边框的基本属性
border-style常见的值有:solid实线,dashed虚线,dotted点状线。

注意:这三个值中border-style是必须的,如果只设置其他两个值不会显示边框。但只要设置了border-style,就会有边框,例如设置border: solid;chrome中width是0.6px,color等于字体颜色,默认是黑色。

TRBL与简写
四个方向可以独立设置,并具有简写形式

border-radius
 随便写个看看效果
随便写个看看效果
div{
width: 100px;
height: 100px;
border: solid;
border-radius: 30px / 10px;
}

实战
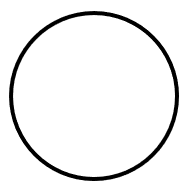
圆
div{
width: 100px;
height: 100px;
border: solid;
border-radius: 50%;
}

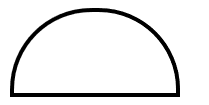
半圆
div{
width: 100px;
height: 50px;
border: solid;
border-radius: 50px 50px 0 0;
}

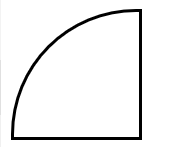
1/4圆
div{
width: 100px;
height: 100px;
border: solid;
border-radius: 100px 0 0 0;
}

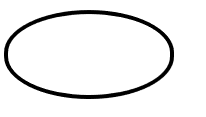
椭圆
div{
width: 100px;
height: 50px;
border: solid;
border-radius: 100px / 50px;
}























 2138
2138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








