阿里icon
打开阿里icon,注册,选用需要的icon,

-
加入购物车,添加至项目

-
选择font class ,下载到本地

-
解压,得到的文件如下:

本地调用
-
在src_assets下创建了icon文件夹,将所有文件复制进来。iconfont.css内容如下:

-
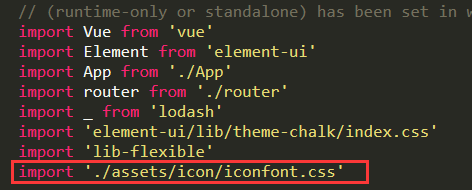
在main.js中把css引入进来:

-
使用button
<el-col :span="1">
<el-button type="info" circle icon="iconfont icon-wenhao2" @click="userHelp" size="mini" ></el-button>
</el-col>
- 预览文件
在methods中写button点击的触发代码,预览文件
methods: {
userHelp(){
http_instance.get(`help`).then(res => {
let file_path = res.data.download_help_path
window.open(API_BASE +"/data/"+file_path)
}
- 调用结果如下:
图标展示:

预览:























 3503
3503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








