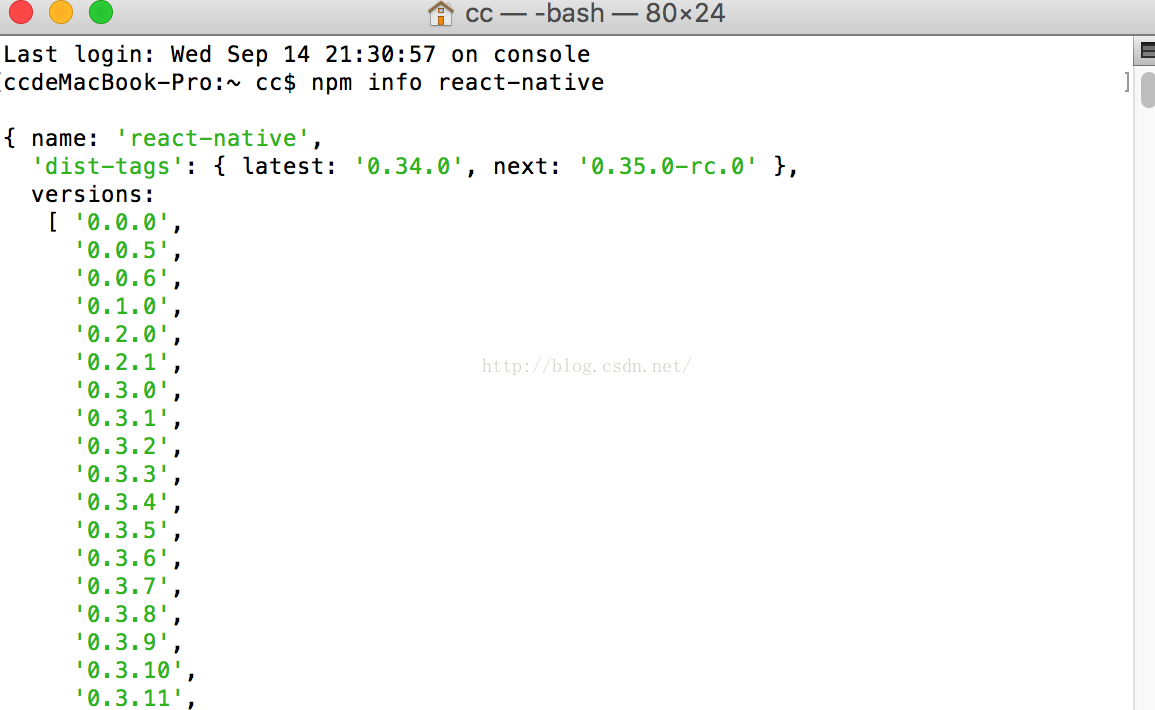
1、通过npm info react-native查看最新发布的react-native版本

2、更新react-native的版本号两种方法
第一种:直接package.json中的版本号。第二种:输入命令行react-native upgrade。
这一命令会检查最新的项目模板,然后进行操作:
如果是新添加的文件,则直接创建。如果文件和当前版本的文件相同,则跳过。如果文件和当前版本的文件不同,则会提示你一些选项:查看两者的不同,选择保留你的版本或是用最新的模板覆盖。你可以按下h键来查看所有可以使用的命令。
3、执行更新操作
$npm install
$react-native upgrade























 2081
2081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








