问题描述:
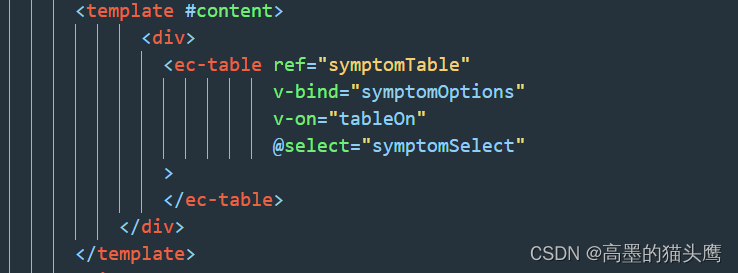
在用antdesign of vue 1.7版本写业务的过程中,需要通过标记ref去给当前组件传数据,发现一个奇怪的问题,在当前$refs的两个ref,一个有值,一个为undefined:


一开始还以为是常规的dom渲染优先机制的问题,用nextTick和setTimeout都试了一下,还是不行。
后来仔细想了一下,既然能在当前$refs的原型链上面找到目标ref(symptomTable)那就说明ref是被成功标记挂载了的,这个ref没有捕捉到相应的数据,还是要在dom上下文章……
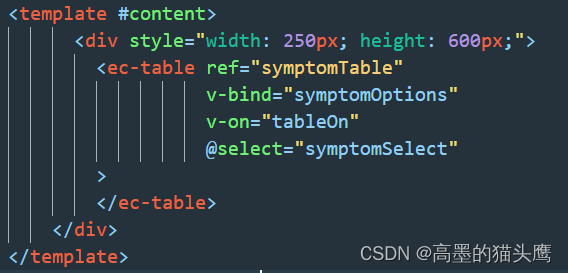
于是灵光一闪,想到会不会是目标ref的html没有被撑开导致的,于是就给ref重新设置了宽高:

于是成功获得ref:

总结:当html元素没有被撑开的时候,获取目标ref为undefined





















 3074
3074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








