JQuery
- download地址
- http://jquery.com/
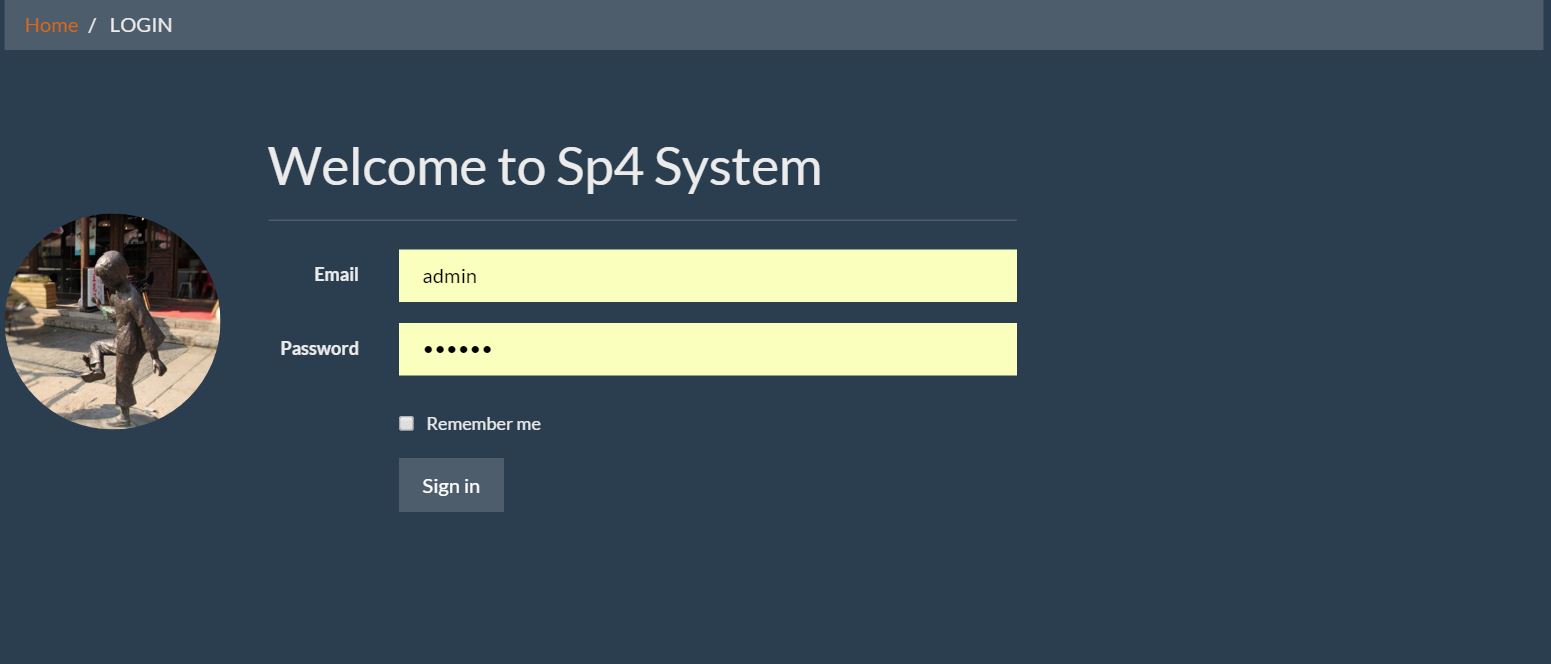
Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript" src="../pagejs/bootstrap.min.js" ></script>
<script type="text/javascript" src="../pagejs/jquery-2.1.4.min.js"></script>
<link rel="stylesheet" type="text/css" href="../pagecss/bootstrap.min.css"/>
<script type="text/javascript">
function showmsg(msgdata) {
$("#msginfo").hide();
$("#msginfo").html("<b>" + msgdata + "</b>");
$("#msginfo").show(1000);
}
$().ready(function() {
$("#login").click(function() {
var user = $("#inputEmail").val();
var pwd = $("#inputPassword").val();
if (user == "" || pwd == "") {
showmsg("please input email and password");
return;
}
$.post("login.do", {
email:user,
pwd:pwd
},
function(data, status){
if (data == "loginok") {
location.href = "welcome.jsp";
} else {
showmsg(data);
}
});
});
})
</script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<ul class="breadcrumb">
<li>
<a href="../index.html">Home</a>
</li>
<li class="active">
LOGIN
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row clearfix">
<div class="col-md-2 column">
<div style="height:100px;clear:both"></div>
<img alt="140x140" src="../image/icon.jpg" class="img-circle" style="width:160px;height:160px" />
</div>
<div class="col-md-6 column">
<div class="page-header">
<h1>
Welcome to Sp4 System
</h1>
</div>
<form class="form-horizontal" role="form" id="login_form" action="login.do" method="post">
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail" name="email" />
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" name="pwd" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label><input type="checkbox" />Remember me</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-2">
<button id="login" type="button" class="btn btn-default">Sign in</button>
</div>
<div class="col-sm-8">
<h4 id="msginfo"></h4>
</div>
</div>
</form>
</div>
<div class="col-md-4 column">
</div>
</div>
</div>
</body>
</html>






















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








