当前 RN 版本:0.49
操作环境:Windows 10
样式
在 React Native 中,所有的组件都接受一个名为 style 的属性,这个属性用来设置该组件的样式。这些样式的名称基本遵循了 CSS 中的命名方式,不过都改成了按照驼峰命名法进行命名,比如将 background-color 改为了 backgroundColor 。
style 属性可以是一个普通的 JavaScript 对象,也可以是对象的数组。在数组中位置越靠后优先级越高,所以你如果在数组中不同的位置上设置了相同属性,则会优先采用靠后的属性。
一般来说,每个组件都会用到很多样式,这个时候直接写成对象的方式就会很复杂,也不易修改和复用。所以建议通过 StyleSheet.create() 来集中定义样式并使用。
下面举个例子说明一下:
import React, {Component} from 'react';
import {
View,
Text,
Dimensions,
StyleSheet
} from 'react-native';
export default class App extends Component<{}> {
render() {
return <View style={{backgroundColor: 'gray', height: 100, width: window.width}}>
<Text style={{textAlign: 'center', color: 'red'}}>red text</Text>
<Text style={styles.blueText}>blue text</Text>
<Text style={[{textAlign: 'center'}, {color: 'yellow'}]}>yellow text</Text>
<Text style={[styles.blueText, {color: 'pink'}]}>pink text</Text>
</View>
}
}
const window = Dimensions.get('window');
const styles = StyleSheet.create({
blueText: {
textAlign: 'center',
color: 'blue'
}
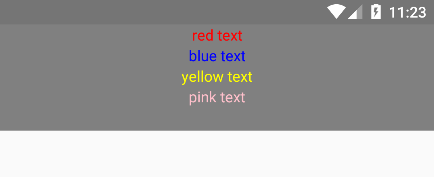
})运行效果如下:

首先我们通过对象的方式设置了最外层布局的样式,背景色为灰色,高度为 100,宽度为屏幕的宽度。
第一个 <Text/> 通过对象的方式设置了文本居中、文字颜色为红色的样式。
然后我们通过 StyleSheet.create() 创建了一个名为 styles 的常量,并定义了一个名为 blueText 的样式:文本居中,颜色为蓝色,并在第二个 <Text/> 中通过 styles.blueText 使用了它。
第三个 <Text/> 的样式使用了一个数组。
第四个 <Text/> 的样式也使用了一个数组,虽然两个元素中都对文本的颜色进行了定义,但由于 pink 是在后面定义的,所以优先级更高。
宽度与高度
固定宽高
指定一个组件的 width 和 height 是设置它的尺寸的最简单的方式。在我们上面的例子中,给 <View/> 设置了固定的宽和高。我们可以通过下面的方式获取到屏幕的宽高:
const window = Dimensions.get('window');
const width = window.width; // 屏幕宽度
const height = window.height; // 屏幕高度我们还可以用解构赋值的方式:
const {width, height} = Dimensions.get('window');然后直接使用 width 或 height 就可以了。注意 React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。
弹性宽高
弹性宽高和 Android 中 LinearLayout 的 weight 属性非常相似,对一个组件使用 flex: 1 则会让这个组件占满父容器的所有剩余空间。如果多个并列的组件都使用了 flex ,则它们占据的剩余空间与各自 flex 的数值成正比,数值越大,占据的空间也就越多。
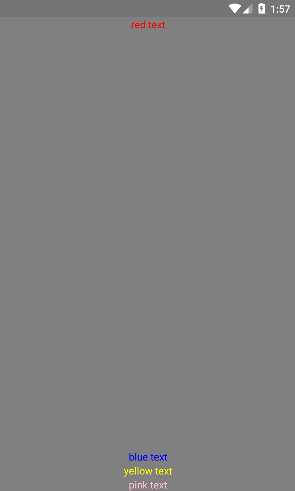
我们修改上面的代码,在最外层的 <View/> 以及第一个 <Text/> 的样式中加入 flex: 1 可以看到下面的结果:

可以看到外层的 <View/> 占据了整个屏幕,而第一个 <Text/> 则占据了 <View/> 的所有剩余空间。
注意: 组件能够占满剩余空间的前提是它的父容器的尺寸不为零。如果外层组件既没有固定的宽高,也没有设定 flex,则它的尺寸为零,这个时候给内部组件设置 flex 是没有效果的。
可能有人会有疑问,最外层的 <View/> 并没有父容器,为什么使用了 flex 也能占满屏幕呢?这是因为它默认的父容器就是手机的屏幕,所以自然能够独享整个屏幕了。






















 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








