1、UIGestureRecognizer介绍 手势识别在iOS上非常重要,手势操作移动设备的重要特征,极大的增加了移动设备使用便捷性。 iOS系统在3.2以后,为方便开发这使用一些常用的手势,提供了UIGestureRecognizer类。手势识别UIGestureRecognizer类是个抽象类,下面的子类是具体的手势,开发这可以直接使用这些手势识别。
上面的手势对应的操作是:
UITapGestureRecognizer
UIPinchGestureRecognizer
UIRotationGestureRecognizer
UISwipeGestureRecognizer
UIPanGestureRecognizer
UILongPressGestureRecognizer
Tap(点一下)
Pinch(二指往內或往外拨动,平时经常用到的缩放)
Rotation(旋转)
Swipe(滑动,快速移动)
Pan (拖移,慢速移动)
LongPress(长按)
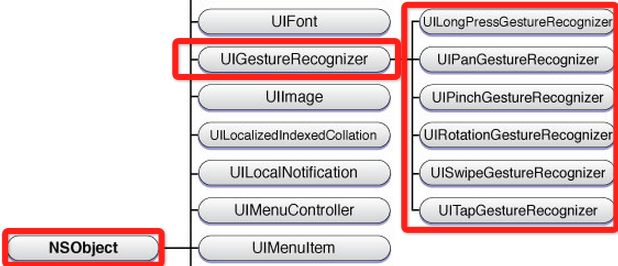
UIGestureRecognizer的继承关系如下:
2、使用手势的步骤 使用手势很简单,分为两步:
创建手势实例。当创建手势时,指定一个回调方法,当手势开始,改变、或结束时,回调方法被调用。
添加到需要识别的View中。每个手势只对应一个View,当屏幕触摸在View的边界内时,如果手势和预定的一样,那就会回调方法。
ps:一个手势只能对应一个View,但是一个View可以有多个手势。 建议在真机上运行这些手势,模拟器操作不太方便,可能导致你认为手势失效。 3、Pan 拖动手势:
UIImageView *snakeImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"snake.png"]];
snakeImageView.frame = CGRectMake(50, 50, 100, 160);
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePan:)];
[snakeImageView addGestureRecognizer:panGestureRecognizer];
[self.view setBackgroundColor:[UIColor whiteColor]];
[self.view addSubview:snakeImageView];
新建一个ImageView,然后添加手势 回调方法:
- (void) handlePan:(UIPanGestureRecognizer*) recognizer
{
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointZero inView:self.view];
}
4、Pinch缩放手势
UIPinchGestureRecognizer *pinchGestureRecognizer = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(handlePinch:)];<p class="p1">[<span class="s1">snakeImageView</span> <span class="s2">addGestureRecognizer</span>:pinchGestureRecognizer];</p> 5、Rotation旋转手势
UIRotationGestureRecognizer *rotateRecognizer = [[UIRotationGestureRecognizer alloc]
initWithTarget:self
action:@selector(handleRotate:)];
[snakeImageView addGestureRecognizer:rotateRecognizer];
- (void) handleRotate:(UIRotationGestureRecognizer*) recognizer
{
recognizer.view.transform = CGAffineTransformRotate(recognizer.view.transform, recognizer.rotation);
recognizer.rotation = 0;
} 6、添加第二个ImagView并添加手势
记住:一个手势只能添加到一个View,两个View当然要有两个手势的实例了
- (void)viewDidLoad
{
[super viewDidLoad];
UIImageView *snakeImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"snake.png"]];
UIImageView *dragonImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dragon.png"]];
snakeImageView.frame = CGRectMake(120, 120, 100, 160);
dragonImageView.frame = CGRectMake(50, 50, 100, 160);
[self.view addSubview:snakeImageView];
[self.view addSubview:dragonImageView];
for (UIView *view in self.view.subviews) {
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePan:)];
UIPinchGestureRecognizer *pinchGestureRecognizer = [[UIPinchGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePinch:)];
UIRotationGestureRecognizer *rotateRecognizer = [[UIRotationGestureRecognizer alloc]
initWithTarget:self
action:@selector(handleRotate:)];
[view addGestureRecognizer:panGestureRecognizer];
[view addGestureRecognizer:pinchGestureRecognizer];
[view addGestureRecognizer:rotateRecognizer];
[view setUserInteractionEnabled:YES];
}
[self.view setBackgroundColor:[UIColor whiteColor]];
} 7、拖动(pan手势)速度(以较快的速度拖放后view有滑行的效果)
如何实现呢?
//添加拖动手势
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGesture:)];
[self.view addGestureRecognizer:panGesture];
//拖动手势
-(void) panGesture:(id)sender
{
UIPanGestureRecognizer *panGesture = sender;
CGPoint movePoint = [panGesture translationInView:self.view];
}
8.旋转手势(RotationGestureRecognizer)
//添加旋转手势
UIRotationGestureRecognizer *rotationGesture = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotationGesture:)];
[self.view addGestureRecognizer:rotationGesture];
//旋转手势
-(void)rotationGesture:(id)sender
{
UIRotationGestureRecognizer *gesture = sender;
if (gesture.state==UIGestureRecognizerStateChanged)
{
_imageView.transform=CGAffineTransformMakeRotation(gesture.rotation);
}
if(gesture.state==UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:1 animations:^{
_imageView.transform=CGAffineTransformIdentity;//取消形变
}];
}
}























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








