Action Bar
介绍
- Action Bar 是Google 在Android 3.0之后推出的一种全新用户操作方式
- 目的是用来替换掉菜单按键功能,长按操作功能,提供一种全新的操作体验
- 统一界面.方便开发
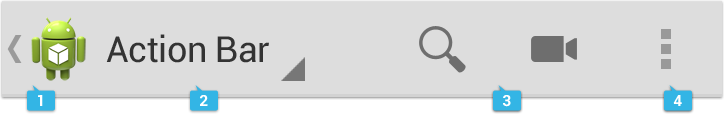
ActionBar 4大部分

1. app 图标:包含了 图标,主标题,副标题,回退部分
2. 视图控件:允许用户切换视图。视图切换控件的样式有下拉菜单或选项卡控件,d对应了,标准,list,tab,3种导航模式
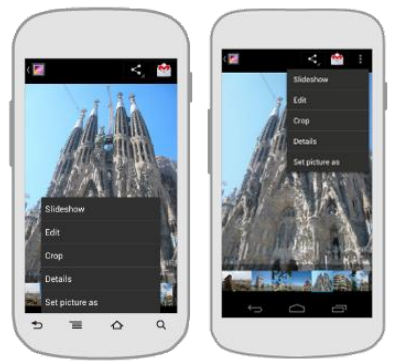
3. 操作按钮:在操作栏里,展示出你的 app 中最重要的操作。不能展示在操作栏里的操作,可以自动移到“更多操作”里
4. 更多操作:把不常用的操作放到更多操作里
如何支持actionbar?
- android sdk 3.0之后默认支持actionBar
- 市面上也有开源的actionbarSherlock可以支持ActionBar
- google 2013 i/o大会.在v7(api level 7_android2.1以上)中对actionbar进行了兼容;
使用v7包支持ActionBar
- 1.引入
android-support-v7-appcompat,使用android sdk manager下载,在%ANDROID_SDK%\extras\android\support\v7 -
- Activity继承ActionBarActivity
-
- 修改主题,主题需要是v7下的@style/Theme.AppComp.XXX
v7包关联源码,Android Dependencies 目录下jar包关联源码
- android sdk manager下载的extra目录下,v7包没有相关的源码
- Android Dependencies 目录下jar包关联源码
- 建立同名的
android-support-v7-appcompat.jar.properties,放到libs目录下面,properties里面配置源码路径src=D:\android\android-sdk\extras\android\support\v7\src
- 建立同名的
- 拷贝android-support-v7-appcompat.jar到libs,然后右键add to build path,然后关联;
- 直接拷贝源码
- Android Dependencies 目录下jar包关联源码
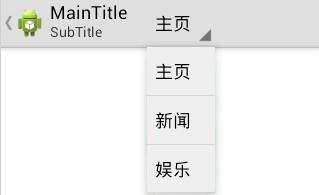
ActionBar标题图标部分
用来显示标题和回退的
相关Api的使用
// 获取ActionBar
mActionBar = getSupportActionBar();
mActionBar.setTitle("MainTitle");// 设置主title部分
mActionBar.setSubtitle("SubTitle");// 设置子title部分
mActionBar.setIcon(R.drawable.ic_launcher);// 设置应用图标
mActionBar.setDisplayShowTitleEnabled(true);// 设置菜单 标题是否可见
mActionBar.setDisplayShowHomeEnabled(true);// 设置应用图标是否
mActionBar.setDisplayUseLogoEnabled(false);// 设置是否显示Logo优先
mActionBar.setDisplayHomeAsUpEnabled(true);// 设置back按钮是否可见
ActionBar视图控件部分
- 标准模式。默认情况下就是标准模式
List模式
通过ActionBar设置导航模式
// actionBar的导航模式---List mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);在List模式下设置数据的适配以及监听
// 初始化数据 final List<String> objects = new ArrayList<String>(); objects.add("主页"); objects.add("新闻"); objects.add("娱乐"); // 创建adapter ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, objects); // 创建监听 OnNavigationListener listener = new OnNavigationListener() { @Override public boolean onNavigationItemSelected(int itemPosition, long itemId) { Toast.makeText(getApplicationContext(), objects.get(itemPosition) + "", Toast.LENGTH_SHORT).show(); return false; } }; // 给ActionBar设置List导航模式下的数据适配和监听 mActionBar.setListNavigationCallbacks(adapter, listener);
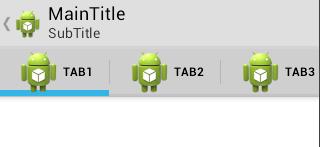
Tab模式
通过ActionBar设置Tab模式
// actionBar的导航模式---TAB mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);在Tab模式下设置数据的适配以及监听
final List<Tab> mTabs = new ArrayList<ActionBar.Tab>(); for (int i = 0; i < 3; i++) { //创建tab Tab tab = mActionBar.newTab(); tab.setText("tab" + (i + 1)); tab.setIcon(R.drawable.ic_launcher); mTabs.add(tab); //设置Tab的监听 tab.setTabListener(new TabListener() { @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { Toast.makeText(getApplicationContext(), tab.getText() + "取消选中了", Toast.LENGTH_SHORT).show(); } @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { Toast.makeText(getApplicationContext(), tab.getText() + "选中了", Toast.LENGTH_SHORT).show(); } @Override public void onTabReselected(Tab tab, FragmentTransaction ft) { Toast.makeText(getApplicationContext(), tab.getText() + "重新选中了", Toast.LENGTH_SHORT).show(); } }); //将tab添加到actionBar中 mActionBar.addTab(tab); }
