SpringMVC入门用法总结
SpringMVC的好处?
1,基于注解,stuts2虽然也有注解但是比较慢,没人用更多的时候是用xml的形式
2,能与spring其它技术整合比如说webflow等,
3,获取request及session对象比较简单,直接当参数值传入就行了,而struts2还需要通过ServletActionContext 对象获取
4,验证也比较简单,通过jsr-303就能实现,而不必写其它的代码,而struts2是通过写 actionName-validation.xml实现的
SpringMVC是什么?
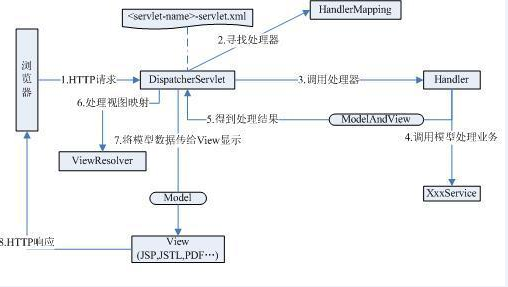
Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的SpringMVC框架或集成其他MVC开发框架,如Struts1,Struts2等。

SpringMVC的用法
传统方式
1. 创建工程,拷贝springmvc相关的jar,并把jar拷贝到lib
2. 配置web.xml,配置前段控制器DispatcherServlet
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping> 3. 在web-inf 下创建springmvc配置文件,[servlet-name]-servlet.xml 文件名必须和web.xml中的servlet-name一致。例如:springmvc-servlet.xml
4. [servletname]-servlet.xml中配置HandlerMapping 根据benaname找到对应Conntroller( 可以省略)
<bean class="org.springframework.web.servlet.mvc.support.ControllerBeanNameHandlerMapping
</bean> 5. 创建JSP页面,需要发出请求的页面
6. 创建HelloController 继承AbstractController重写handleRequestInternal,控制类中的方法如下:
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
String hello=request.getParameter("ceshi");
System.out.println(hello);
ModelAndView model=new ModelAndView("index");
model.addObject("helloworld", hello);
return model;
} 7. [servletname]-servlet.xml中配置<!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/view/"></property>
<!-- 后缀 -->
<property name="suffix" value=".jsp"></property>
</bean> 8,[servletname]-servlet.xml中配置HandlerMapping给你钱,Controller就要接着(比喻)
<bean name=”/hello.do” class=”zyy.controller.helloController”></bean>注解方式
注解方式呢,在开发中庸的比较多,方便。
- 在web.xml中配置DispatcherServlet
- 在web-inf下新建[servlet-name]-servlet.xml配置文件
- 在[servlet-name]-servlet.xml中配置注解驱动
<mvc:annotation-driven/>
4.配置注解扫描
<context:component-scan base-package="zyy"></context:component-scan>
5.创建控制器
@Controller
public class HelloController {
@RequestMapping(value = "/hello.do")
public String hello(String ceshi, Model model) {
System.out.println(ceshi);
model.addAttribute("helloworld", ceshi);
return "index";
}
}
6.创建请求jsp页面
7.创建视图解析器
8.没了,这就是注解,你会发现注解会减少好多代码。嘿嘿
再说说如何从页面获取参数的方式
- 通过HttpServletRequest request来获取,request.getParameter();
@RequestMapping(value = "/list.do")
public String list(HttpServletRequest request){
String name=request.getParameter("userName");
return "userinfo/user_list";
}- 直接定义参数,保证参数和前台标签的name一致即可
java代码
@RequestMapping(value = "/list.do")
public String list(@RequestParam(value = "uName") String userName,
Integer userPassword, String userSex) {
System.out.println(userName + "\t" + userPassword + "\t" + userSex);
return "userinfo/user_list";
}
jsp代码
<form action="user/list2.do" method="post">
姓名:<input type="text" name="userName"/><br/>
<-- 姓名2:<input type="text" name="uName"/><br/>-->
密码:<input type="text" name="userPassword"/><br/>
性别:<input type="text" name="userSex"/><br/>
日期:<input type="text" name="userTime"/>
<input type="submit" name="commit" value="提交"/>
</form>注意:
1,@RequestParam()这个可以设置从页面传的参数设置默认值。或者设置别名(例如:input标签中name=”userName”时,此方法可以获取到该标签的value值,当name=”uName”时,也可以获取到该标签的value值)
2,直接定义参数方式,参数可以自动转换格式,例如页面时String类型的密码,参数可以为Integer类型,它可以自动转换(这点非常好)
3. 通过对象来获取值
@RequestMapping(value = "/list2.do")
public String list2(User us, Date userTime) {
System.out.println(us.getUserName() + "\t" + us.getUserPassword()
+ "\t" + us.getUserSex());
System.out.println(userTime);
return "userinfo/user_list";
}
@InitBinder
public void initBinder(WebDataBinder binder) { //自动转换成Date类型
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");
dateFormat.setLenient(false);
binder.registerCustomEditor(Date.class, new CustomDateEditor(
dateFormat, false));
}注意:参数为日期类型时,需要定一下检测日期类型的方法,进行格式转换。
如何从控制器中传值到页面呢?
