一、DOM基础
1、什么是DOM
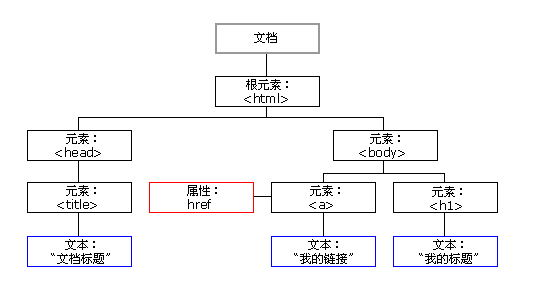
Document Object Model定义了访问和处理 HTML 文档的标准方法
2、浏览器支持情况
IE 10%
Chrome/Safari 60%
FireFox 99%
二、DOM节点
1、childNodes & nodeType
childNodes在IE6-8下正常,只算元素节点,不算文本节点
- 文本节点(nodeType==3)
- 元素节点(nodeType==1)
var oUl=document.getElementById('ul1');
for(var i=0;i<oUl.childNodes.length;i++)
{
//nodeType==3 -> 文本节点
//nodeType==1 -> 元素节点
if(oUl.childNodes[i].nodeType==1)
{
oUl.childNodes[i].style.background='red';
}
}另外:
- children只包括元素节点,可以用来代替childNodes,更方便
- 子节点只算第一层,不算子节点的子节点
2、parentNode
例:点击链接,隐藏整个li
var aA=document.getElementsByTagName('a');
for(var i=0;i<aA.length;i++)
{
aA[i].onclick=function ()
{
this.parentNode.style.display='none';
};
}3、offsetParent
只读 属性 离当前元素最近的一个有定位属性的父节点:
- 如果没有定位父级,默认是body
- ie7以下,如果当前元素没有定位默认是body,如果有定位则是html
- ie7以下,如果当前元素的某个父级触发了layout,那么offsetParent就会被指向到这个触发了layout特性的父节点上(如zoom:1;)
4、首尾子节点
有上面提到的兼容性问题
- firstChild、firstElementChild
- lastChild、lastElementChild
例如:
var oUl=document.getElementById('ul1');
//IE6-8
//oUl.firstChild.style.background='red';
//高级浏览器
//oUl.firstElementChild.style.background='red';
if(oUl.firstElementChild)
{
oUl.firstElementChild.style.background='red';
}
else
{
oUl.firstChild.style.background='red';
}5、兄弟节点
有上面提到的兼容性问题
- nextSibling、nextElementSibling
- previousSibling、previousElementSibling
三、元素属性操作
- 第一种:oDiv.style.display=“block”;
- 第二种:oDiv.style[“display”]=“block”;
- 第三种:DOM方式
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
//oTxt.value='asdfasd';
//oTxt['value']='xczcvb';
oTxt.setAttribute('value', 'erwertwert');
};- 获取:getAttribute(名称)
- 设置:setAttribute(名称, 值)
- 删除:removeAttribute(名称)
四、DOM元素灵活查找
1、用className选择元素
var oUl=document.getElementById('ul1');
var aLi=oUl.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++)
{
if(aLi[i].className=='box')
{
aLi[i].style.background='red';
}
}将以上封装成一个函数:
function getByClass(oParent, sClass)
{
var aResult=[];
var aEle=oParent.getElementsByTagName('*');
for(var i=0;i<aEle.length;i++)
{
if(aEle[i].className==sClass)
{
aResult.push(aEle[i]);
}
}
return aResult;
}
window.onload=function ()
{
var oUl=document.getElementById('ul1');
var aBox=getByClass(oUl, 'box');
for(var i=0;i<aBox.length;i++)
{
aBox[i].style.background='red';
}
};





















 5734
5734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








