1、打开阿里巴巴矢量图标库:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
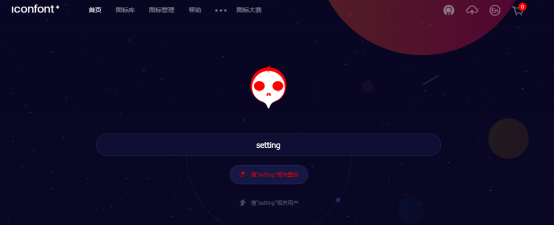
2、在搜索框输入需要的图标名称,如:setting

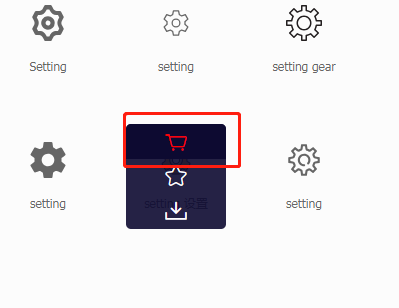
3、进入图标选择页面选择图标,添加入库

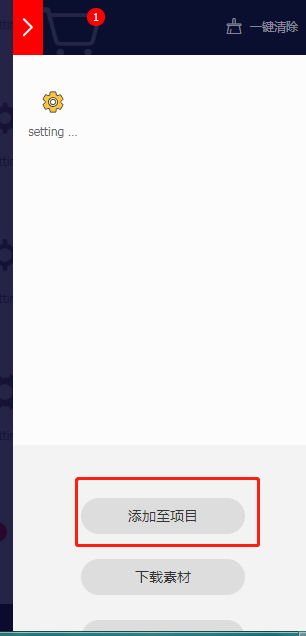
4、将购物车中的图标添加到项目

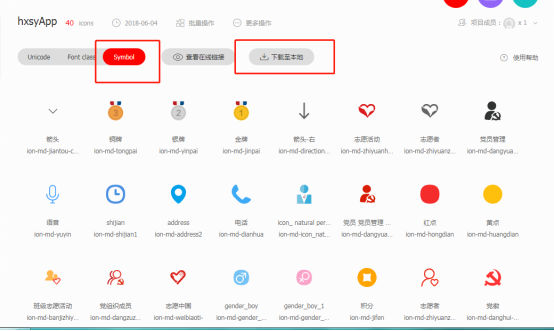
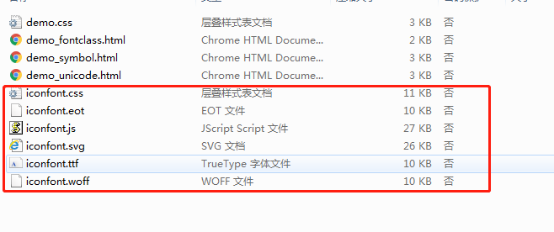
5、将选好的图标设置symbol模式下载到本地

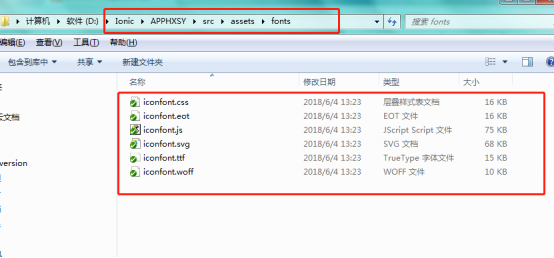
6、将下载的文件夹中的几个文件复制到项目对应目录中


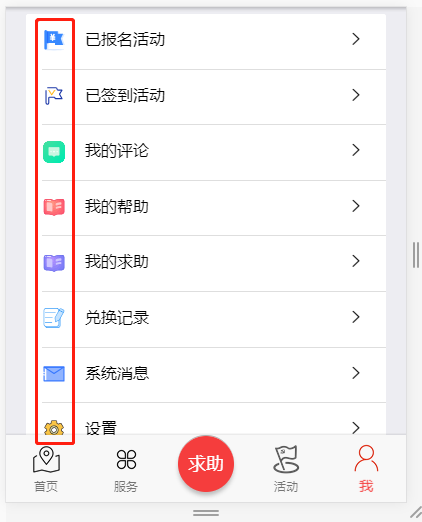
在html页面引入图标,在app.scss页面设置图标样式
<svg class="Icon" aria-hidden="true">
<use xlink:href="#ion-md-huodongzhongxin"></use>
</svg> .Icon {
width: 1.5em; height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}效果图






















 3667
3667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