1.最原始的,通过HttpServletRequset request来传递,request.setAttribute();
@RequestMapping(value="/add1.do")
public String add(HttpServletRequest request){
String userNumber = request.getParameter("userNumber");
String passWord = request.getParameter("passWord");
System.out.println("userNumber:"+userNumber+" passWord:"+passWord);
String str = "userNumber:"+userNumber+" passWord:"+passWord;
request.setAttribute("user", str);
return "user_add1";
}2. 通过ModelAndView来传递到页面
@RequestMapping(value="/add2.do")
public ModelAndView add2(){
ModelAndView mav = new ModelAndView("user_add2");
mav.addObject("userId", 1001);
mav.addObject("userName", "张三");
return mav;
}3. 通过model来传递(一般开发这个比较用的多)
@RequestMapping(value="/add3.do")
public String add3(Model model){
model.addAttribute("personId", 9527);
model.addAttribute("personName", "唐伯虎");
return "user_add3";
} 4. 通过map来传递
@RequestMapping(value="/add4.do")
public String add4(Integer personId,String userName,Map map){
System.out.println(personId);
System.out.println(userName);
map.put("personId", 9527);
map.put("personName", "唐伯虎");
return "user_add4";
}最后再掌握一个ajax,就算入门了
jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$().ready(function(){
$("#but01").click(function(){
var userNumber = $("#userNumber").val();
if(userNumber.length == 0){
alert('请输入账号');
}else{
$.post("<%=basePath%>ajaxUser.do",{userNumber:userNumber},function(data){
alert(data);
});
}
});
$("#but02").click(function(){
var userId = $("#userId").val();
$.post("<%=basePath%>ajaxUser2.do",{userId:userId},function(data){
alert(data.userId+' --'+data.userName+' --- '+data.userAge);
},"json");
});
});
</script>
</head>
<body>
<hr>
账号:<input type="text" id="userNumber" name="userNumber"/>
<input type="button" id="but01" value="验证"/>
<hr/>
编号:<input type="text" id="userId" name="userId"/>
<input type="button" id="but02" value="查询"/>
<hr/>
</body>
</html>控制器代码
@Controller
public class UserController {
@RequestMapping("/ajaxUser.do")
public void userNumber(String userNumber, HttpServletResponse response) {
System.out.println(userNumber);
try {
// 响应
response.setContentType("text/html");
response.setCharacterEncoding("utf-8"); //向页面传递提示消息
PrintWriter out = response.getWriter();
if ("liu".equals(userNumber)) {
out.println("对不起,请重新输入账号");
} else {
out.println("恭喜您,账号可以使用");
}
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
@RequestMapping("/ajaxUser2.do")
public @ResponseBody UserInfo ajaxUser(Integer userId){
System.out.println("编号:"+userId);
UserInfo user = new UserInfo();
user.setUserId(userId);
user.setUserName("张三");
user.setUserAge(18);
return user;
}
}好啦,最后总结下:
嘿嘿,经过上述简单但有态度的总结,希望看到的朋友可以明白SpringMVC的执行的过程和用法。想要深入的精通SPringMVC还需要自己慢慢的钻研喽,加油,我们一起努力。






















 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








