自定义一个波浪形的组件 Android
最近公司需要做几个组件,然后就顺便搞一下这个的博客,其实自定义view的话相对来说掌握了核心的几个方法,还是比较简单.我们先来看看我们要做的
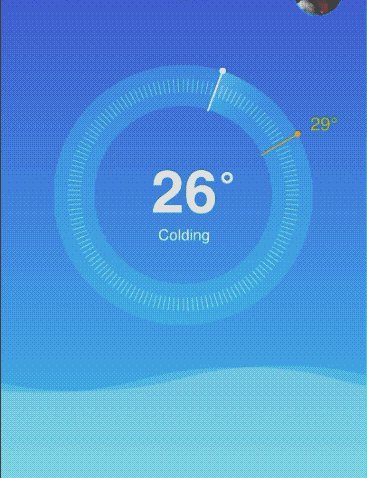
效果图:
1.首先我们需要做的就是一个波浪形的组件,并且需要不停的流动
怎么样才能有一个波浪形的效果,我们在android绘图的api里面没有提供绘制一个正弦或者余弦的方法,但是在Path里面提供了绘制贝塞尔曲线的方法quadTo();利用这个方法我们可以绘制出一个波浪形的曲线出来.
public class WaveView extends View {
private int mWidth ,mHeight ;
private Paint paint_1 ;
private Path mPath_1 // 路径
private int movePath =0 ,movePath2 = 0;
public WaveView(Context context) {
super(context);
}
public WaveView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context ,attrs);
}
private void init(Context context, AttributeSet attrs) {
paint_1 = new Paint() ;
paint_1.setStrokeWidth(10);
paint_1.setColor(Color.argb(70, 255, 255, 255));
paint_1.setAntiAlias(true);
paint_1.setStyle(Style.STROKE);
mPath_1 = new Path() ;
}
@Override
protected void onDraw(Canvas canvas) {
mPath_1.moveTo(0, mHeight/2);
mPath_1.quadTo(mWidth/4, mHeight/2-80, mWidth/2, mHeight/2);
mPath_1.quadTo(mWidth*3/4, mHeight/2+80, mWidth, mHeight/2);
canvas.drawPath(mPath_1, paint_1);
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.mWidth = w ;
this.mHeight = h ;
}
}
效果图:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








