autocomplete是jqueryUI里的一个插件
效果和说明可以访问这里,作用类似于搜索时的自动提示:
http://jqueryui.com/demos/autocomplete/#default
今天项目中用到了这个插件
首先是引入文件,除了juqery和juqeryUI的基本文件外,还需要引入下面的文件
<!-- autocomplete -->
<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.core.js"></script>
<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.widget.js"></script>
<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.position.js"></script>
<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.autocomplete.js"></script>$( "#tags" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "sql/sqlgetWebsqlDataBaseInforAjax",
dataType: "json",
data:{
searchDbInforItem: request.term
},
success: function( data ) {
response( $.map( data, function( item ) {
return {
dbId:item.dbid,
jdbcUrl:item.jdbcUrl,
ip:item.ip,
port:item.port,
sch:item.sch,
username: item.username,
password:item.password,
value: item.labelview
}
}));
}
});
},
minLength: 1,
select: function( event, ui ) {
$("#dbInforDdId").val(ui.item.dbId);
$("#dbInforDdjdbcUrl").val(ui.item.jdbcUrl);
$("#dbInforIp").val(ui.item.ip);
$("#dbInforPort").val(ui.item.port);
$("#dbInforSch").val(ui.item.sch);
$("#dbInforUserName").val(ui.item.username);
$("#dbInforPassword").val(ui.item.password);
}
});其中,有个label和value参数,lable是下拉框中显示的值,value是选中后自动填充的值,可以分别设置,也可以只设置一个,例如我就只设置一个value。
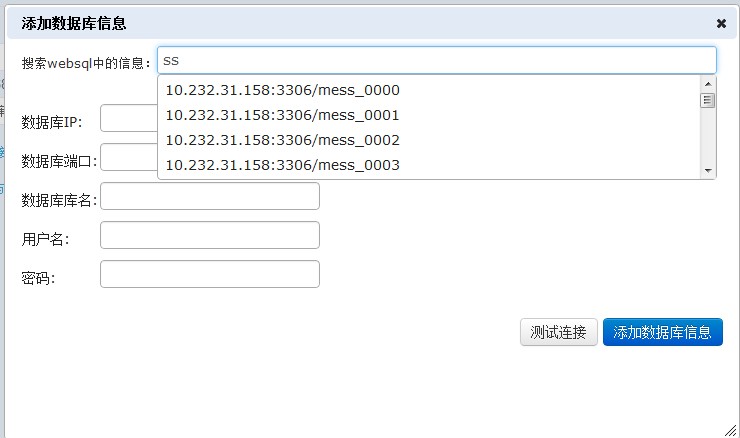
效果如下:

接下来,对这个脚本加以改进,加入cache,这样就不用每次都通过ajax来获取。改进的脚本如下:
//autocomplete插件
//缓存
var cache = {};
$( "#tags" ).autocomplete({
source: function(request, response ) {
var term = request.term;
if ( term in cache ) {
response( $.map( cache[ term ], function( item ) {
return {
dbId:item.dbid,
jdbcUrl:item.jdbcUrl,
ip:item.ip,
port:item.port,
sch:item.sch,
username: item.username,
password:item.password,
value: item.labelview
}
}));
return;
}
$.ajax({
url: "sql/sqlgetWebsqlDataBaseInforAjax",
dataType: "json",
data:{
searchDbInforItem: request.term
},
success: function( data ) {
cache[ term ] = data;
response( $.map( data, function( item ) {
return {
dbId:item.dbid,
jdbcUrl:item.jdbcUrl,
ip:item.ip,
port:item.port,
sch:item.sch,
username: item.username,
password:item.password,
value: item.labelview
}
}));
}
});
},
minLength: 1,
select: function( event, ui ) {
$("#dbInforDdId").val(ui.item.dbId);
$("#dbInforDdjdbcUrl").val(ui.item.jdbcUrl);
$("#dbInforIp").val(ui.item.ip);
$("#dbInforPort").val(ui.item.port);
$("#dbInforSch").val(ui.item.sch);
$("#dbInforUserName").val(ui.item.username);
$("#dbInforPassword").val(ui.item.password);
}
});效果是一样的,只是第二次的时候从缓存中取得了数据不用再调用ajax了。
总结一下,autocomplete是jqueryUI的一个插件,可以实现自动填充的功能。它的source支持string和ajax传过来的json,另外还支持jsonp(没有深入研究)。可以改进脚本,加入cache来减少ajax的请求。





















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








