这么一段代码:
var arr = [["a",1],["b",2],["c",3]];
for (var i = 0 , len = arr.length; i < len; i++) {
if (arr[i][0]==="a" && arr[i][1]===1) {
arr.splice(i,1);
}
}
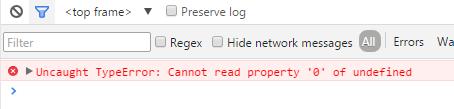
console.log(arr);运行结果:

问题显示读取不到二维数组里的’0’项。
开始还真没注意这个问题,仔细想想才发现果真有个坑在这埋着:
注意到运用splice方法删除数组的元素时会动态更新数组的长度,也就是说这里执行完删除arr[0]动作后数组长度更新为2,下次循环中即判断arr[1] (注意此时的arr长度为2,arr[1]值为[“c”,3],也就没有实现对[“b”,2]的判断),很明显arr[1]不满足条件,继续进行第三次循环,但此时arr[2]已经超出数组长度了,值为undefined,这里我们还要读取arr[2][0]那自然就读不到了。
如果在一维数组里做判断然后splice删除某元素,不会报错(因为有undefined值),但是同样会省去对某些元素的判断。
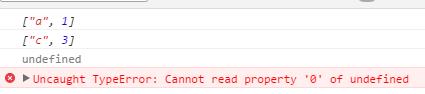
这里我们在if判断前加入以下语句也能发现问题:
console.log(arr[i]);
找到原因,解决方法自然就出来了:
第一种方法是见招拆招了:
var arr = [["a",1],["b",2],["c",3]];
for (var i = 0 ; i < arr.length;i++) {
if (arr[i][0]==="a" && arr[i][1]===1) {
arr.splice(i,1);
i--;
}
}第二种方法可以选择笨点的方法来实现:
var arr = [["a",1],["b",2],["c",3]],
res = [];
for (var i = 0 , len = arr.length; i < len;i++) {
if (arr[i][0]!=="a" || arr[i][1]!==1) {
res.push(arr[i]);
}
}
arr = res;





















 1324
1324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








