面试开始,省去自我介绍,直接开问:
Part1:
- 了解TCP和UDP吗
- 说三次握手
- 为什么不是两次握手
- 了解编码吗,哈夫曼编码了解编码吗,哈夫曼编码
- 说说进程和线程的区别
Part2:
开始做题

第一题:
始终需要满足以下条件:
• A元素垂直居中于屏幕中央;
• A元素距离屏幕左右边距各10px;
• A元素里面的文字”A”的font-size:20px;水平垂直居中;
• A元素的高度始终是A元素宽度的50%; (如果搞不定可以实现为A元素的高度固定为200px;)
请用 html及css 实现
TODO
第二题:
请说出以下代码打印的结果
• if ([] == false) {console.log(1);};
• if ([]) {console.log(3);};
• if ({} == false ) {console.log(2);};
• if ({}) {console.log(2);};
• if ([1] == [1]) {console.log(4);};
控制台输出:
1 3 2
TODO
原理解释:
- JavaScript里面如果逻辑对象无初始值或者其值为 0、-0、null、""、false、undefined 或者 NaN,那么对象的值为 false。
| 类型 | 0 | -0 | “” | null | NaN | undefined | 其他情况 |
|---|---|---|---|---|---|---|---|
| Boolean值 | false | false | false | false | false | false | false |
- 空数组[]和空对象{}都是object类型:
console.log(typeof []); // 控制台输出:object
console.log(typeof {}); // 控制台输出:object
- 空数组[]转化为Number,会得到0;空对象{}转化为Number,会得到NaN:
console.log(Number([])); // 控制台输出0
console.log(Number({})); // 控制台输出NaN
- 关于[]和{}需要注意的点:
(1)空数组[]和空对象{}都是object类型,因此直接用于if判断条件时就会被转化为 true。
(2)任意值与布尔值比较,都会将两边的值转化为Number。
(3) 如果将空数组[]与布尔值false比较,false转化为0,而空数组[]也转化为0,因此[] == false的判断得到true。
(4) 如果将空对象{}与布尔值false比较,false转化为0,而空对象{}转化为NaN,由于NaN与任何数都不相等,因此{} == false的判断得到false
(5) 引用类型之间的比较是内存地址的比较,不需要进行隐式转换,所以[] == [] //false 地址不一样
[] == [] //false 地址不一样
var a = [];
b = a;
b == a //true
JavaScript的隐式类型转换浅析
if ([])
console.log(1);
if ({})
console.log(2);
if ([] == false)
console.log(3);
if ({} == false)
控制台输出:1 2 3
--------------------------------------------------------
console.log(([0]) ? true : false); // true
console.log(([0] == false) ? true : false); // true
console.log(({x:0} == false) ? true : false); // false
分析:
[0]直接用于if判断条件时会被转化为true。
与布尔值比较,都会将两边的值转化为Number,[0]转换为0,{x:0}转换为NaN。
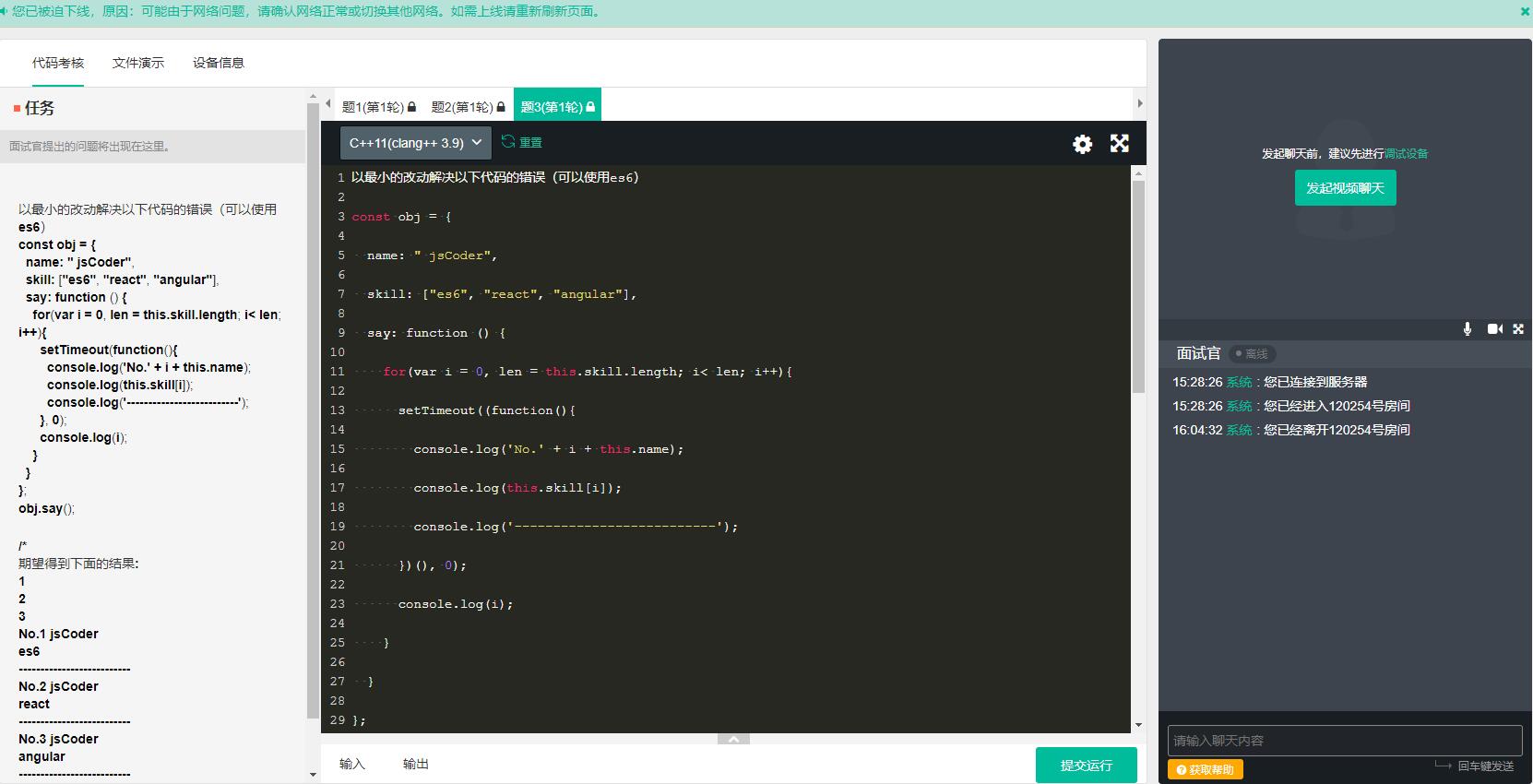
第三题:
以最小的改动解决以下代码的错误(可以使用es6)
const obj = {
name: " jsCoder",
skill: [“es6”, “react”, “angular”],
say: function () {
for(var i = 0, len = this.skill.length; i< len; i++){
setTimeout(function(){
console.log(‘No.’ + i + this.name);
console.log(this.skill[i]);
console.log(’--------------------------’);
}, 0);
console.log(i);
}
}
};
obj.say();
/*
期望得到下面的结果:
1
2
3
No.1 jsCoder
es6
/------------------------
No.2 jsCoder
react
/---------------------------
No. 3 jsCoder
angular
/--------------------------
*/
TODO
- 了解跨域吗?
- 说说项目


























 5657
5657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








