RN 版本:0.50
操作环境:Windows 10
React Navigation 版本:1.0.0-beta.20
在上一篇文章《StackNavigator 快速入门》中,介绍了 StackNavigator 的快速使用方法,本篇在其基础上进行补充,对 StackNavigator 进行更加详细的介绍。
StackNavigator 的介绍
我们依然是先写个首页用来展示:
export default class HomeScreen extends Component {
static navigationOptions = {
title: 'Welcome'
}
render() {
return <Text>Hello, Chat App!</Text>;
}
}然后通过 StackNavigator 进行注册:
const RootNavigator = StackNavigator({
Home: {
screen: HomeScreen,
}
});可以发现,这里设置 title 的方式和上一篇不一样了。上一篇中,我们在对 HomeScreen 进行注册的时候进行了 headerTitle 的设置,就像下面这样。
const RootNavigator = StackNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
headerTitle: 'Home'
}
});而在这篇文章中,我们把 navigationOptions 单独拿了出来写成了一个静态变量。这种写法也是可以的,当通过 StackNavigator 加载到 Home 页面的时候,会自动找到这个变量读取它的各个参数并应用在 Home 页面上。就像组件的生命周期刚开始的时候会先读取 static defaultProps 中的默认属性。
另外在这里 headerTitle 与 title 的效果是一样的,都是顶部 ‘ToolBar’ 的标题。它们两个具体有什么区别,打算在下一篇文章再做介绍。效果图直接用官网的。

添加一个新的页面
这个在上一篇文章也已经说过了,如果你看过上一篇文章,这里随便看看就好了。
我们新建一个 ChatScreen 页面:
export default class ChatScreen extends Component {
static navigationOptions = {
title: 'Chat with Lucy',
}
render() {
return (
<View>
<Text>Chat with Lucy</Text>
</View>
);
}
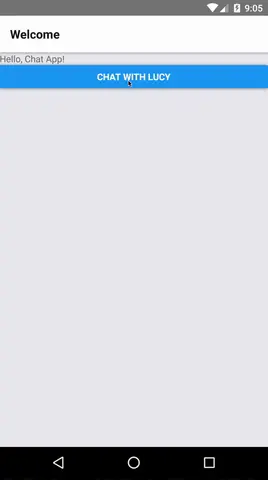
}然后在 HomeScreen 中添加一个按钮使其被点击的时候能跳转到 ChatScreen。这里我们就要用到 navigate 方法并且给它填入正确的 routeName 参数,我们这里定义的是 Chat 。
export default class HomeScreen extends Component {
static navigationOptions = {
title: 'Welcome'
};
render() {
const {navigate} = this.props.navigation;
return <View>
<Text>Hello, Chat App!</Text>
<Button
onPress={() => navigate('Chat')}
title="Chat with Lucy"
/>
</View>
}
}当然了,最最重要的不要忘记了在 StackNavigator 中进行注册:
const RootNavigator = StackNavigator({
Home: {screen: HomeScreen},
Chat: {screen: ChatScreen}
});现在,我们点击按钮就可以进行页面之间的切换了。

传递参数
任何页面之间的切换都避免不了参数的传递。还记得 navigate(routeName, params, action) 方法的第二个参数吗?params 就是要传递的参数。
render() {
const {navigate} = this.props.navigation;
return <View>
<Text>Hello, Chat App!</Text>
<Button
onPress={() => navigate('Chat', {user: 'Lucy'})}
title="Chat with Lucy"
/>
</View>
}这里我们给 ChatScreen 传递了一个值为 ‘Lucy’ 的字符串 user,然后就可以通过 this.props.navigation.state.params 来取到你想要的参数。
export default class ChatScreen extends Component {
// Nav options can be defined as a function of the screen's props:
// Nav options 可以被定义成一个页面属性的函数(原谅我英语太差)
// 格式就像下面这样,你就可以取到 navigation 了
static navigationOptions = ({navigation}) => ({
title: `Chat with ${navigation.state.params.user}`,
});
render() {
// The screen's current route is passed in to `props.navigation.state`:
// 屏幕当前的路由被传递给了 `props.navigation.state`
const {params} = this.props.navigation.state;
return (
<View>
<Text>Chat with {params.user}</Text>
</View>
);
}
}
你可以改一下 user 的值,然后看看有什么变化。
本文到此结束,下一篇打算详细写写 StackNavigator 的各个属性。






















 9326
9326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








