说在前面
掘金是曾经我觉得最适合写技术文章的社区,因为可以带二维码引流。我觉得这想法没问题,可是最近发现掘金也凉了,写文章连个公众号二维码都不给带,这让我觉得被白嫖了。
而且最近发现我更加偏向于写纯粹的技术文章,但阅读量实在是低的可怜,思前想后很多天,最终做了个决定,不如开始运营一个技术博客网站好了,毕竟技术博客写得好,百度等搜索引擎是会主动采集数据并进行推送,而不是像公众号一样,难做的要死。
趁着这个元旦,基于熊哥http://codebear.cn/?ADTAG=gh的客户端魔改了一个博客网站,而熊哥的网站用的是php,由于我是一个Javaer,用php开发我也不好将其改成自己喜欢的模样,因此花了点时间复刻了一版Java的版本,在公众号上记录下。
技术栈
客户端:vue
服务端:springboot+maven+jpa+docker+shell
我的博客地址:
http://myblog.lixifan.cn/
饭谈编程
或者直接点击原文跳转
目前已经部署到腾讯云上,用docker管理,可以直接访问了
效果图
看看这好看的首页

文章页面极简主义不错

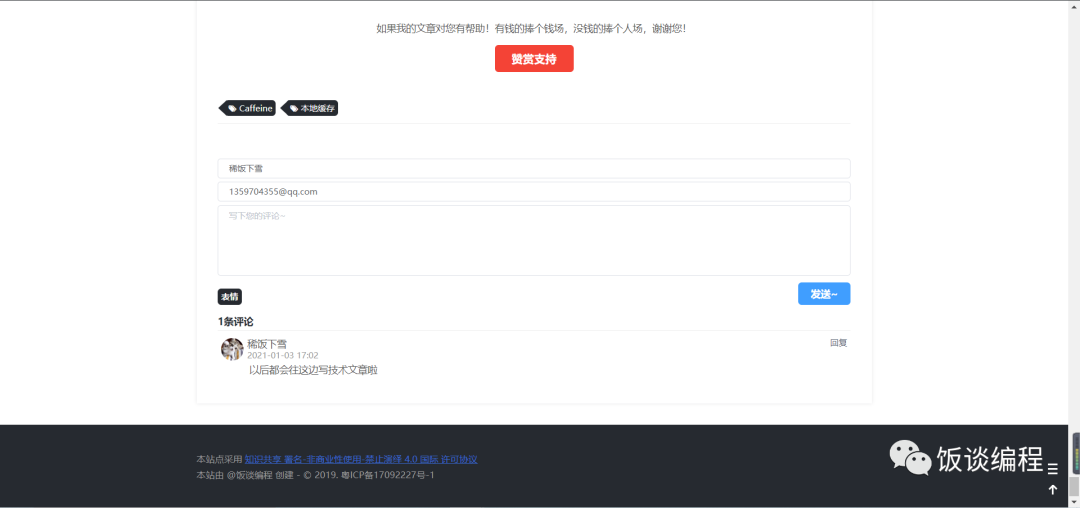
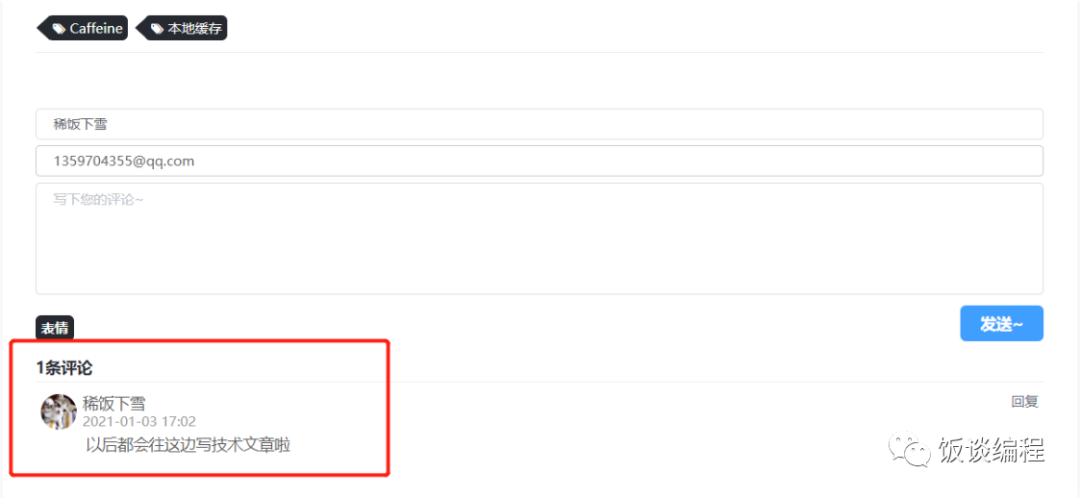
支持评论

