HTML里块元素都可以自由嵌套吗,如果不能,会产生什么问题?
以前没思考这个问题,也没发现这个问题,可能代码太规范了⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
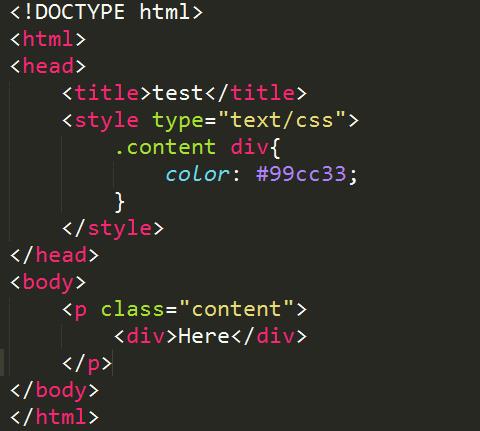
终于,偶然写了这么一段代码 :-( 基础没学好,迟早得补回来)

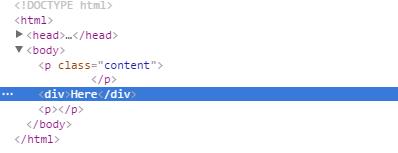
浏览器里运行字体颜色并没有变化,“F12”找原因发现了这个:

这是什么鬼,换成h1等其他块元素也是这种情况,用display属性修改为inline也无济于事。赶紧补补知识总结一下:
不是所有的HTML块元素都可以自由嵌套的,我们可以把所有的块元素分为三类:
第一类:html、head、frameset、noframes、body;
第二类(不可自由嵌套的,只能嵌套内联元素):
h1~h6
caption
p
hr
dt(它只存在于列表元素dl的子一级)
第三类(可自由嵌套):剩下的其他的块元素。
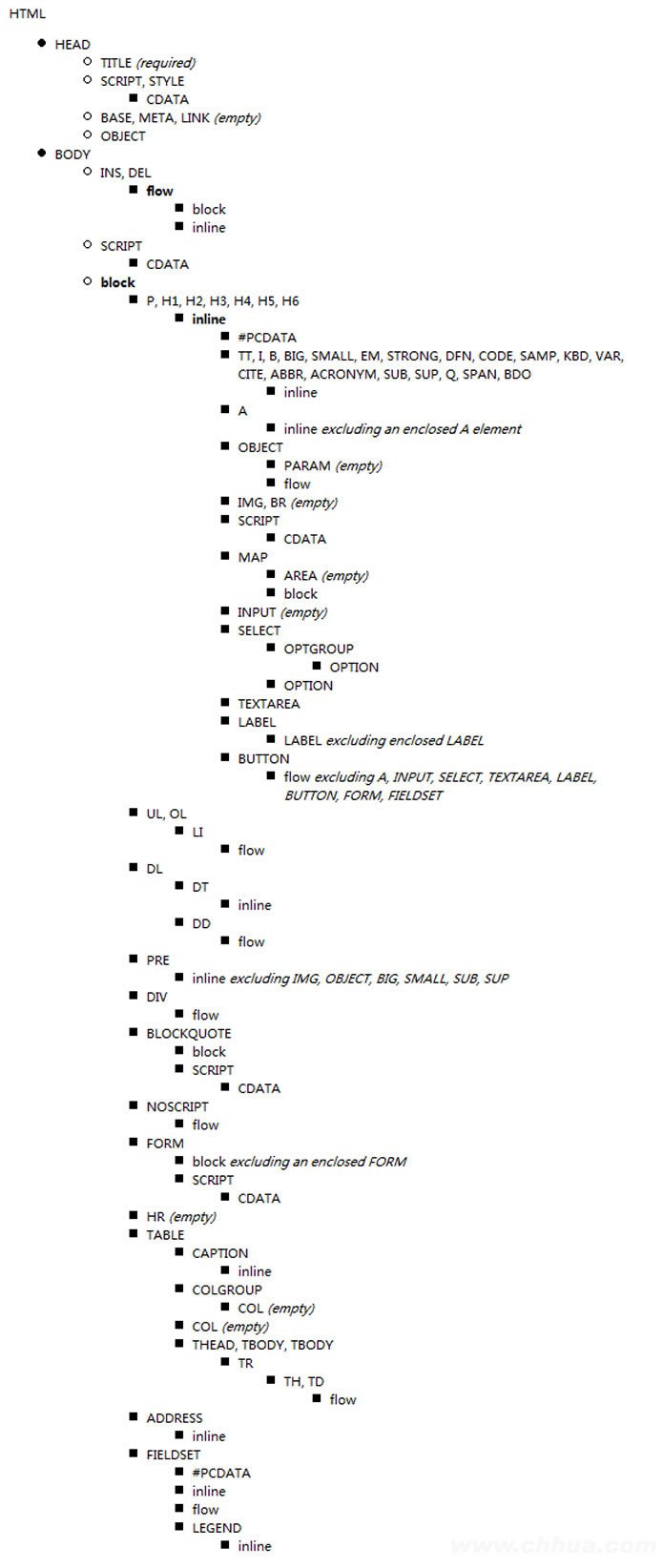
注意有一些块元素内只能嵌套指定的块元素,如ul、ol的后代只能是li。附上一张关于(X)HTML Strict下嵌套规则的图:

参考web开发笔记。
HTML标签嵌套问题
最新推荐文章于 2024-06-04 14:32:38 发布






















 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








