今天看到一个特别有趣的视频,讲解position:relative,听完这个老师生动的讲解,瞬间就懂了












总结:
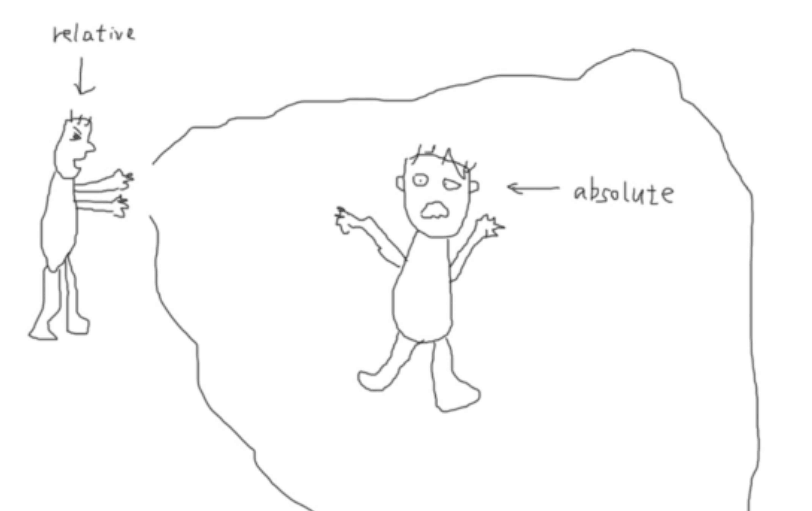
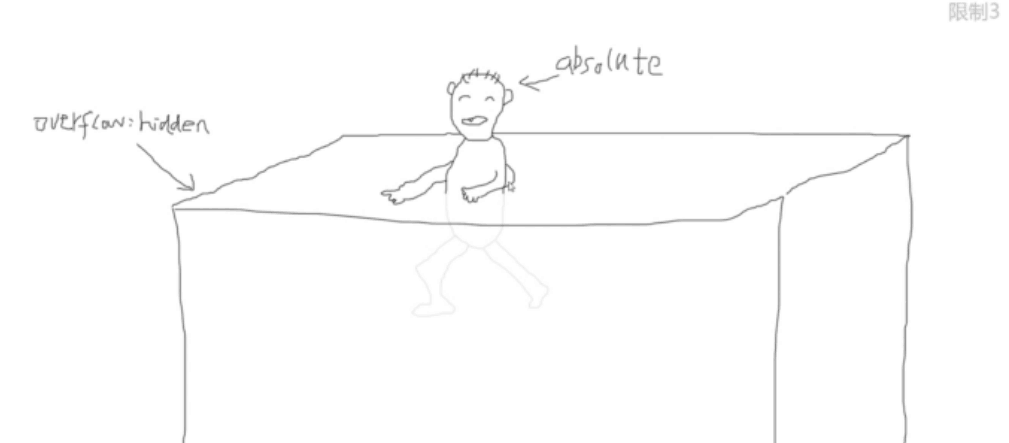
1 . position:absolute; 他的意思是绝对定位,默认上溯父级元素,找第一个不是 static 的元素,以其为 absolute 的基准。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
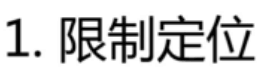