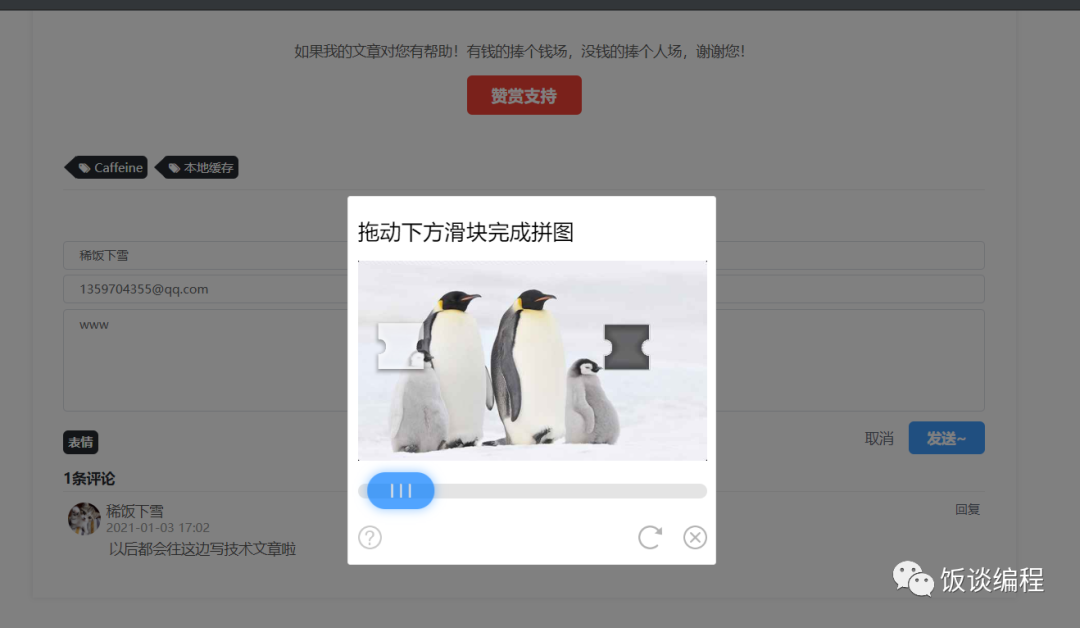
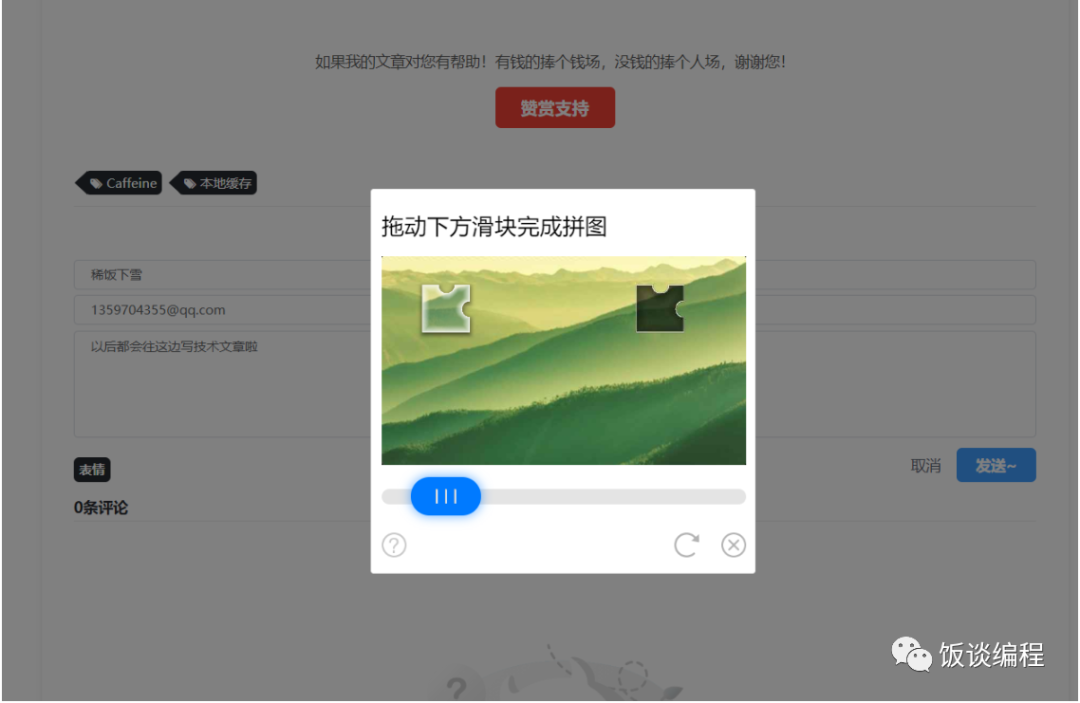
为了阻止恶意刷,还要带拼图才可以

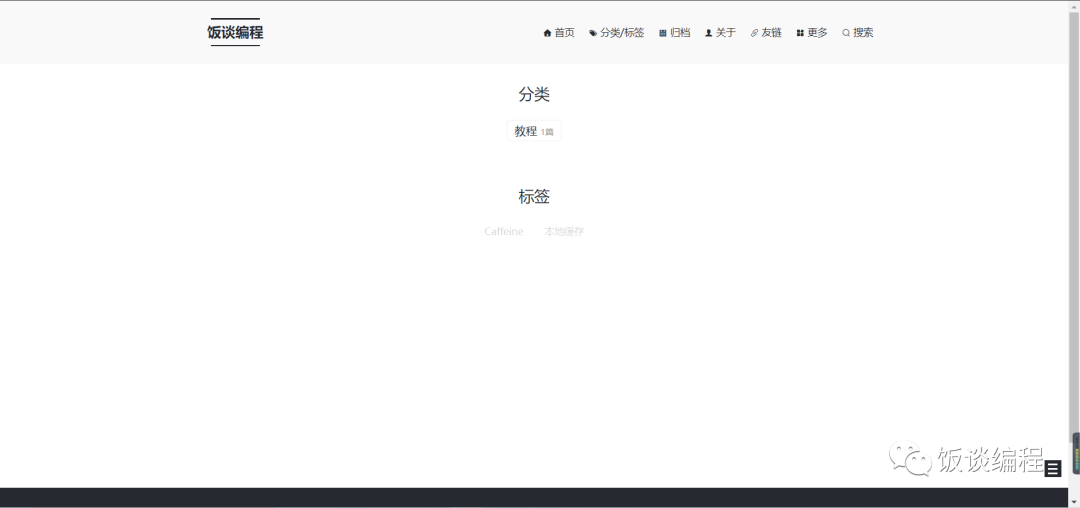
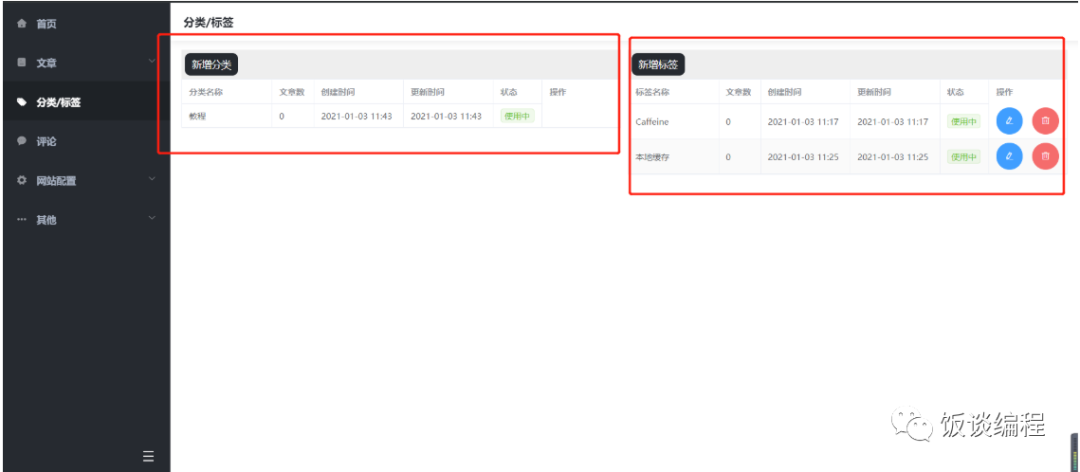
分类页面,好看

