当前 RN 版本:0.49
操作环境:Windows 10
前段时间,facebook 正式发布了 RN 的 0.49 版本,相对于0.48 来说,改动并不是特别大。目前 RN 一个月发布一次新版本,由于越来越稳定,建议把项目一直更新到最新的稳定版,从而能使用到新特性。
React Native 升级流程
首先确保已经安装了 Git,才能进行下面的操作。
1.全局安装 react-native-git-upgrade 模块
在控制台输入以下命令按下回车等待安装完成:
npm install -g react-native-git-upgrade
2.升级项目
在项目目录下输入以下命令按下回车等待安装完成:
react-native-git-upgrade
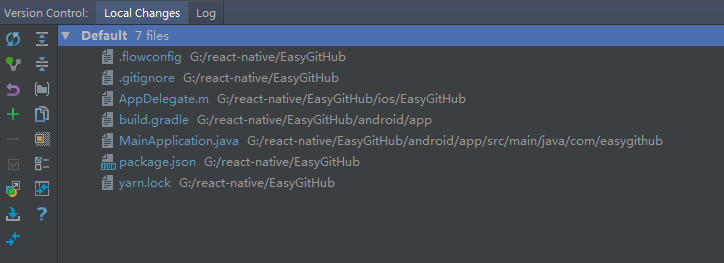
升级完成后,可以看到以下几个文件发生了改变。RN 的版本则由 0.48.3 升级到了 0.49.3 。
升级后我们直接运行项目,发现是跑不起来的。
3.解决冲突
一般来说,升级跨度的版本越大,出现冲突的几率也就越大。首先要参考官方的更新日志,看看哪里发生了变化,才知道从哪里下手去改。
Release September 2017&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








