更好的阅读体验请前往:Paxton的小破站
一、下载安装
实现hexo + github的博客搭建需要准备一些工具
Node.js:https://nodejs.org/zh-cn/
(2022.1.18)目前新版与hexo插件不兼容,建议使用旧版,我目前使用的版本为12.14
git for windows,国内用官网下载会比较慢,这里我们用镜像站下载:https://npm.taobao.org/mirrors/git-for-windows
二、github
github是世界著名的代码托管网站,我们可以巧用他提供的pages服务来搭建我们的个人博客。
(1)github注册
github官网:https://github.com/
注册一个账号并取一个好听的名字(与后面建站的地址有关,注意不要使用 " _ " )
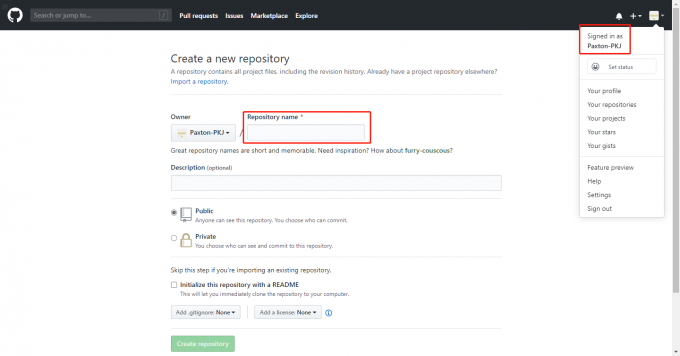
(2)新建仓库

点击左侧的new新建一个代码仓库(上图)

注意上图左侧红圈位置应当填写用户名.github.io,(错误将导致博客无法访问)例如你的用户名是mike-123那么你的仓库名就要是mike-123.github.io那么以后你的博客访问地址就是http://mike-123.github.io
仓库创建成功不会立即生效,需要过一小段时间
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦
三、本地配置
网站的存储解决了,接下来就要进行本地的配置了
以下所有命令均在git bash程序中执行
(1)配置SSH key
ssh key可以让你在上传新的网页版本的时候免去繁琐的账号密码的输入过程,一个命令即可上传

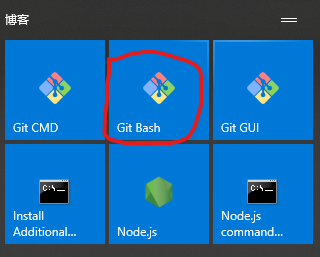
首先先找到Git Bash这个程序并打开
输入$ cd ~/.ssh来检查你的电脑上是否已经存在ssh key
如果提示:No such file or directory 说明你是第一次使用git。需要继续执行下述操作
输入ssh-keygen -t rsa -C "注册github的邮件地址填在引号内"连续回车即可
输入vim ~/.ssh/id_rsa.pub来查看你的ssh keys复制最上面一部分文字即可,后面的~符号不用理会,复制后按Ctrl+z退出界面
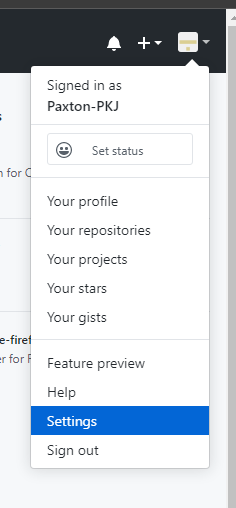
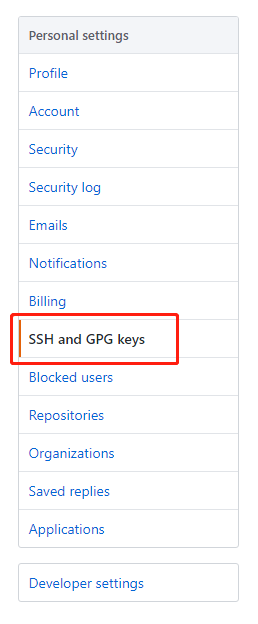
打开你的github主页,进入 settings -> SSH and GPG keys -> New SSH key:


将你的ssh key粘贴,title可以不管,保存即可
测试是否成功,输入$ ssh -T git@github.com(直接复制粘贴,邮箱地址不需要更改)
接着输yes,如果提示
Hi XXX! You've successfully authenticated, but GitHub does not provide shell access.
表示ssh key应用成功
此时还需要输入两行命令
$ git config --global user.name "XXXXXX"引号内部填写你的github用户名
$ git config --global user.email "XXXXX@xx.com"引号内部填写你注册github的邮箱
到此ssh keys配置完毕
(2)配置hexo
首先通过命令安装hexo$ npm install -g hexo
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是D:\hexo,由于这个文件夹将来就作为你存放网页代码的地方,所以最好不要随便放
输入$ cd /d/hexo进入hexo文件目录,这里要根据你刚刚创建的文件夹的位置来改写命令
例、
放置位置:E:\新建文件夹—————命令:$ cd /e/新建文件夹
放置位置:D:\hexo\233\新建文件夹—————命令:$ cd /d/hexo/233/新建文件夹
继续输入$ hexo init
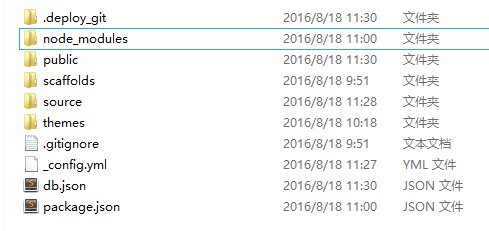
hexo会自动下载一些文件到这个目录