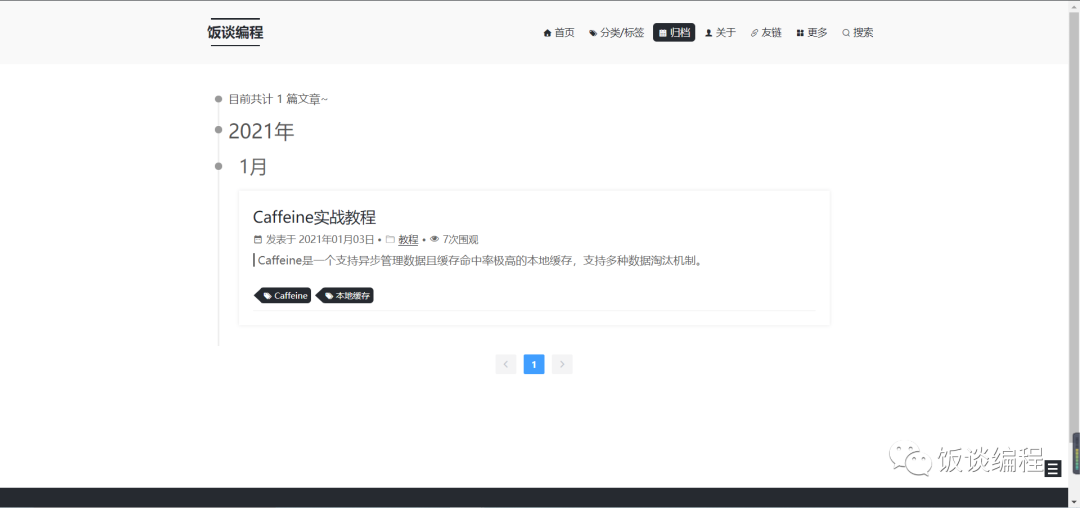
归档页面,时间线是我喜欢的

同时还提供了后台
登陆页面

后台还记录了系统日志

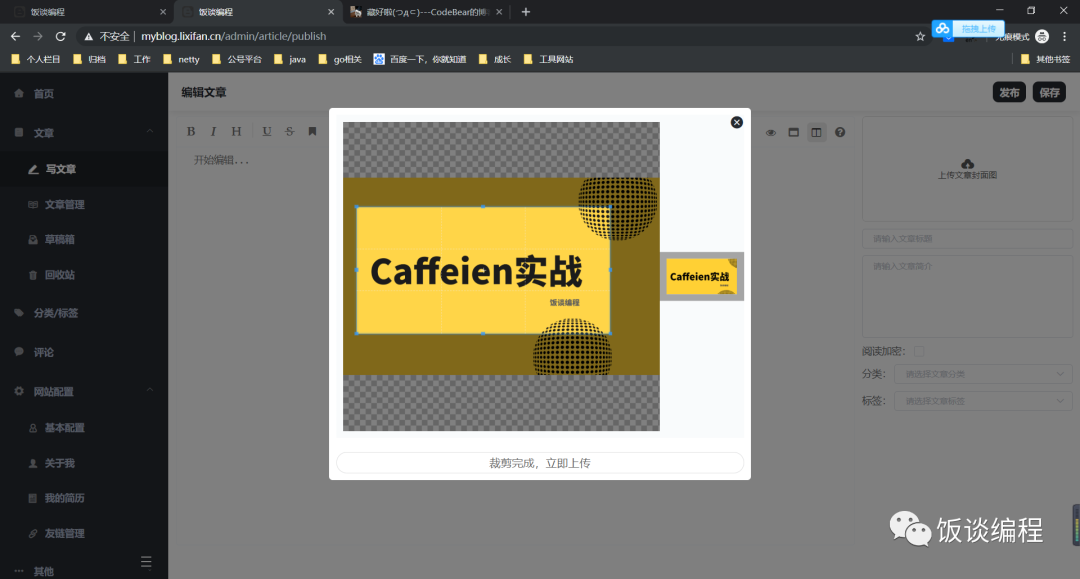
发篇文章上传封面图,还支持截图

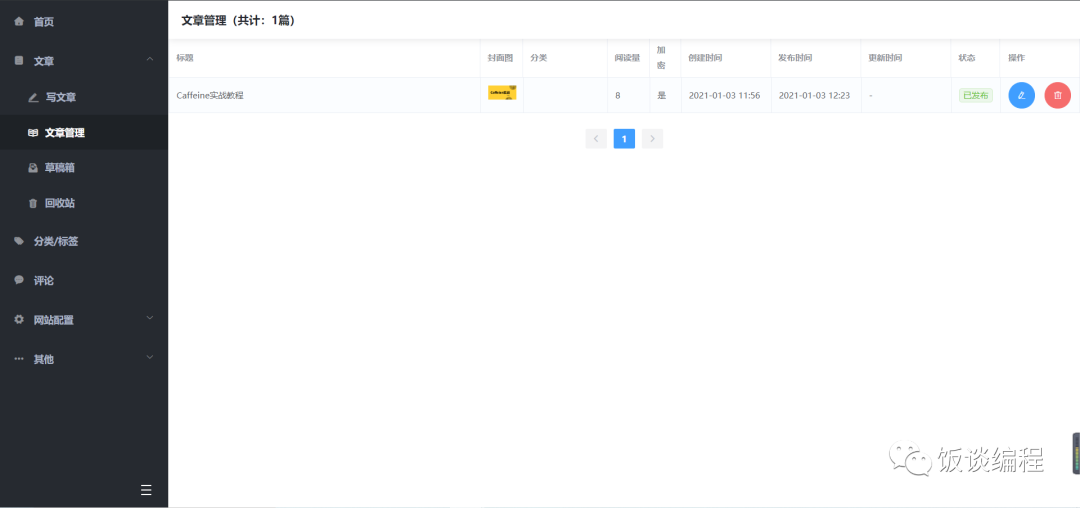
随时随地进行文章管理

还有n多功能

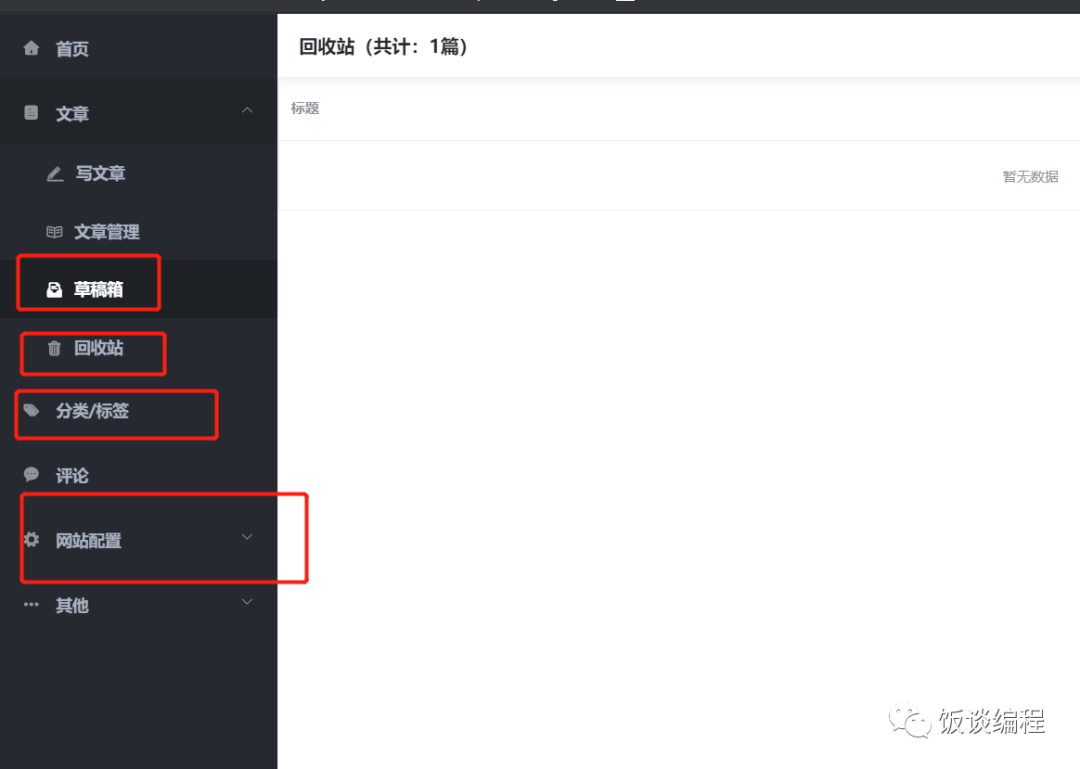
后台还有草稿箱功能,写完不发表的文章可以保存到草稿箱上,还有回收站功能,删除的文章可以在回收站找到,很强大的博客网站。
博客目前实现的功能
[x] 首页(文章列表)
[x] 分类/标签列表
[x] 文章归档
[x] ‘关于’页面
[x] 友链
[x] 文章详情页
[x] 分类/标签 对应的文章列表
[x] 搜索功能(按文章标题和简介搜索)
[x] 文章详情页标题目录导航
[x] 评论
[x] 简历页
[ ] 图片集
博客后台管理实现功能
[x] 登录
[x] 首页(显示文章、标签、系统日志等统计数据)
[x] 发布/编辑/删除文章
[x] 添加/编辑/删除分类
[x] 添加/编辑/删除标签
[x] 添加/编辑/删除友链
[x] 编辑‘关于’页面
[x] 编辑博客配置页面(头像、昵称等)
[x] 管理评论
[x] 简历编辑
[ ] 修改管理员密码
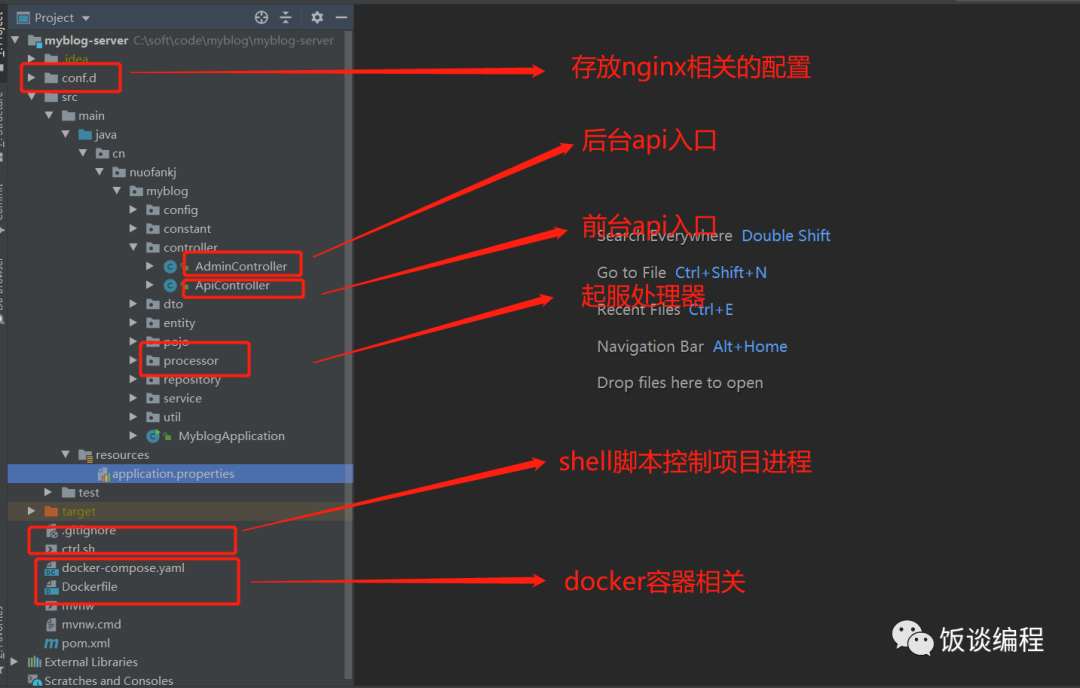
Java后端结构

超级方便改,拿到源码想怎么改就怎么改,一个博客的后端就应该这么轻松改。
如何起服
看看Dockerfile
FROM maven:3.5-jdk-8
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
看看docker-compose
version: '3'
services:
myblog:
container_name: myblog
environment:
- TZ=Asia/Shanghai
- JAVA_OPTS=-XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=128m -Xms128m -Xmx128m -Xmn128m -Xss256k -XX:SurvivorRatio=8 -XX:+UseConcMarkSweepGC
