动态新增一组div标签,采用vue.js基础
#变异方法
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()
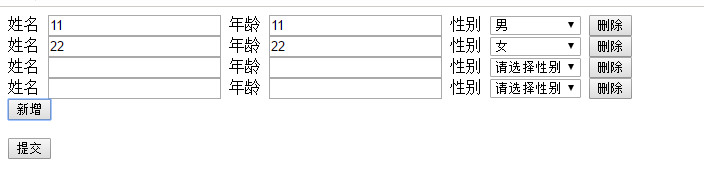
效果如下图所示


贡献一下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
</head>
<body>
<div id="app">
<!--item是值,index是下标,从0开始计数-->
<div v-for="(item,index) in items">
<label for="">姓名</label>
<input type="text" v-bind:id="'name' + index" />
<label for="">年龄</label>
<input type="text" v-bind:id="'age' + index"/>
<label for="">性别</label>
<select name="" :id="'sex' + index">
<option value="">请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
<button v-on:click="deleteTest">删除</button>
</div>
<button v-on:click="addTest">新增</button>
<br /><br />
<button v-on:click="result">提交</button>
</div>
<script>
var vm = new Vue({
el : '#app',
data : {
items : [],
text : 0
},
methods : {
addTest : function(){
this.items.push(this.text++)
},
deleteTest : function(){
this.items.pop(this.text)
},
result : function(){
for(var i=0 ; i<vm.items.length; i++){
console.log($("#name"+i).val() + " " + $("#age"+i).val() + " " + $("#sex"+i).val())
}
}
}
})
</script>
</body>
</html>
有问题欢迎提问。





















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








