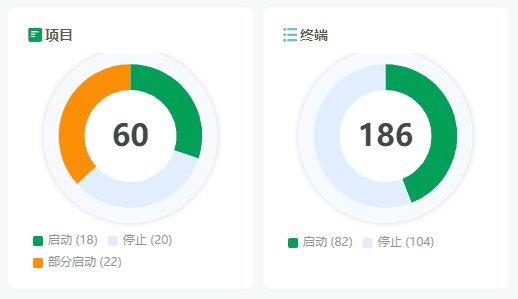
实现效果

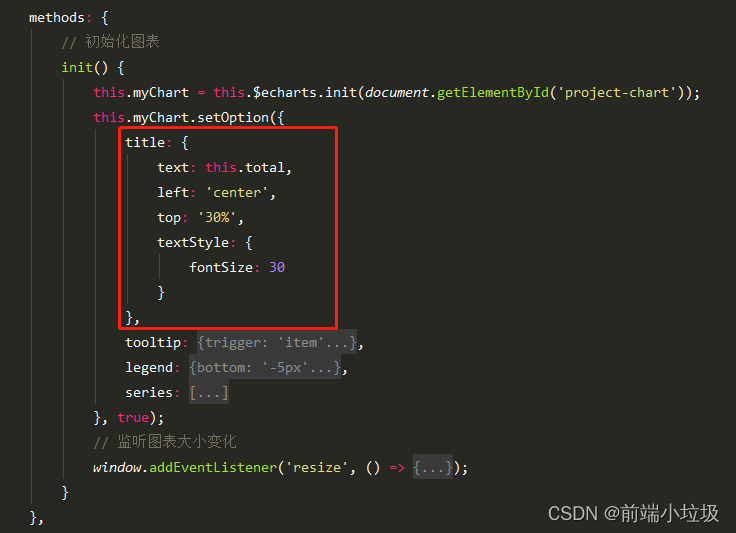
echarts 配置

使用title属性实现该效果,text字段就是总数,然后可以使用top、left、right、bottom等4个方位调整至居中位置显示即可。
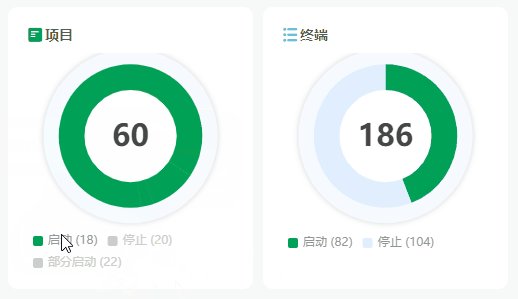
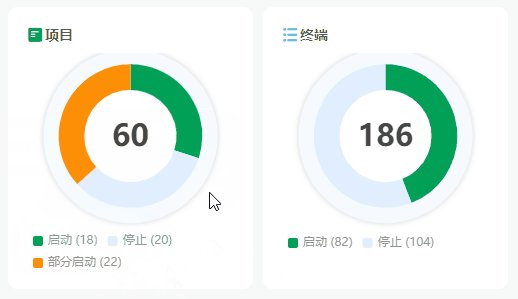
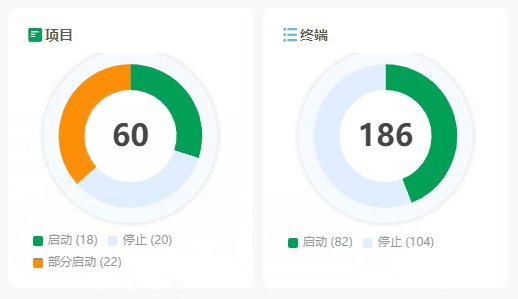
至于鼠标点击图例和移入移出图例的交互如下图:

其实就是通过这几个事件,来控制title的显示和隐藏来实现的,官网提供了很多ecahrts事件可以去官网查看。
事件代码
mounted() {
this.init();
this.$nextTick(() => {
// 高亮时
this.myChart.on('highlight', (e) => {
this.myChart.setOption({
title: {
show: false
}
});
});
// 取消高亮时
this.myChart.on('downplay', (e) => {
this.myChart.setOption({
title: {
show: true
}
});
});
// 鼠标移入数据时
this.myChart.on('mouseover', { componentType: 'series', seriesType: 'pie' }, (params) => {
this.myChart.setOption({
title: {
show: false
}
});
});
// 鼠标移出数据时
this.myChart.on('mouseout', { componentType: 'series', seriesType: 'pie' }, (params) => {
this.myChart.setOption({
title: {
show: true
}
});
});
});
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