privileged: true
restart: always
build: .
working_dir: /myblog
volumes:
- .:/myblog
- ~/.m2:/root/.m2
expose:
- "8088"
command: mvn clean spring-boot:run -Dspring-boot.run.profiles=docker
networks:
- default
- nginx_net
networks:
nginx_net:
external: true
看看我的shell脚本
#!/bin/sh
Container="myblog"
case "$1" in
build)
sudo rm -rf target
sudo cp ./conf.d/myblog.conf /home/ubuntu/proj/nginx-center/conf.d/myblog.conf
sudo cp -r ../myblog-front/dist /home/ubuntu/proj/nginx-center/html/myblog-front
;;
start)
nohup sudo docker-compose up >myblog.log 2>&1 &
tail -f myblog.log
;;
stop)
sudo docker-compose down
;;
login)
docker exec -it $Container /bin/bash
;;
info)
docker ps -a -f name=$Container
;;
port)
docker port $Container
;;
*)
echo "Usage: build|run|init[chmod,conf]|start|stop|remove|login|info|port"
exit 3
;;
esac
如果是在idea上,则直接导入工程,然后起服即可。
如果想用docker容器,则流程如下:
bash ./ctrl.sh build 该步骤是将客户端代码copy到指定路径
bash ./ctrl.sh start 起服
bash ./ctrl.sh stop 关服
记录魔改的新路历程
部署后访问发现

