1.vue本地项目node.js 反向代理
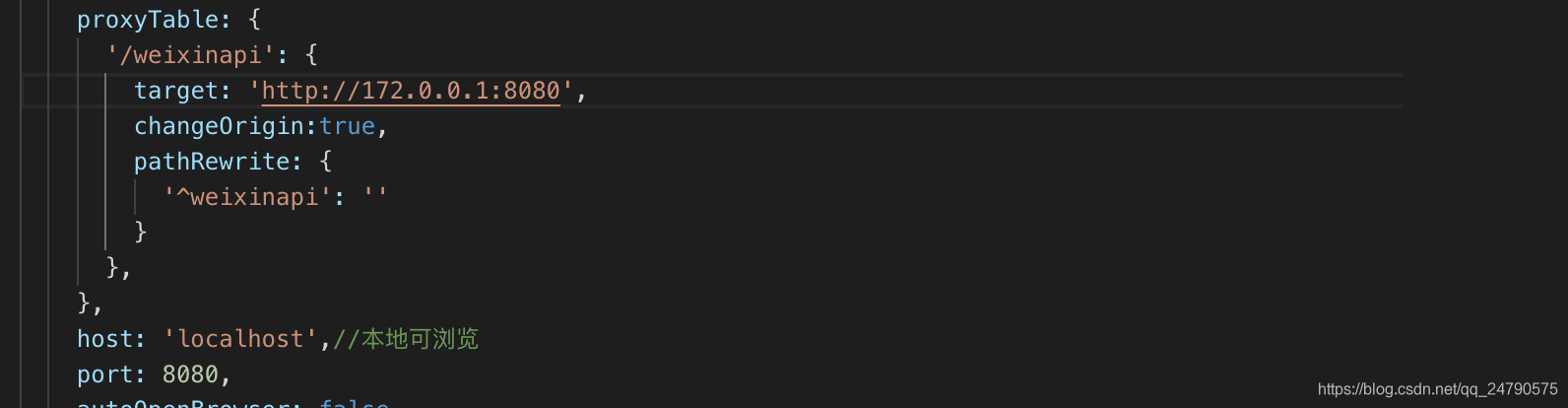
配置config文件夹下的index.js文件
 配置见上图,target是后台电脑请求ip地址及端口,/weixinapi是标识符,当检测到请求路径里的/weixinapi的时候target将代替这个标识符之前的内容,
配置见上图,target是后台电脑请求ip地址及端口,/weixinapi是标识符,当检测到请求路径里的/weixinapi的时候target将代替这个标识符之前的内容,
访问地址:http://localhost:8080
浏览器显示路径 http://localhost:8080/weixinapi/myinfqueryuser
通过反向代理后真实的路径 http://172.0.0.1:8700/weixinapi/myinfqueryuser
反向代理替换的只是原请求地址的域名,不是标识符之前的所有内容。
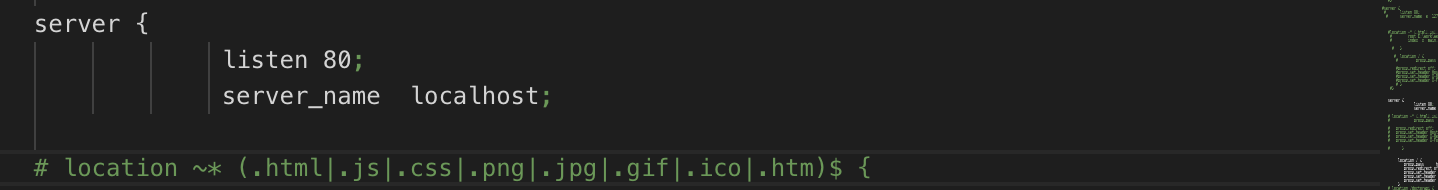
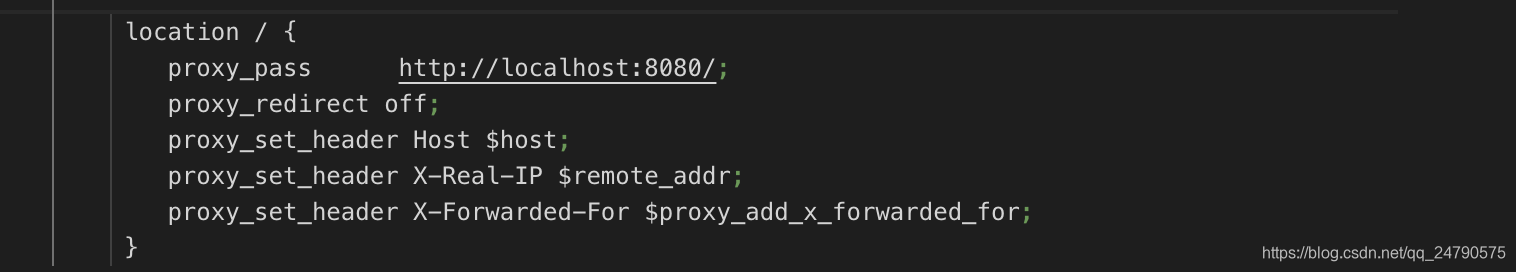
2.nginx反向代理
(1)访问地址反向代理


通过localhost 反向代理访问地址 h








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








