记录一下跨域问题:
要下载两个jar文件,cors-filter ,java-property-utils这两个文件,
下载地址:
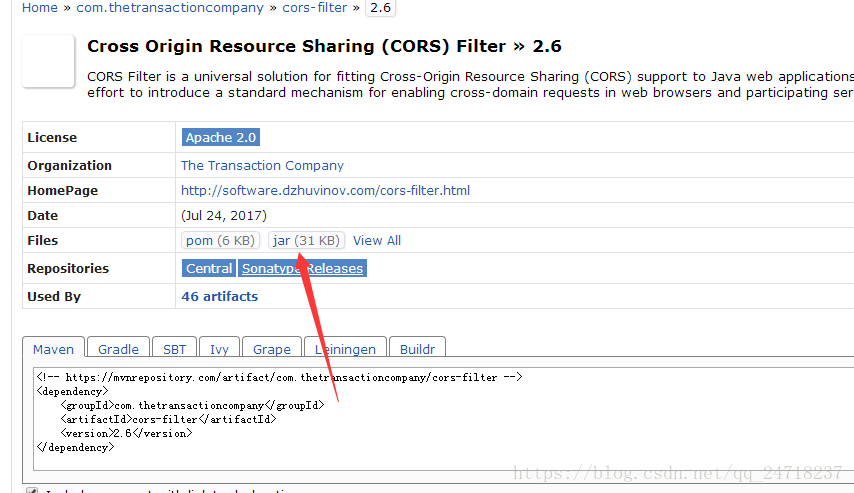
http://mvnrepository.com/artifact/com.thetransactioncompany/cors-filter
http://mvnrepository.com/artifact/com.thetransactioncompany/java-property-utils
(真心看不惯那些下载开源jar包还要积分的!!!!!)
任意选择一个版本点击jar即可下载。
放到Tomcat lib目录下面,不是项目的lib目录,然后配置项目的web.xml,添加如下代码。
<!-- 实现跨域 -->
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>前端跨域解决方案:
jsoup方案:使用jsoup默认的提交方式是GET,TYPE设置成POST还是默认GET
$.ajax({
url:'',
dataType:'jsonp',
success:function(data){
alert(data.msg);
}
});widthCredentials方案:
默认情况下widthCredentials为false,我们需要设置widthCredentials为true:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://www.xxx.com/api');
xhr.withCredentials = true;
xhr.onload = onLoadHandler;
xhr.send();ajax使用widthCredentials:
$.ajax({
type: "post",
url: "",
data: {},
xhrFields: {
withCredentials: true
},
success: function (res1) {
console.log(res1);
}
});























 7142
7142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