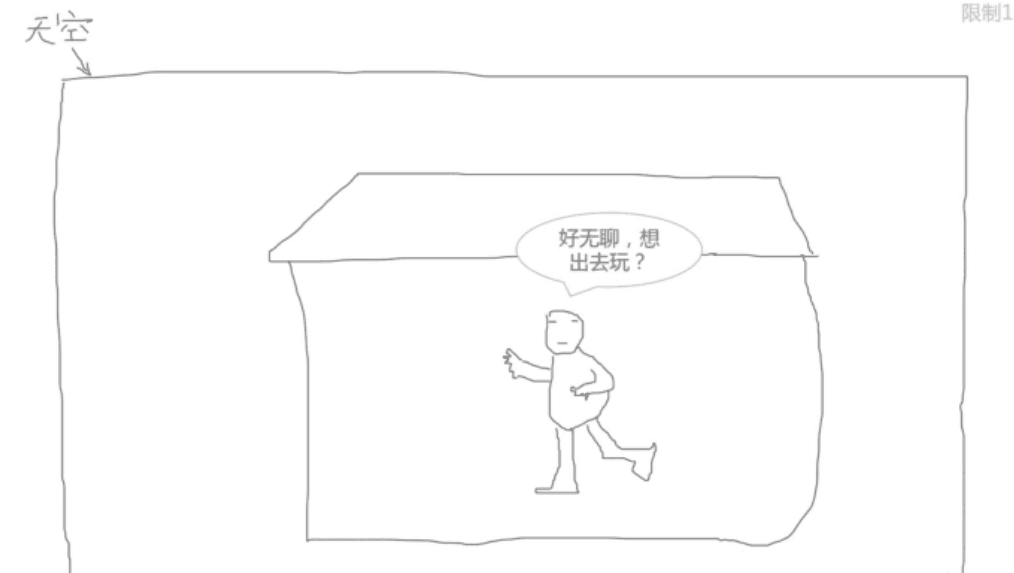
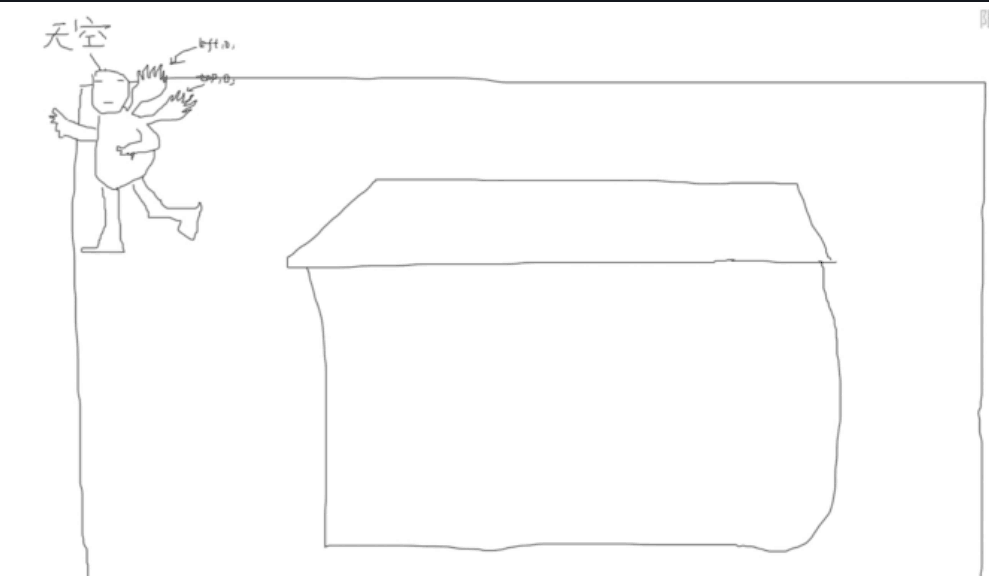
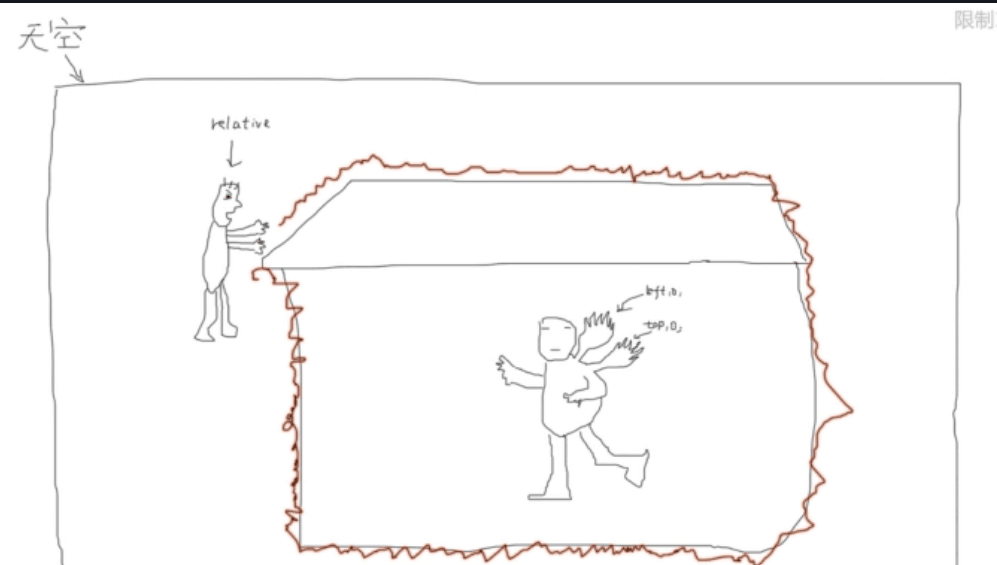
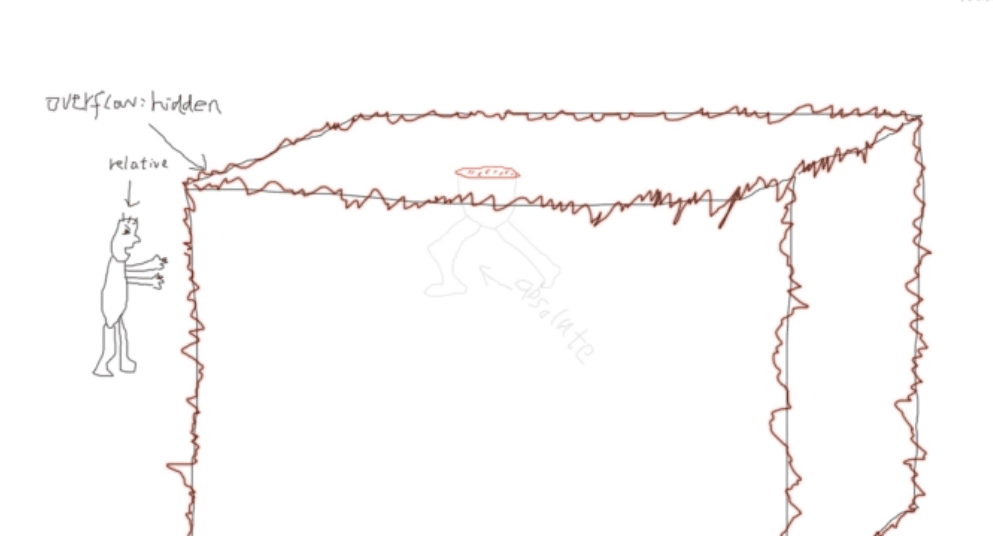
2 . position:relative ; 参考自身静态位置通过 top,bottom,left,right 定位
3 . relative 是无侵入定位,即在相对定位中,虽然表现区脱离了原来的文本流,但是仍占据原来位置空间(可应用于拖拽)

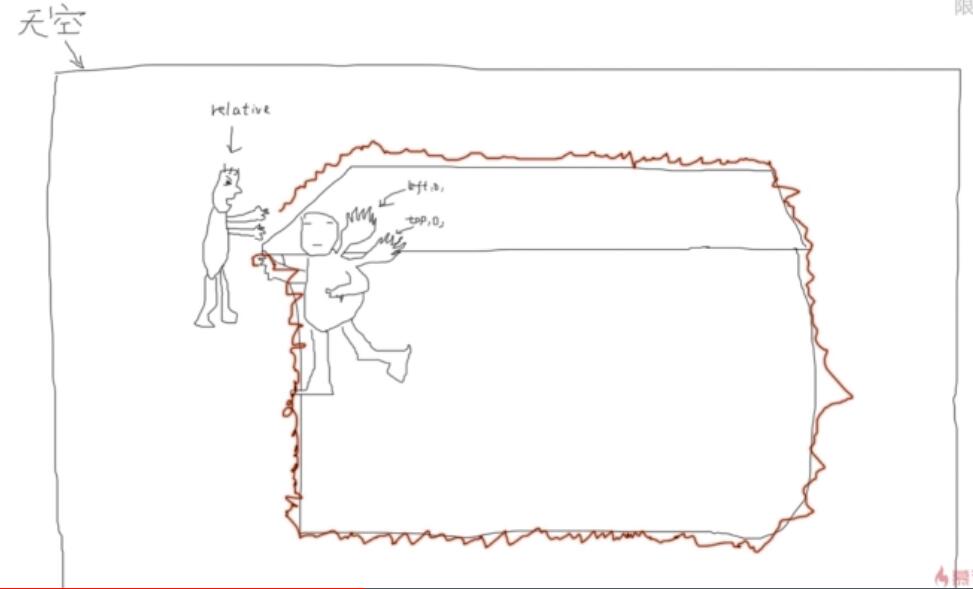
