承那块,发现自己对ES6了解的还是太少,在react项目中,ES6随处可见。所以为了之后发展,这部分不能仅停留在会用,需要继续深入。
公司H(最终入职)
问题:
看了简历,非计算机专业,培训了?「是的」那你需要补课的有很多呀。
html和css了解吗?那么多标签,属性你是怎么学习的?
有记笔记吗?「有的,平常有记笔记的习惯」
可以看看吗?「用手机打开了自己的语雀递给面试官」
嗯,这些都是你收藏的文章吗?「呃,都是自己写的,看的书或者参加活动整理的」
JavaScript如何呢?这样。你手写个杨辉三角吧?(面试官把纸笔递给我,然后在翻我的博客。我写了伪代码,停下了笔)「这部分没办法运行,我给你说下我的思路」
嗯,你这个方法也可以,但是打印一行就建个数组,如果有n行,就是n个数组,时间和空间复杂度都很高呀。「...很有道理」杨辉三角的每个元素其实是排列组合,你只要用排列组合打印每个值就行。
深拷贝知道吗?「嗯,知道」写一下,要求有这么几点,对对象的不同类型(正则、时间等)做处理,同时对循环引用深度做处理,比如它循环调用,让它的递归深度为10层,然后跳出。
听到要手写的时候真的欲哭无泪,因为刷题的时候看到过这个题,当时想的是谁会让手写这个呀。最终写出来一部分交上去了,处理循环调用那写不出来
最后一个题,遍历嵌套对象,每个对象有 key、value、children(数组),把每层的key、value打印出来。(这个题就不描述了,我觉得挺简单的,或者是我以为挺简单,其实也没有理解题意。)
React组件传值有哪些方法
React的Provide和consume是因为什么产生的?
React版本升级时,会有一些组件没法用,页面显示白屏,如何定位是哪些组件出的问题
思考:在介绍了公司情况之后,面试就结束了,面试官几乎全程在看我的博客,这也是最终我选这家公司的原因之一。
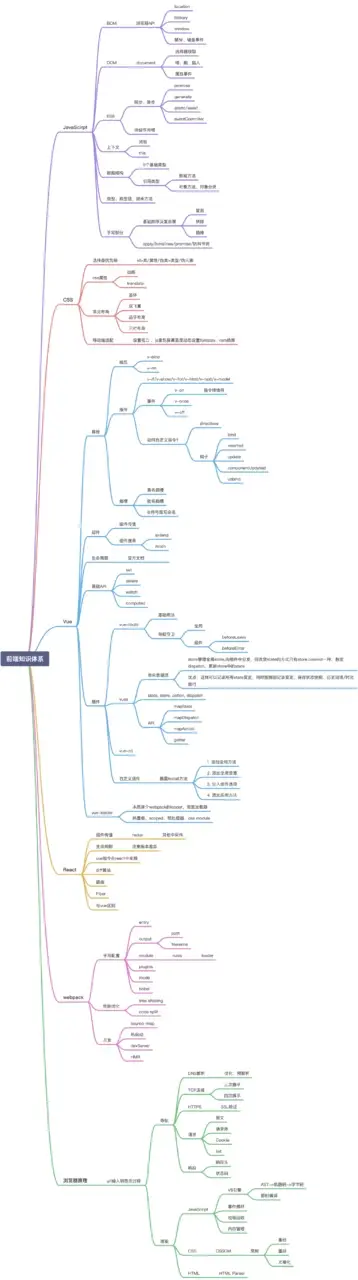
思维导图
从上面这几家公司面试情况,可以看出10-15这个薪资区间面试问的深度还是有的,对算法的要求也不是很高。浏览器原理和JS、ES占的比例较大,框架其次,这样来画个面试该有的知识体系,然后不断调整,补充。

总结
万丈高楼平地起,扎实每一步走的路,并产出一些可复用的经验
在面试的过程中不断调整,和面试官切磋,了解目前的就业形势。
了解并正视自己的不足,当这个面试有些问题你答不上来时,一定要记住它,别在一个坑掉进去两次
平时的积累很重要,看书、视频、培训、专栏
回来之后发现走的路也不止互联网这一条,举个例子,并不是每个人都有那么强的学习动力,那么他们怎么养活自己呢?投资/创业/兼职接活,那么我能做的就是搞好人脉,同时扩散影响力,要学习的地方还有很多。
目前西安(互联网二线)公司中有激情,愿意学习、进步的技术还是挺多的,所以不管你如今在北上广深还是二线城市,一定要端正心态,努力学习,别让后浪拍死。
有想了解更多的小伙伴可以去链接看一下,应该对你们能够有所帮助。

喜欢的朋友记得点赞、收藏、关注哦!!!























 4454
4454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










