GridView控件主要以网格的形式排列要显示的元素,本篇博客主通过一个简单的实例来帮助初学者理解和使用GridView控件,不会涉及到性能的优化。
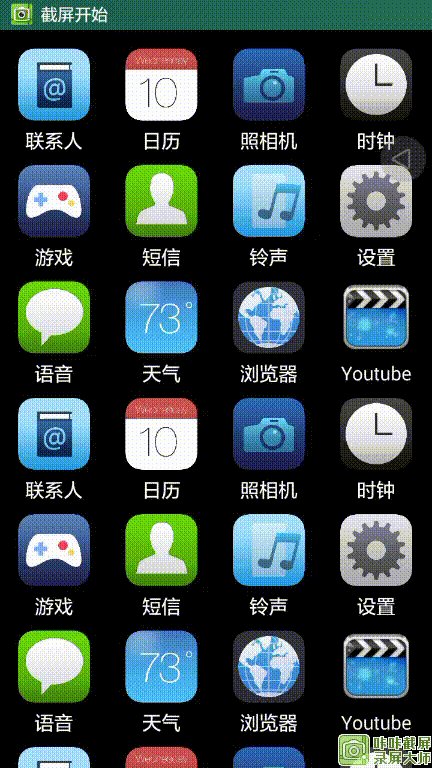
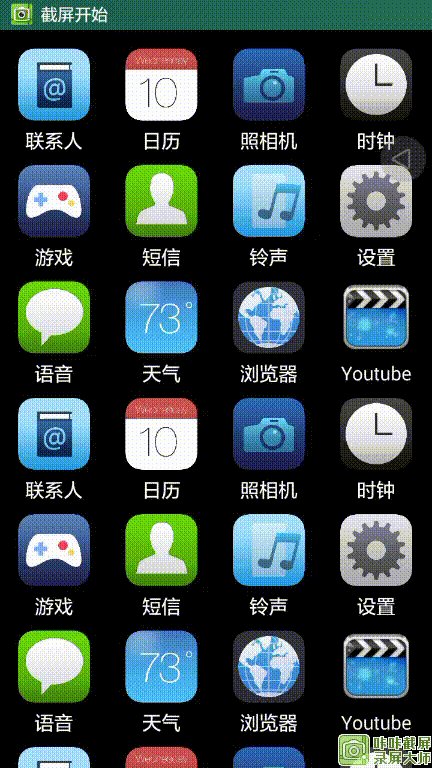
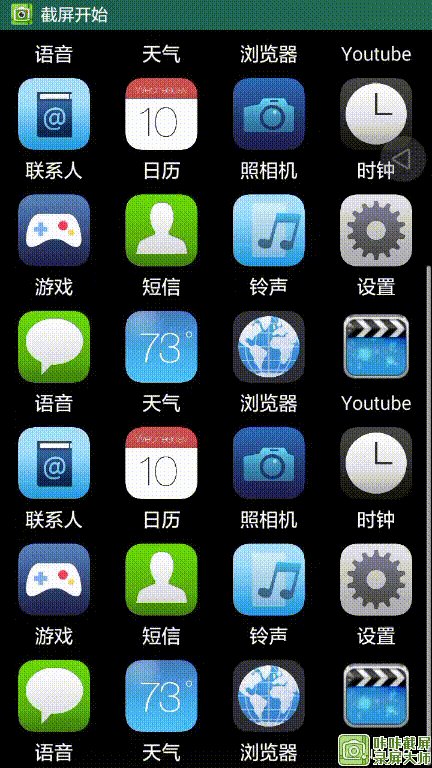
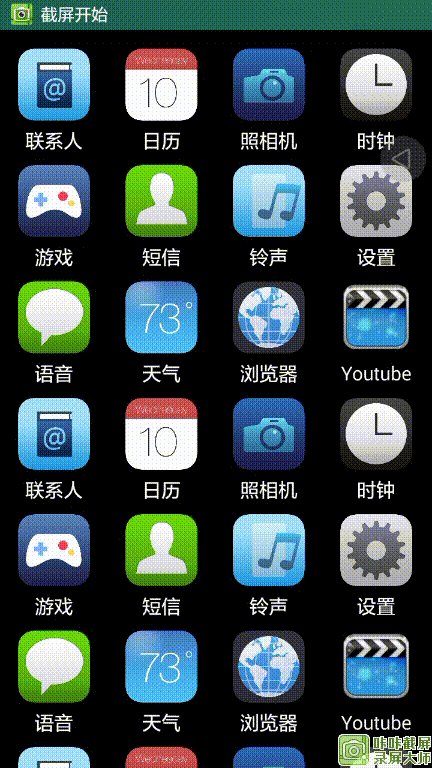
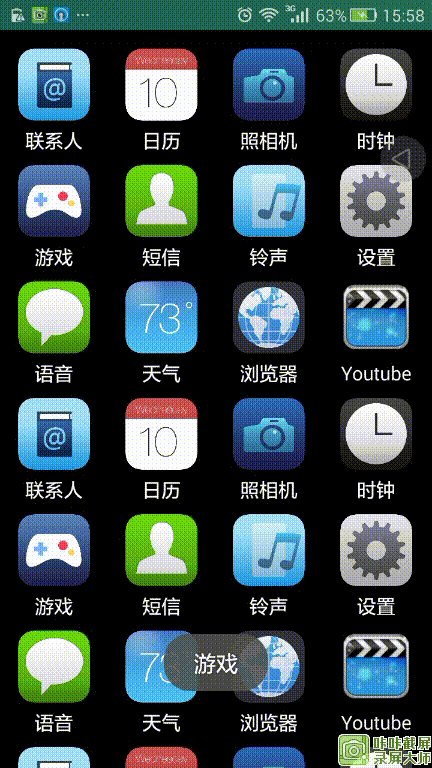
效果预览:

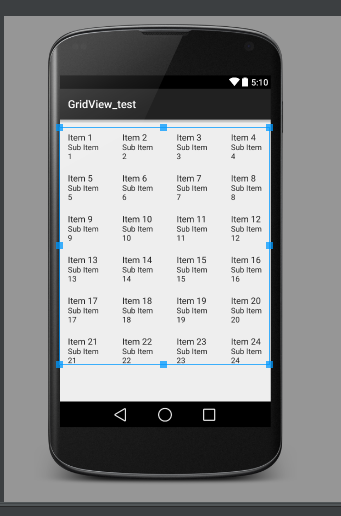
1.GridView布局
在主布局文件中声明一个“GridView”标签,并设置它的一些属性,这里列举了一些常用属性:
android:columnWidth[int] 设置每列的宽度
android:horizontalSpacing 设置网格之间列的默认水平距离
android:numColumn 设置列数
android:stretchMode 设置列应该以何种方式填充可用空间
android:verticalSpacing 设置网格之间行的默认垂直距离
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<GridView
android:layout_marginTop="10dp"
android:id="@+id/gridView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