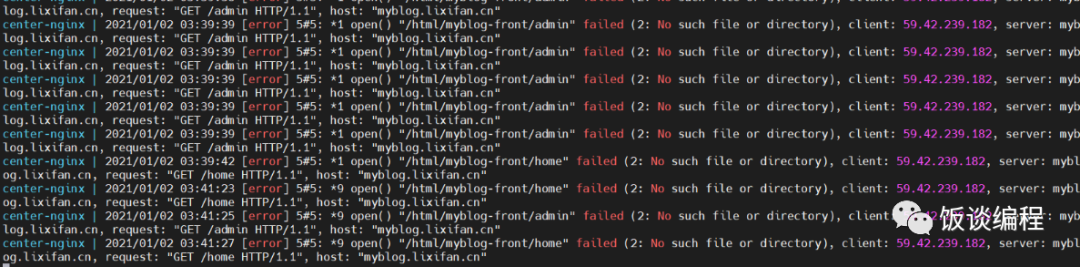
看后台日志

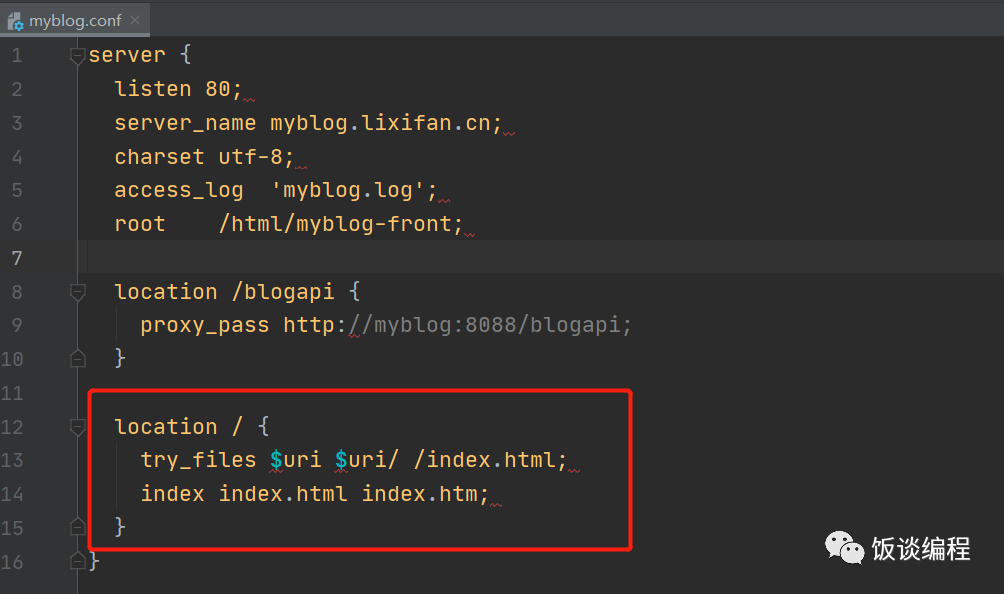
猜测是不允许直接路由访问了,一开始看了后端日志,发现没有日志打印,可以初步认为不是后端拦截导致的,因而将问题归于vue的路由,然后用关键词:vue 部署后 无法直接回车键访问 查了下,虽然找到部分解答,但是无法修复,就这样搞了一上午,下午和女朋友出去唱了个k,然后就想通了,应该是nginx的路由问题,回来在nginx路由上加了处理

这里的意思是当用户请求 http://myblog.lixifan.cn/admin,这里的uri/,这里的意思就是看看有没有/admin/的目录,如果找到则选择最后一个,也就是index.html,重新部署到网上后

部署成功后页面是这样的

算了下加载了大概两秒,这就有点慢了,于是打算做一波优化,虽然我是个纯粹的后端,但是优化性能是我经常做的事情,尽管浏览器加载资源过慢算是属于前端的工作。
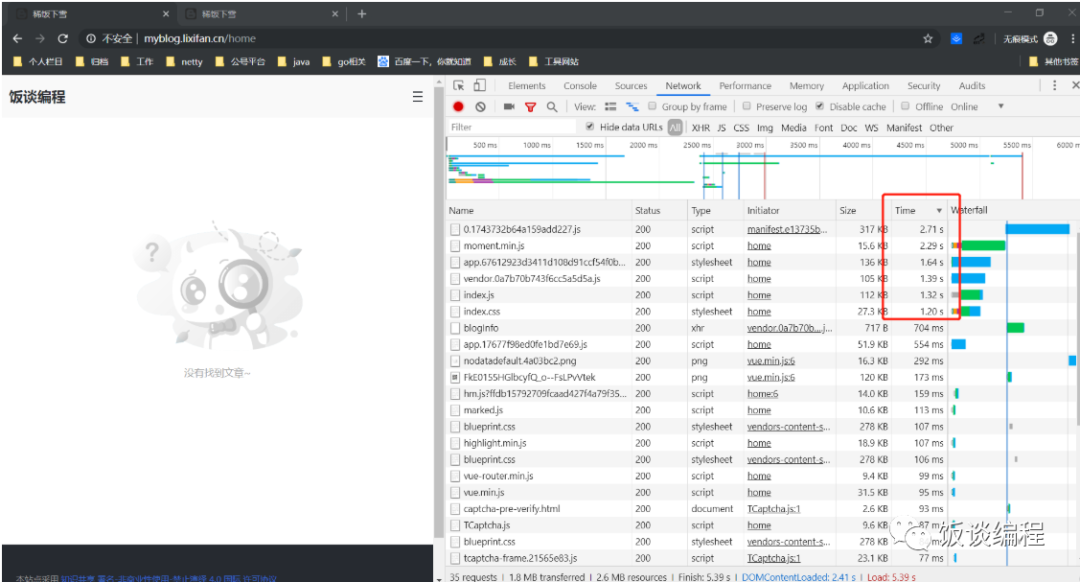
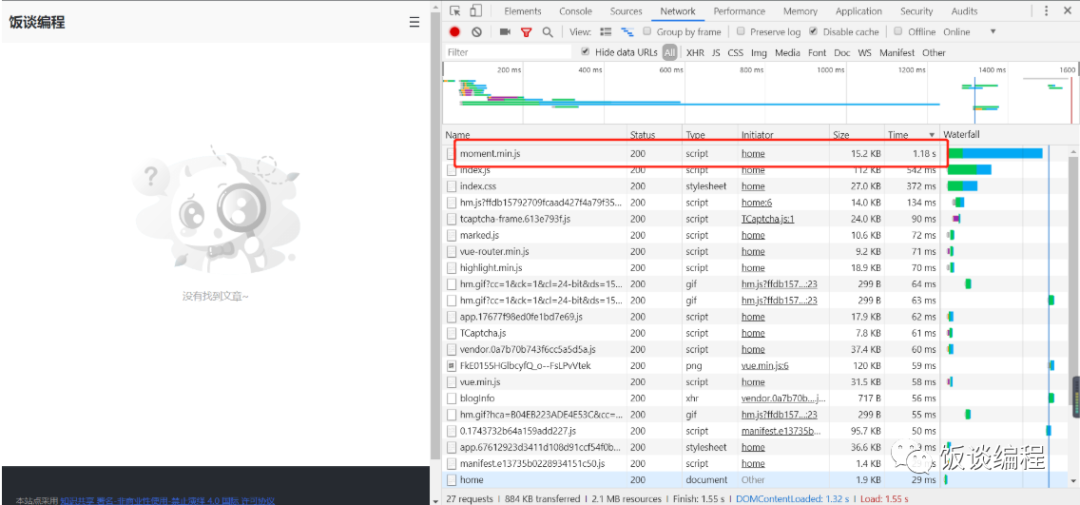
我在谷歌浏览器用F12打开了调试界面,查看哪些资源加载这么慢

