一、需求
需求 当前页面跳转 到 目标页面,携带参数,参数的类型存在 中文字符

二、问题描述
若参数全为一般字符串,不含中文字符串的话,很简单上面的那种方式完全没问题,但是含中文字符串时候
不能通过上述url参数的方式传递,会出现乱码(在Java中restful风格的开发中,一般都是封装一个实体类)
在小程序云开发中,实体类是不可能了,现在支持解决 中文字符参数的 方法有:
- JSON.stringfy和JSON.parse转换
- 设置全局变量或者设置缓存
- 使用
eventChannel()的方式
这里不再详细说前两种,主要说第三种
参考:https://developers.weixin.qq.com/community/develop/doc/000ae431b5cc28cd5afb460a75b400
三、问题解决
首先需要了解navigateTo()的用法,因为eventChannel是 声明在 当前页面 success()的回调函数中
用法见官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
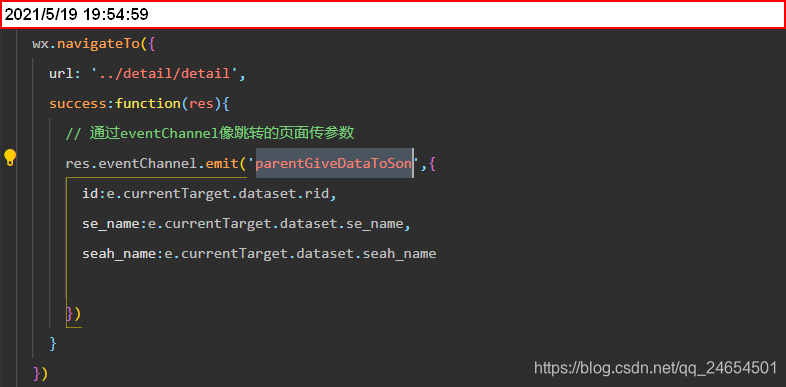
源页面 声明回调函数

wx.navigateTo({
url: '../detail/detail',
success:function(res){
// 通过eventChannel像跳转的页面传参数
res.eventChannel.emit('parentGiveDataToSon',{
id:e.currentTarget.dataset.rid,
se_name:e.currentTarget.dataset.se_name,
seah_name:e.currentTarget.dataset.seah_name
})
}
})
目标页面监听

const eventChannel = this.getOpenerEventChannel()
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on('parentGiveDataToSon', function (data) {
console.log(data)
// 点击的分类id
rid = data.id;
// 识别物体名称
se_name = data.se_name;
// 分类名称
seah_name = data.seah_name;
})






















 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