>
</GridView>
</LinearLayout>
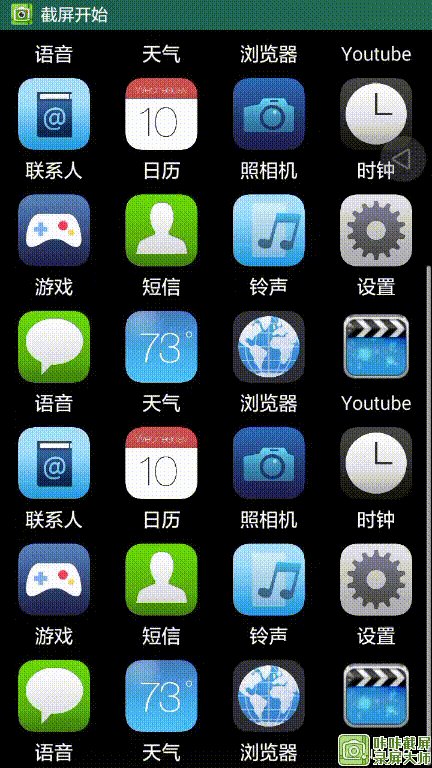
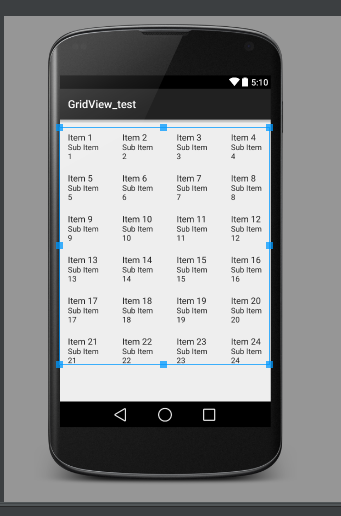
效果:

2.item布局
和ListView类似,在使用GridView时,必须要为每个item设置单独的布局,通过适配器将数据源映射到item中对应的视图控件中,再让item显示到GridView视图控件中
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
android:id="@+id/item_icon"
android:src="@mipmap/youtube"
android:layout_width="60dp"
android:layout_height="60dp" />
<TextView
android:id="@+id/item_iconName"
android:text="YouTube"
android:textSize="13sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
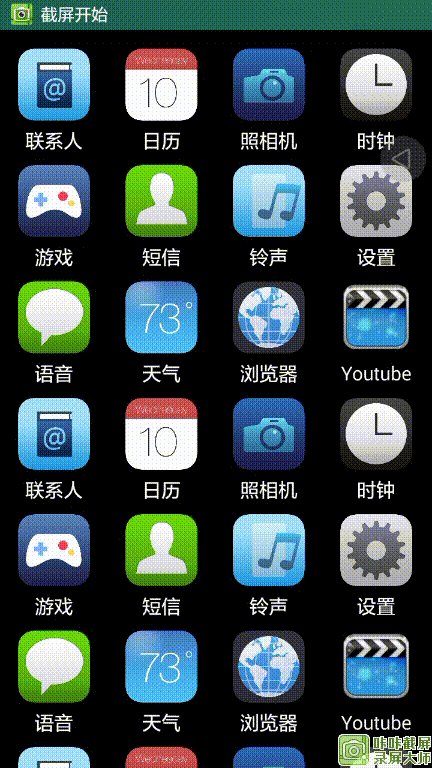
效果:

3.数据源
首先,将所有的图标资源放到“mipmap”文件夹中(IDE:Android Studio 1.3.1),然后用int和String类型的数组分别储存图标资源的id和对应的名称,再用Map将图标资源的id和名称一一对应的储存起来并添加到一个List集合中就ok了。
代码:
......