4 . relative如果设置对立属性,如left/right,top/bottom,left和top优先(绝对定位是拉伸,相对定位是斗争)
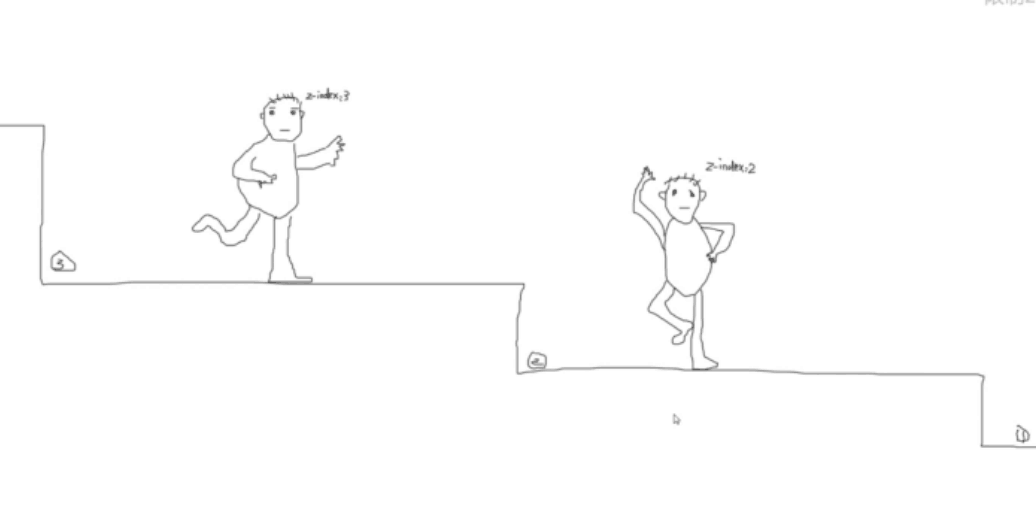
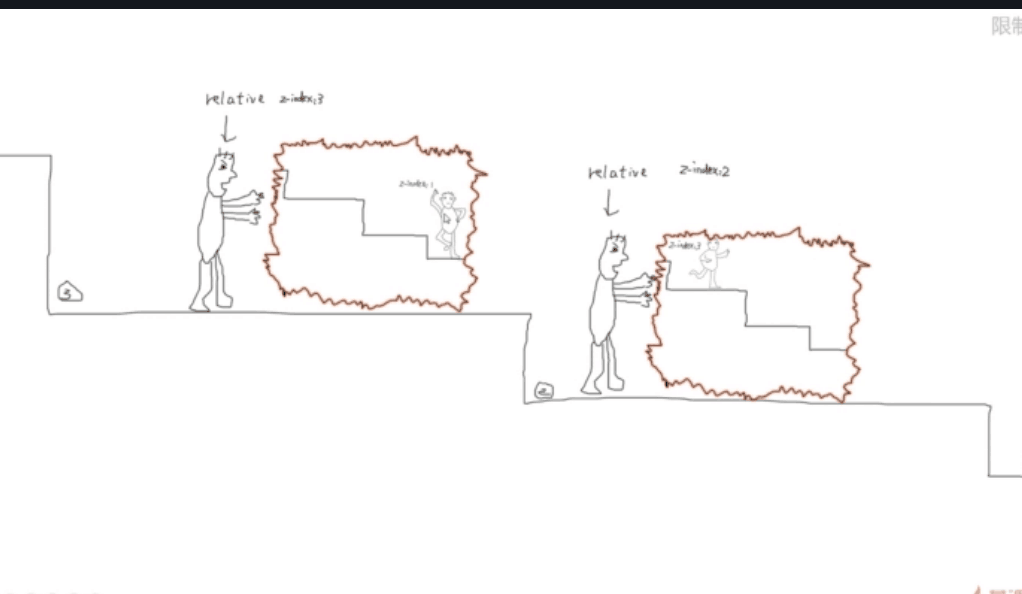
5 .relative 可以提高层叠上下文:当网页中两个元素有重叠关系时,一般是DOM流后面出现的元素覆盖前面的,但是position:relative 可以把被覆盖的元素提高层叠次序
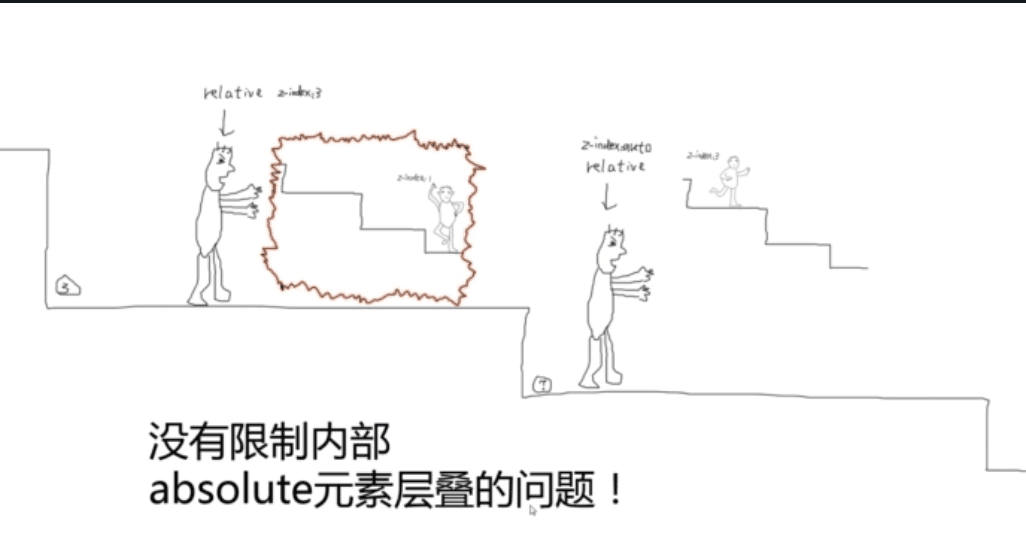
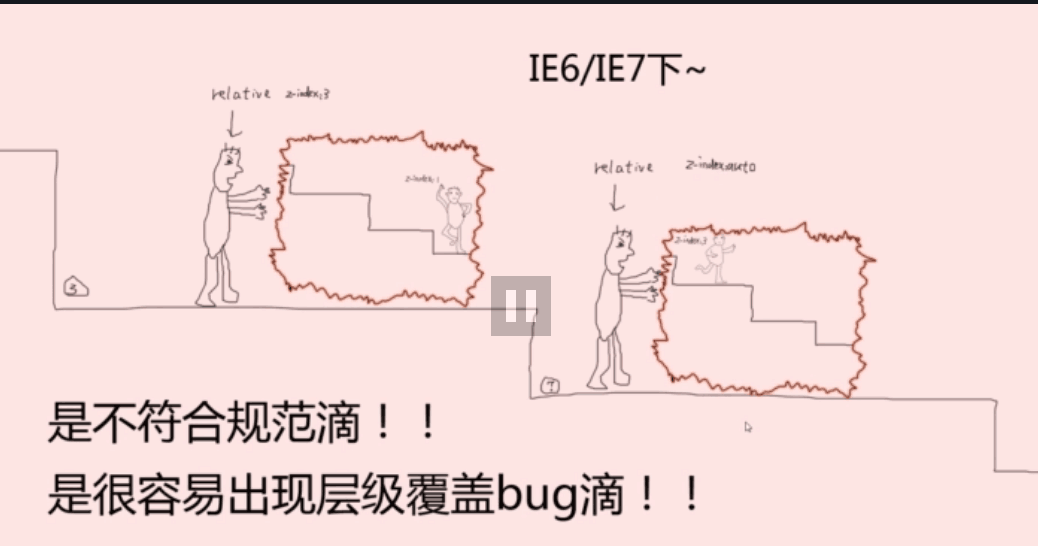
6 . 当relative设置z-index时,就会新建层叠上下文,z-index值高的元素,自身及子元素的层叠次序都会上升;z-index值为0时,内部元素就自由了,relative不再对内部z-index做限制(IE6,7除外)

relative的最小化影响准则:
即,如何尽量降低relative属性对其他元素或布局的潜在影响!
1 .尽量不使用relative
absolute定位不依赖relative,可以直接position:absolute脱离文档流之后用margin进行偏移
如:不需要父容器设置position:relative,也可以让子容器定位在顶部
<div class="container">
<div class="row">
<div class="col-xs-12">
<div>aaa</div>
<div style="position: absolute ;margin-top: -6%;">bbb</div>
<div>ccc</div>
</div>
</div>2 .relative最小化
当需要定义在容器的右上角时,难以用上面方法完美实现,需要应用relative最小化原则:即对需要定位元素单独放置在一个空div里,并只对这个最小父div设置position:relative
























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








