分页组件的思路梳理
1. 分页组件的几种场景分析
首先这里做几个假设
- 假设最多显示9个分页符
- 省略部分用…来进行表示
场景1: 总页数小于等于9页

该场景没啥好说的 所有的分页符均显示就行了
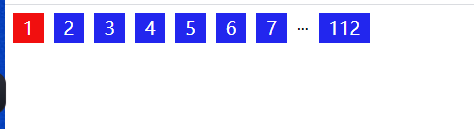
场景2: 总页数大于9页 且只有一边存在省略情况


[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0W8lMkSJ-1595141809098)(./image/image-20200718221106689.png)]
此场景有两种情况 左边省略和右边省略:
这里要注意将…看做一个模块,则仍然是9个分页符,分析如下
- 如果激活页码在起始或者结束的 9 - 2 个页码范围内 即是单边省略情况
这里的 9 代表最大模块数量,2代表 一个是另外一边的边界 + 省略号模块
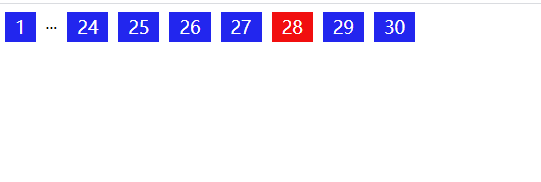
场景3 两边都存在省略号的场景

此场景刚好是激活页处于非上述两种场景的情况,即 总页数 > 最大页数 且 激活页数不在首尾边界 7 范围内的场景
这里注意:仍然加上两个省略符仍然是9个tab的场景, 具体分析
- 中间存在的元素是 9 - 4(两个省略号 + 首尾边界)
2. 代码整理
1. getPageConfig
因此上述的场景其实十分简单,我们最多只需要渲染9个不同的分页符即可,其实我们最关键的就是获得一个需要渲染的分页符列表 (最多9个元素),我们将元素分为…或者序号即可, 所以分页组件最关键的就是,找到需要渲染的列表是啥,我们写一个getPageConfig方法即可
const PAGE_BLOCK = 9
const PAGE_INDENT = 4
function getPageConfig(current, totalPage) {
let pageConfig = []
if (totalPage <= PAGE_BLOCK) {
// 全部展示的情况
pageConfig = Array.from({
length: totalPage }).map(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4944
4944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