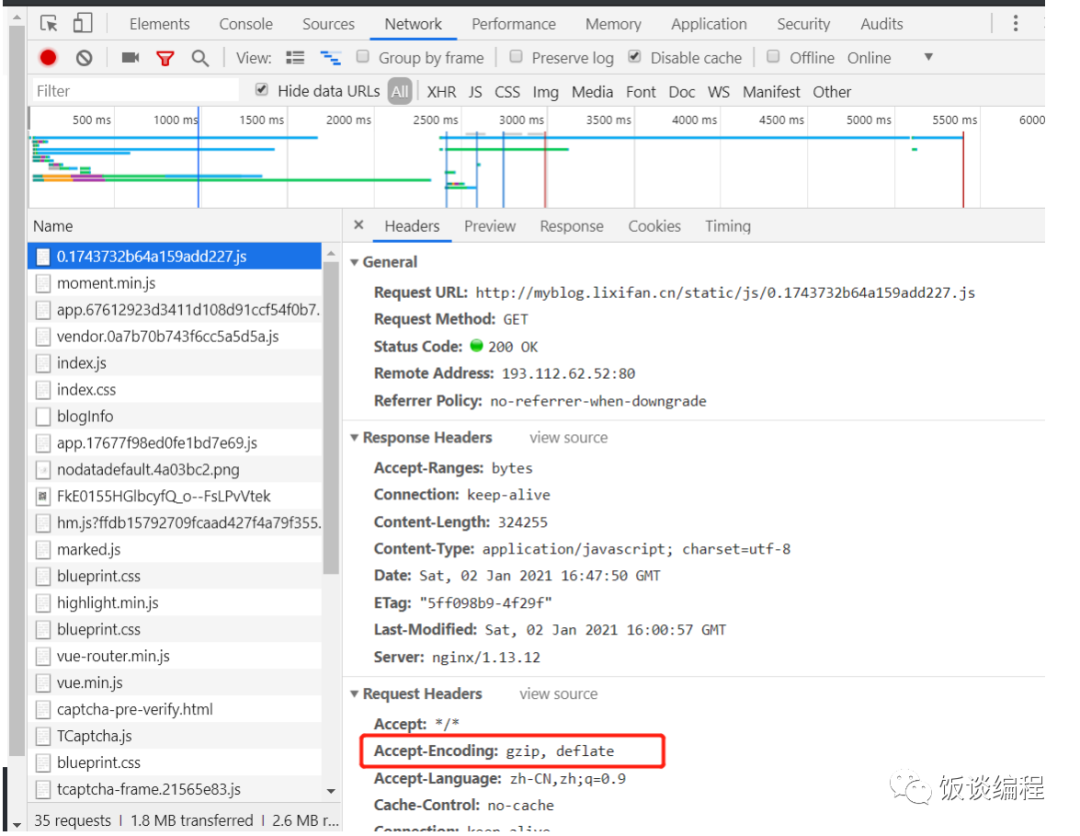
这些超过一秒的资源都打算干掉,看了下size都有点大啊,都有三百多k的资源了,如果压缩一下,应该可以快很多吧,百度告诉我

这表明浏览器支持做gzip压缩,也就是服务器将资源进行压缩,浏览器收到压缩的数据后自己进行解压,这样传输速度应该会相对快很多;由于我的前端资源服务器用的是nginx,因此直接在nginx开启压缩应该就可以了。

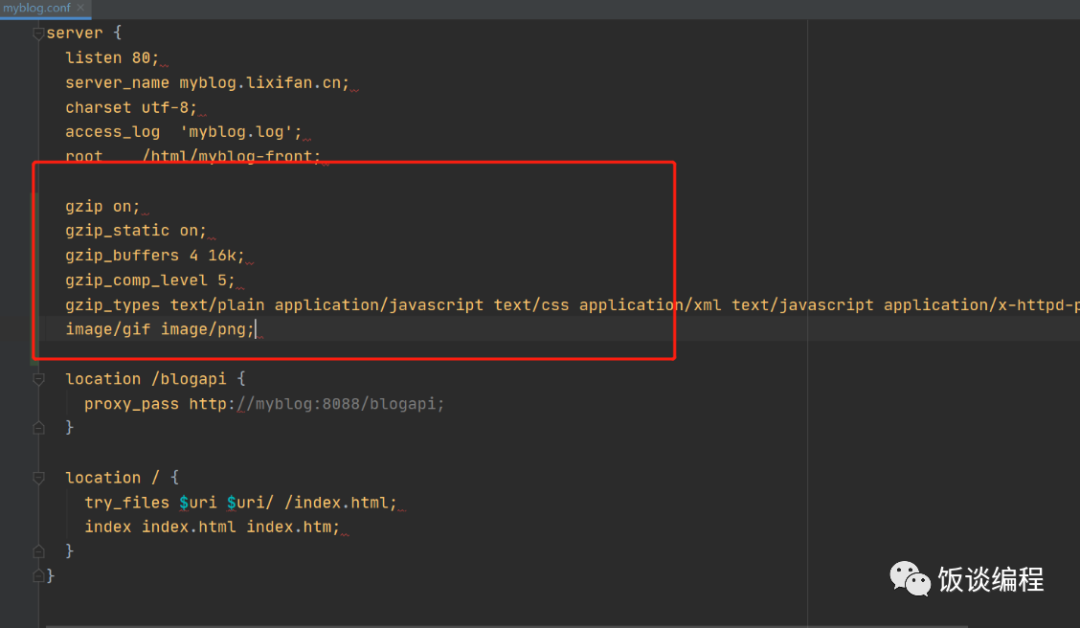
这大坨东西就是开启压缩的地方了,接下来就是试试效果如何了,我提交代码到腾讯云上,更新代码后重启了下服务器,重新看下资源情况

