filter 进行过滤
案列1:
输入框:
<div> <input type="text" ng-model="searchKey_input" placeholder="请输入搜索关键字..."/> </div>
filter过滤:
<ul>
<li ng-repeat="item in toItemLists | filter:searchKey_input">
<p>{{item}}</p>
</li>
</ul>
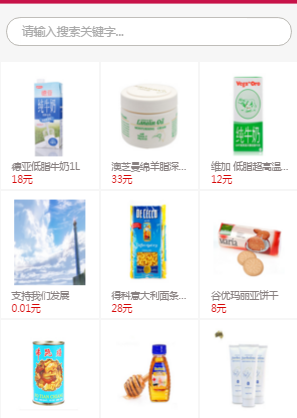
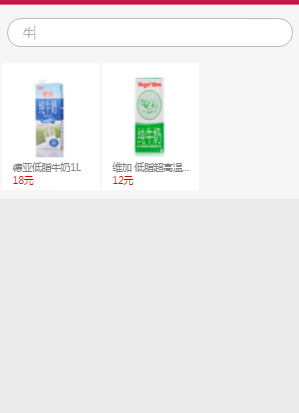
过滤前效果图: 过滤后效果图:

orderBy 排序:
升序:<div class="rateBox" ng-repeat="item in itemComment | orderBy:item:false"></div>
降序:<div class="rateBox" ng-repeat="item in itemComment | orderBy:'Comment.CreateDate':true"></div>
orderBy后跟需要排序的内容,:true 为降序,:false为升序排列
注:Comment.CreateDate是item下的内容,默认为升序排列
手机端自适应JS:
注:只需要将以下JS复制到HTML中就可以了,但是每个HTML页面都需要,所有可以进行封装到一个JS文件中。
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',//屏幕旋转和窗口调整事件
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
//判断是否在安卓和ios运行
var u = navigator.userAgent;
if(!(u.indexOf('Android') > -1 || u.indexOf('Adr') > -1)){
if(!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)){
docEl.style.fontSize = 40 + 'px';
}
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);























 5017
5017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