......
private List<Map<String,Object>> datasList = new ArrayList <Map<String,Object>>();
......
......
for (int i = 0; i < icon.length; i++){
Map<String,Object> map = new HashMap<String,Object>();
map.put("imgs",icon[i]);
map.put("name",iconName[i]);
datasList.add(map);
}
......
......
通过for循环遍历将Map添加到List集合中,其中icon[]和iconName[]分别储存了图标资源的id和对应的名称
【注意】:如果你使用的开发环境是Android Studio,一般的,图片资源都建议放到“mipmap”目录,而不是“drawable”目录,因为前者较后者在对图片的sclae有一个优化,性能更高,占用的资源更少。
4.简单适配器(SimpleAdapter)
简单适配器SimpleAdapter继承自BaseAdapter,用于将静态数据映射到xml文件中定义好的视图当中。
SimpleAdapter的构造方法如下:
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to);
其中,参数context用于指定SimpleAdapter所关联的上下文对象;参数data用于指定Map列表;参数resource用于指定资源标识符(即列表项的视图布局);参数from用于指定Map列表中每项数据所对应的标签;参数to用于指定Map列表中每项数据在布局文件中所要匹配的对象。
代码:
......
private SimpleAdpater adpater;
......
adapter = new SimpleAdapter(this,getDatasList(),R.layout.icon_item,new String[]{"imgs","name"},new int[]{R.id.item_icon,R.id.item_iconName});
......
在实现了适配器的初始化后,别忘了给GridView设置适配器:
gridView.setAdapter(adapter)
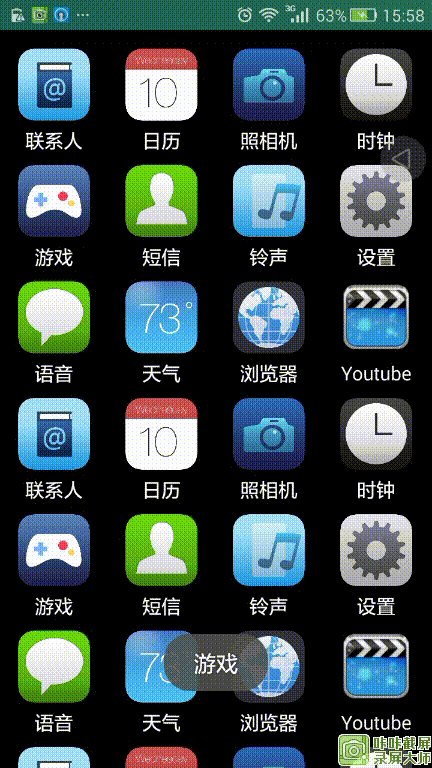
5.添加监听事件
在实际的应用当中,我们需要对用户的操作进行监听,即需要知道用户选择了哪一个应用软件。
在网格控件GridView中,常用的事件监听器有两个:OnItemSelectedListener和OnItemClickListener。其中,OnItemSelectedListener用于项目选择事件监听,OnItemClickListener用于项目点击事件监听。在这里我们实现点击事件:
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,iconName[position],Toast.LENGTH_SHORT).show();
}
});
源码下载http://download.csdn.net/detail/qq_24789865/9101371

























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