ActionBar 操作按钮部分
创建Action button
复写 activity 的 onCreateOptionsMenu()方法
@Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); // 将布局挂载到menu上 inflater.inflate(R.menu.main, menu); return super.onCreateOptionsMenu(menu); }给menu创建对应的menu 的xml文件
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:heima="http://schemas.android.com/apk/res-auto" > <item android:icon="@drawable/ic_action_call" android:orderInCategory="100" android:title="呼叫" heima:showAsAction="ifRoom"/> <item android:icon="@drawable/ic_action_cancel" android:orderInCategory="100" android:title="取消" heima:showAsAction="ifRoom"/> </menu>
低版本适配的说明:
- 在menu对应的xml文件的根节点,需要声明 自定义命名空间:
code
xmlns:heima="http://schemas.android.com/apk/res-auto"
- item中的属性 showAction 命名空间需要设置成自定义的
ShowAction的取值说明:
- always : 总是显示
- ifroom : 如果放的下去,就显示(溢出菜单)
- never : 从不显示
- withText: 和文本一起显示
- collapseActionView: 折叠显示
Menu菜单的类型:
- Group菜单 里面可以放置Item结点
- 子菜单 Item里面可以放置Menu结点
actionViewClass属性
响应Action Button 事件
- 复写onOptionsItemSelected()响应item事件
@Override public boolean onOptionsItemSelected(MenuItem item) { return super.onOptionsItemSelected(item); }
- 复写onOptionsItemSelected()响应item事件
searchView
<item android:id="@+id/action_action_search" android:icon="@drawable/ic_action_search" android:title="搜索" heima:actionViewClass="android.support.v7.widget.SearchView" heima:showAsAction="always"/> SupportMenuItem supportMenuItem = (SupportMenuItem) item; SearchView searchView = (SearchView) supportMenuItem.getActionView();
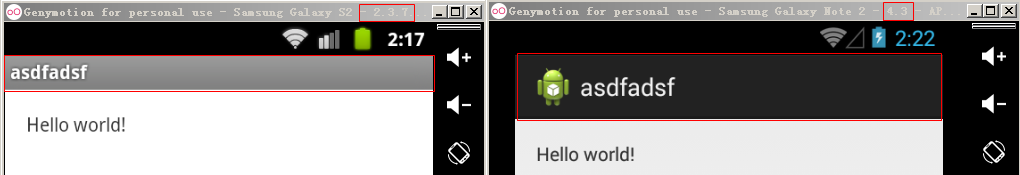
ActionBar Split显示
- 在清单文件中给Activity添加属性
xml
android:uiOptions="splitActionBarWhenNarrow"
低版本支持时需要在Activity中添加meta元数据的支持
xml
<meta-data
android:name="android.support.UI_OPTIONS"
android:value="splitActionBarWhenNarrow" />
Action Mode
呼出Action Mode功能
startActionMode(Callback);低版本中
startSupportActionMode(Callback);Action Mode的回调(Callback)
// 创建action mode时的回调 @Override public boolean onCreateActionMode(ActionMode mode, Menu menu) { getMenuInflater().inflate(R.menu.action_mode, menu); // 返回true说明有action mode return true; } // 准备开始起时的回调 @Override public boolean onPrepareActionMode(ActionMode mode, Menu menu) { // TODO Auto-generated method stub return true; } // action mode中的item被点击时的回调 @Override public boolean onActionItemClicked(ActionMode mode, MenuItem item) { return false; } //action mode 销毁时的回调 @Override public void onDestroyActionMode(ActionMode mode) { Toast.makeText(this, "关闭了", Toast.LENGTH_SHORT).show(); }





























 2583
2583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