继续输入
hexo g 生成网页静态文件
hexo s 启动网页预览服务
执行完上述命令后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的你的网站的源文件
hexo s开启本地预览服务后,可打开浏览器访问 http://localhost:4000 预览你的网页内容,如果碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为4000端口占用的缘故,百度解决即可

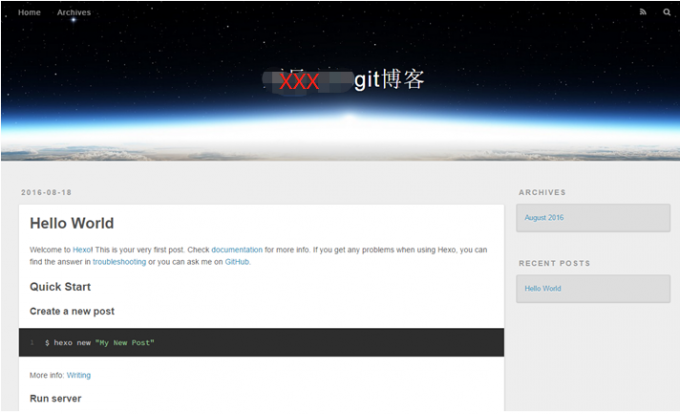
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是上图这个样子
(3)配置_config.yml

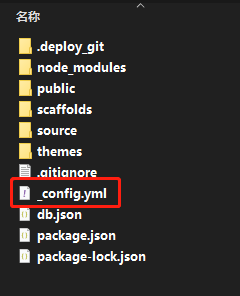
打开文件目录下的_config.yml文件(如上图),往下滑动找到deploy:
deploy:
type: git
repository: #此处按照下图填写
branch: master
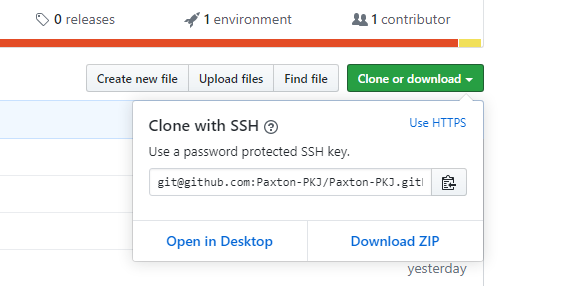
repository应填内容可在你的仓库中找到,如下图

注意 “ : ” 后都带有一个空格
repository部分不能填写https链接,要填写上图所示的ssh链接
到此全部配置完毕
四、上传到github
若仍然处于预览网页内容状态,按ctrl+c即可退出预览
输入npm install hexo-deployer-git --save安装上传插件
如果你之前的内容都全部确实地完成了,那么现在一个命令就可以上传了,如果上传失败,请仔细一项项检查是否全部完成上述步骤
安装完毕输入hexo d -g即可上传到github,注意输入命令前,确保已经cd进入了hexo根目录,即hexo配置部分创建的文件夹
如果上传到github之后访问博客发现是一片空白则先执行一次hexo clean再进行上传操作
五、新建博文
同样还是先cd进入你的hexo根目录,输入 hexo new 'my-first-blog'就会生成一篇名为“my-first-blog”的新博文,只需要按照他给的路径找到这个文件并打开编写即可,博文的放置位置为 hexo根目录\source\_posts
---
title: postName #文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意 " : " 后面有个空格
description: #附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面,可写可不写
---
以下是正文
写完保存用hexo d -g命令上传即可,上传后通常需要等30-60秒才会应用到你的网页,最后可以通过我们之前提到的那个个人网址来查看你的博客。
hexo博客使用markdown语法,推荐编辑器使用visual studio code
六、主题更换
你以为文章就到此结束了吗?
不不不,想要打造和我一样的爆款博客只有初始简陋主题怎么行
输入git clone https://github.com/Shen-Yu/hexo-theme-ayer.git themes/ayer来安装和我一样的ayer主题
更多主题自行百度即可

主题下载完成后需要把hexo根目录下的_config.yml内的theme的值修改为对应的主题名称即可,如上图
最后hexo d -g上传,你的精美个人博客就搭建完成了






















 1718
1718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