有意思,效果显著啊哈哈哈,现在只需要处理掉这个一秒多的就可以了,所以这个是啥东西,竟然压缩后还有一秒多

原来是个远程库,怪不得压缩后都没卵用,竟然这么大,那就不远程加载,直接本地放一个,然后经过压缩就应该ok了吧,试着搞一波?等等,连接上是cdn开头的,可以考虑直接换个cdn加速源,说不定速度会快,百度了下重新换了下

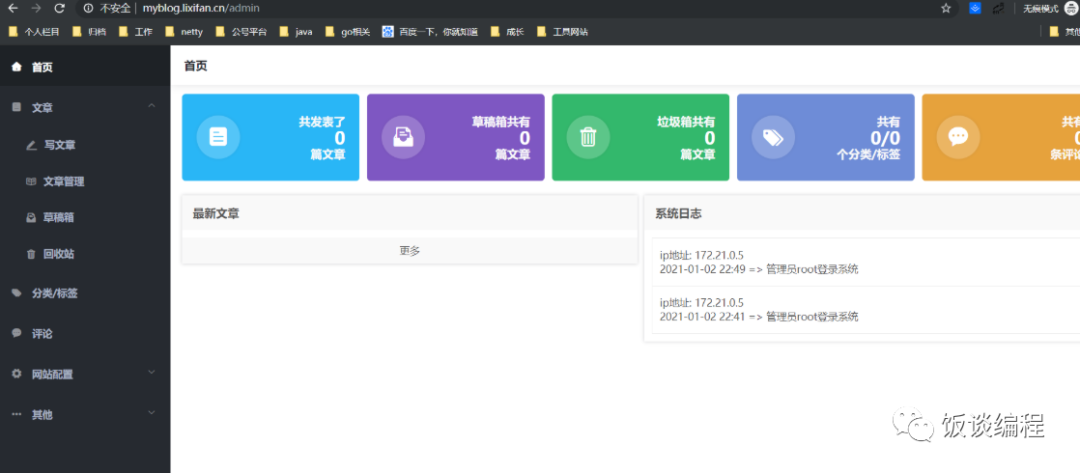
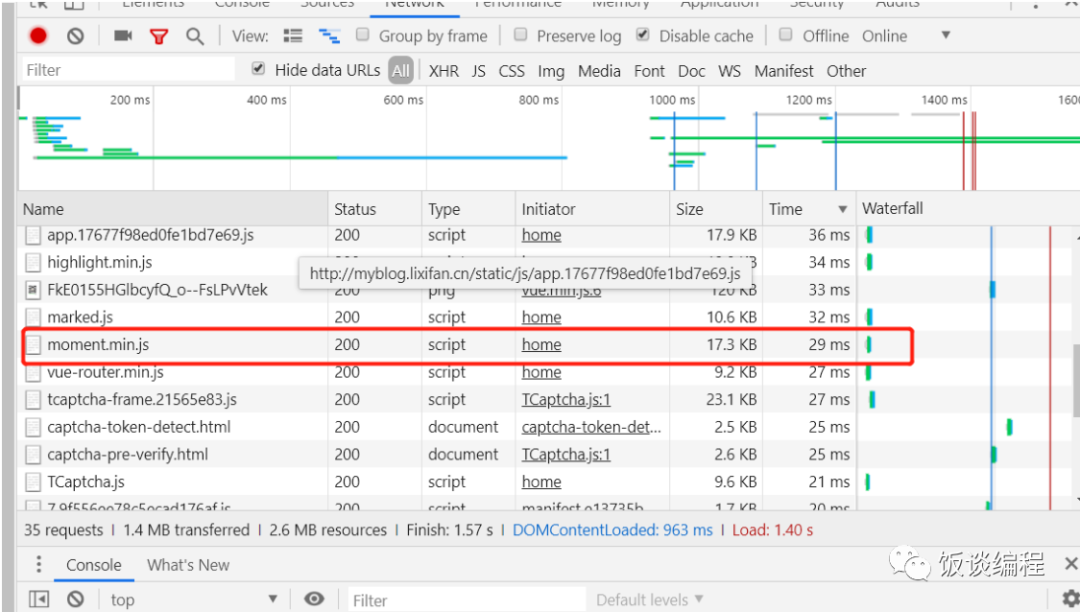
重新build到远程,然后在腾讯云上更新代码后重启容器,重新访问,可以看到

有效哈哈哈,博客访问基本在一秒内加载完成,这结果可以接受了。
现在开始登陆后台管理系统

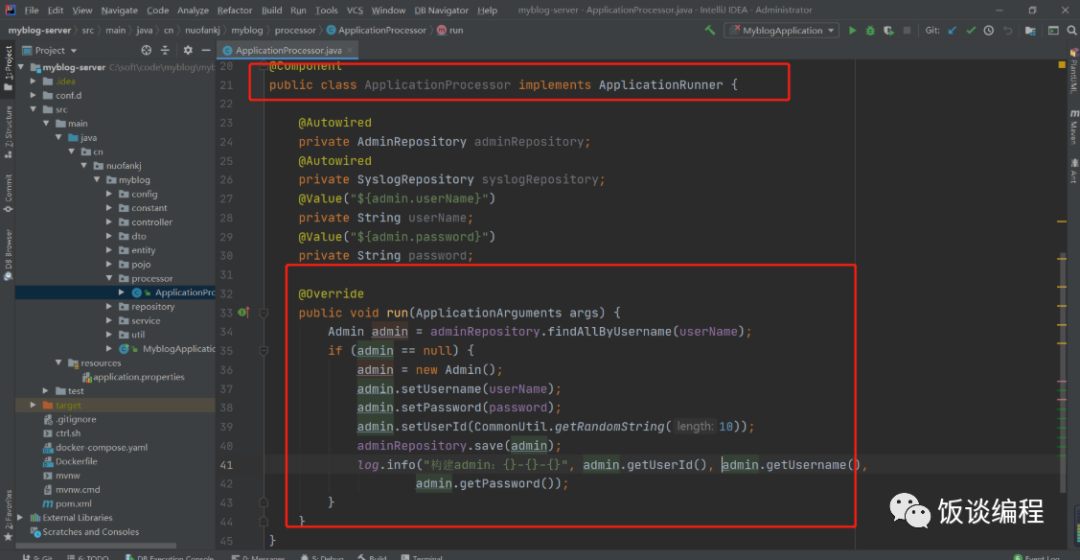
突然想到忘记了设置管理员账户,想了下,这东西应该要放在启动的时候自己检测才可以,因此直接在服务端上搞

