前端笔记知识点整合之JavaScript(十二)缓冲公式&检测设备&Data日期
一、JavaScript缓冲公式ease
原生JS没有自己的缓冲公式,但是你要自己推理的话,必须要懂一些数学和物理公式:
让div用100毫秒(帧),从left100px的位置变化到left800px的位置,要求匀速:
大致计算如下:
| 毫秒编号(帧) | 距离起点的增量 | 目前绝对的位置 |
| 0 | 0 | 100 |
| 1 | 7 | 107 |
| 2 | 14 | 114 |
| ... | ... | ... |
| t | t*c/d | b+t*c/d |
| 49 | 343 | 443 |
| 50 | 350 | 450 |
| 98 | 686 | 786 |
| 99 | 693 | 793 |
| 100 | 700 | 800 |
t是时间增量,b为100,c为700,d为100
| t : 当前时间(current time) b :初始值(begining value) c :变化量(change in value) d :持续时间(总步数)(duration) |
首先b、c、d三个参数(初始值、变化量、持续时间)在运动开始前,是需要确定好的。
举例:
div要向右缓动,left初始值100,那么b就是100,要向右移动700,那么c就是700,至于d的设置就比较灵活,只要符合t是从0向d递增或递减就可以了
d根步骤配合使用来设置持续时间,例如d设置为100,如果设置步长是1,那么从0到100就有100步,即分100次完成这个过程,步数越多那么持续时间就越长。

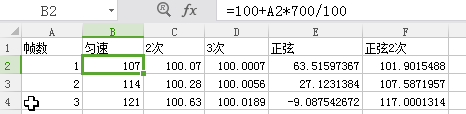
| 2次:=100+A2*A2*700/(100*100) 3次:=100+A2*A2*A2*700/(100*100*100) 正弦1次: =100+SIN(A2/20)*700/SIN(100/20) 正弦2次:=100+SIN(A2/20)*SIN(A2/20)*700/(SIN(100/20)*SIN(100/20)) |
var oDiv = document.getElementsByTagName('div'); var f = 0; var timer = setInterval(function(){ f++; if(f >= 100){ clearInterval(timer); } oDiv[0].style.left = linear(f,100,700,100) + "px"; oDiv[1].style.left = ease_2(f,100,700,100) + "px"; oDiv[2].style.left = ease_3(f,100,700,100) + "px"; oDiv[3].style.left = ease_sin(f,100,700,100) + "px"; oDiv[4].style.left = ease_sin2(f,100,700,100) + "px"; },20); // 推理出的匀速公式 function linear(t,b,c,d){ return b + t * c / d; } function ease_2(t,b,c,d){ return b + t * t * c / (d * d); } function ease_3(t,b,c,d){ return b + t * t * t * c / (d * d * d); } function ease_sin(t,b,c,d){ return b + Math.sin(t/20) * c / Math.sin(d/20); } function ease_sin2(t,b,c,d){ return b + Math.sin(t/20)*Math.sin(t/20) * c / (Math.sin(d/20)*Math.sin(d/20)); }
二、检测设备跳转
if(/(iPhone|iPad)/i.test(navigator.userAgent)){ //如果当前设备是手持设备,就跳转到以下网址 window.location.href = 'https://m.taobao.com/'; }else if(/(Android)/i.test(navigator.userAgent)){ window.location.href = 'https://m.baidu.com/'; }
三、Date日期对象
Date() 方法可返回当天的日期和时间
| Date() 返回当日的日期和时间。 getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 getMonth() 从 Date 对象返回月份 (0 ~ 11)。 getFullYear() 从 Date 对象以四位数字返回年份。 getHours() 返回 Date 对象的小时 (0 ~ 23)。 getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。 getTime() 返回 1970 年 1 月 1 日至今的毫秒数。 |
JavaScript基础就到这里了,后续一些知识点我们在面向对象再见面吧,如果有哪些知识点遗漏了,请联系我补充谢谢。




















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