启动的时候加载

好,管理员账户也巧妙解决了,接下来开始实操一波了。
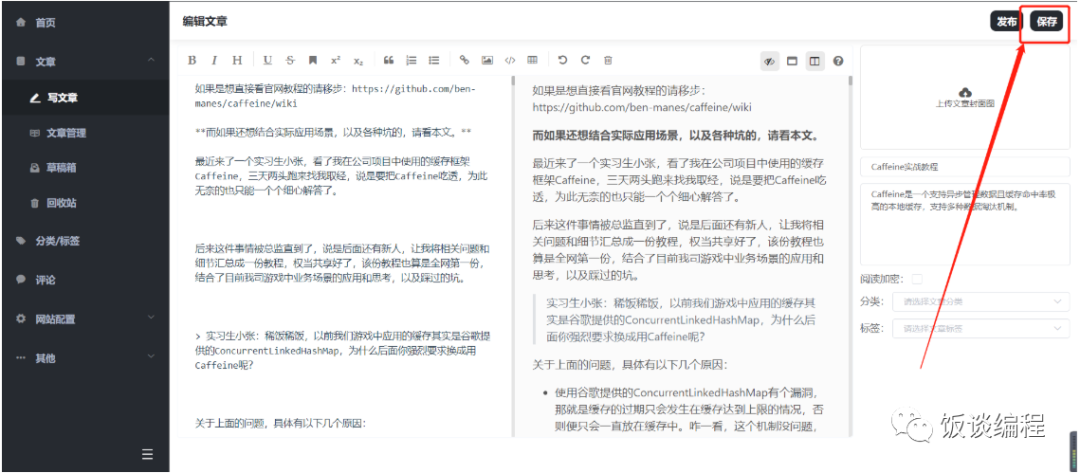
尝试写篇文章,就以Caffeine那篇好了

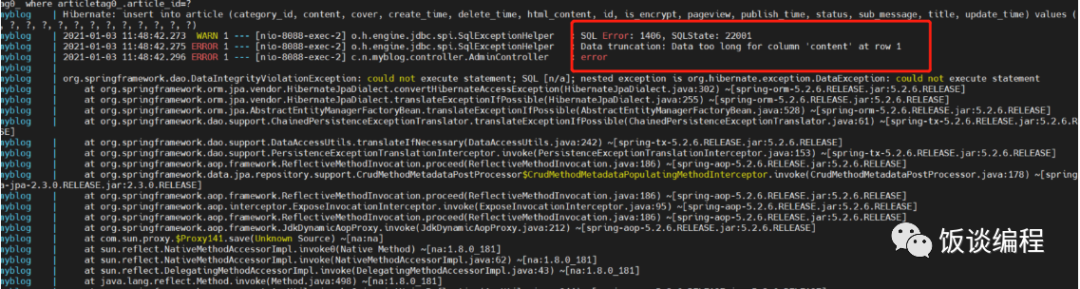
结果,日

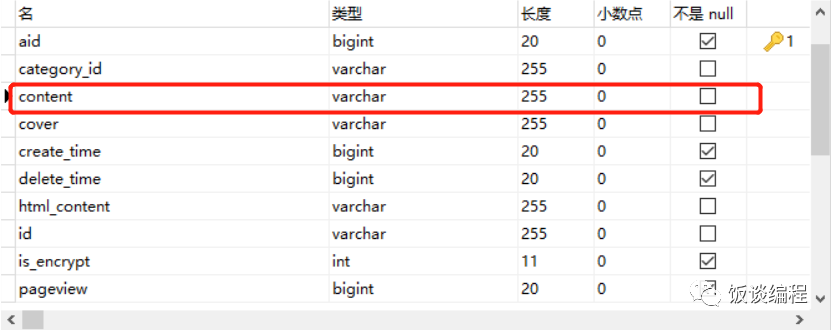
看了下数据库的字段类型

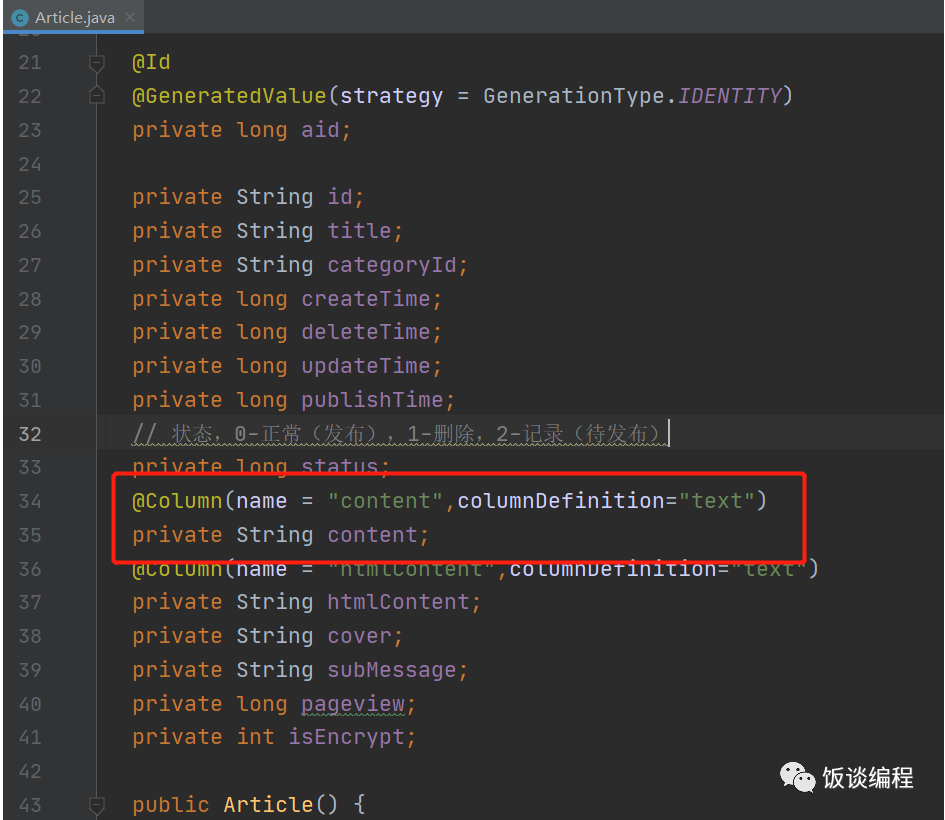
肯定是不行的,要改成text才可以了

直接修改后部署到腾讯云然后起服,重新发布文章

终于可以了

草稿箱上也有东西了
接下来新增几个标签和进行分类

在草稿箱找到我的文章,然后重新编辑,修改

看起来可以,然后发布

发布成功后刷新博客界面可以看到

试一波评论


成功啦。
接下来就是优化下SEO了,先简单处理下让百度收录一波
https://jingyan.baidu.com/article/6b97984dee19b81ca3b0bf4c.html
收录成功

根据这文章的流程来,现在已经可以直接搜索到了

目前基本就是这样了。
说个重要的决定
后续基本上技术文章、教程,都会发布到博客网站上,当然了,公众号也会持续更新,不过更多的是记录过程。
源码地址
关注公众号,在后台输入 博客 即可获得。

(o≖◡≖),觉得不错就点分享、在看,支持原创,不然不写啦????





















 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








