VSCode安装
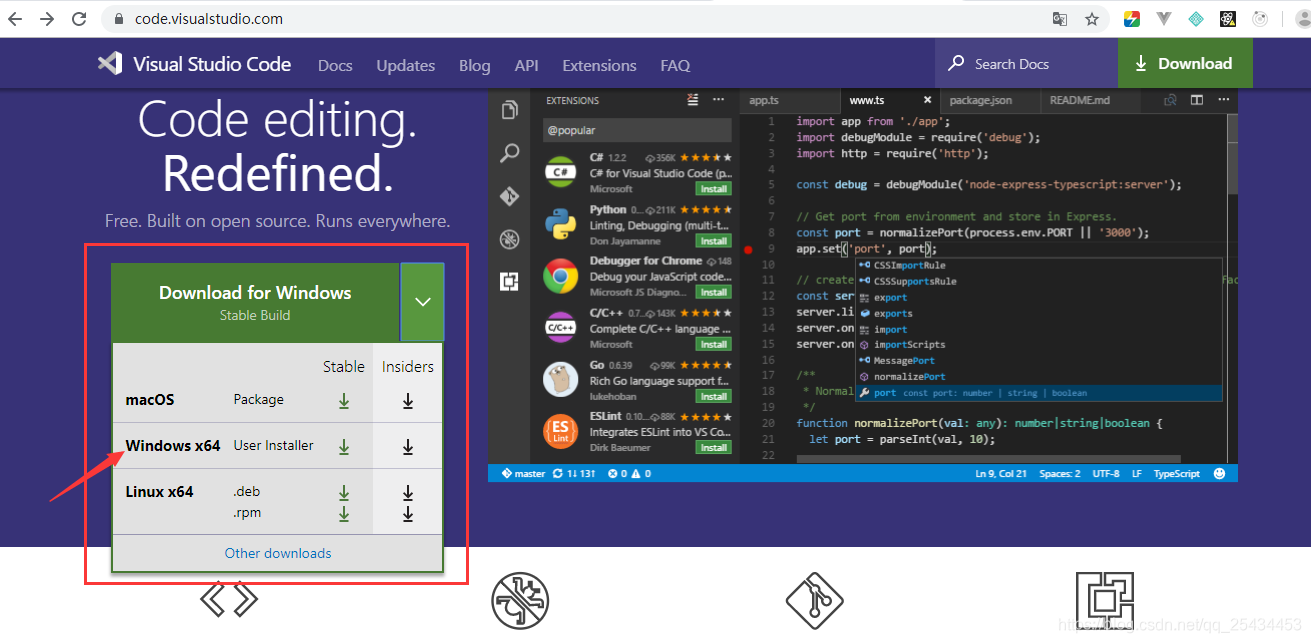
- 首先需要下载VSCode,打开浏览器输入https://code.visualstudio.com/(进入到官网),点击下载,可以根据自己的操作系统进行下载。

- 下载成功后的本地exe安装包

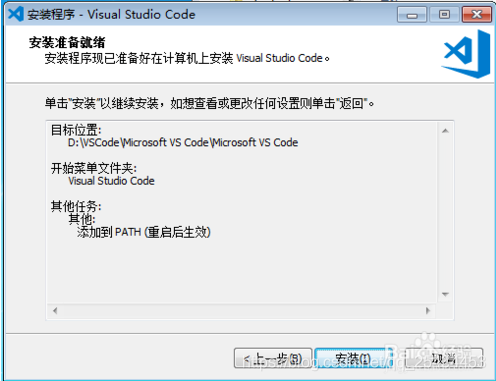
- 默认安装,下图为确认安装弹窗,点击安装即可,安装成功后启动VSCode

启动VSCode,默认使用的语言为英文(us),习惯英文的可以忽略此步
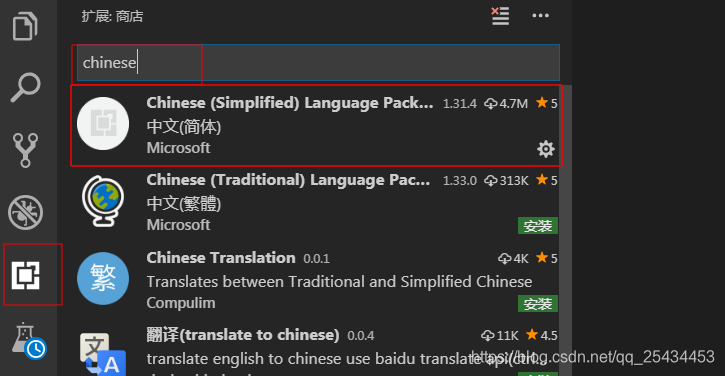
- 如下图,安装中文插件,点击左边后,输入chinese搜索,然后选择中文件简体进行安装。

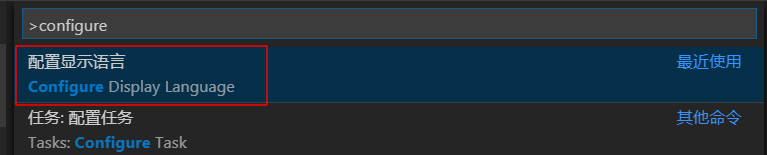
- 按住Ctrl+Shift+P,然后输入 configure display language ,如下图,选择“配置显示语言”

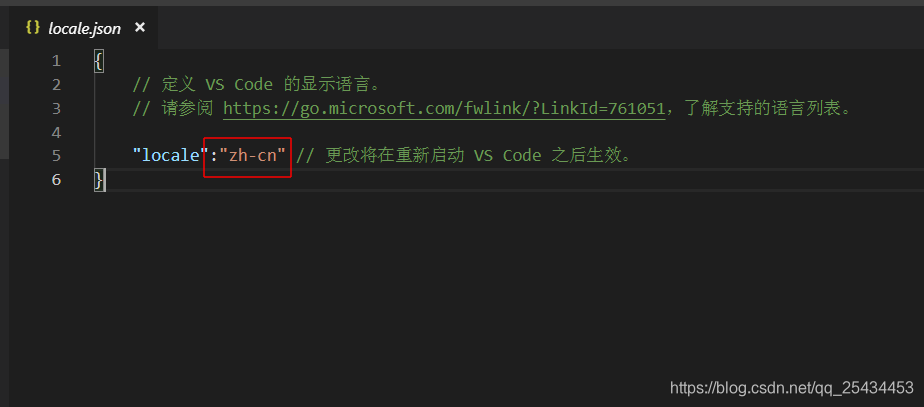
- 如下图,将默认的en改为zh-cn,保存,然后重启VSCode

VSCode 前端常用插件集合
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则

4.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

5.HTML CSS Support
智能提示CSS类名以及id

6.HTML Snippets
智能提示HTML标签,以及标签含义

7.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

8.jQuery Code Snippets
jQuery代码智能提示

9.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

10.vscode-icon
vscode 资源树目录图标,简洁大方

11.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

12.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备

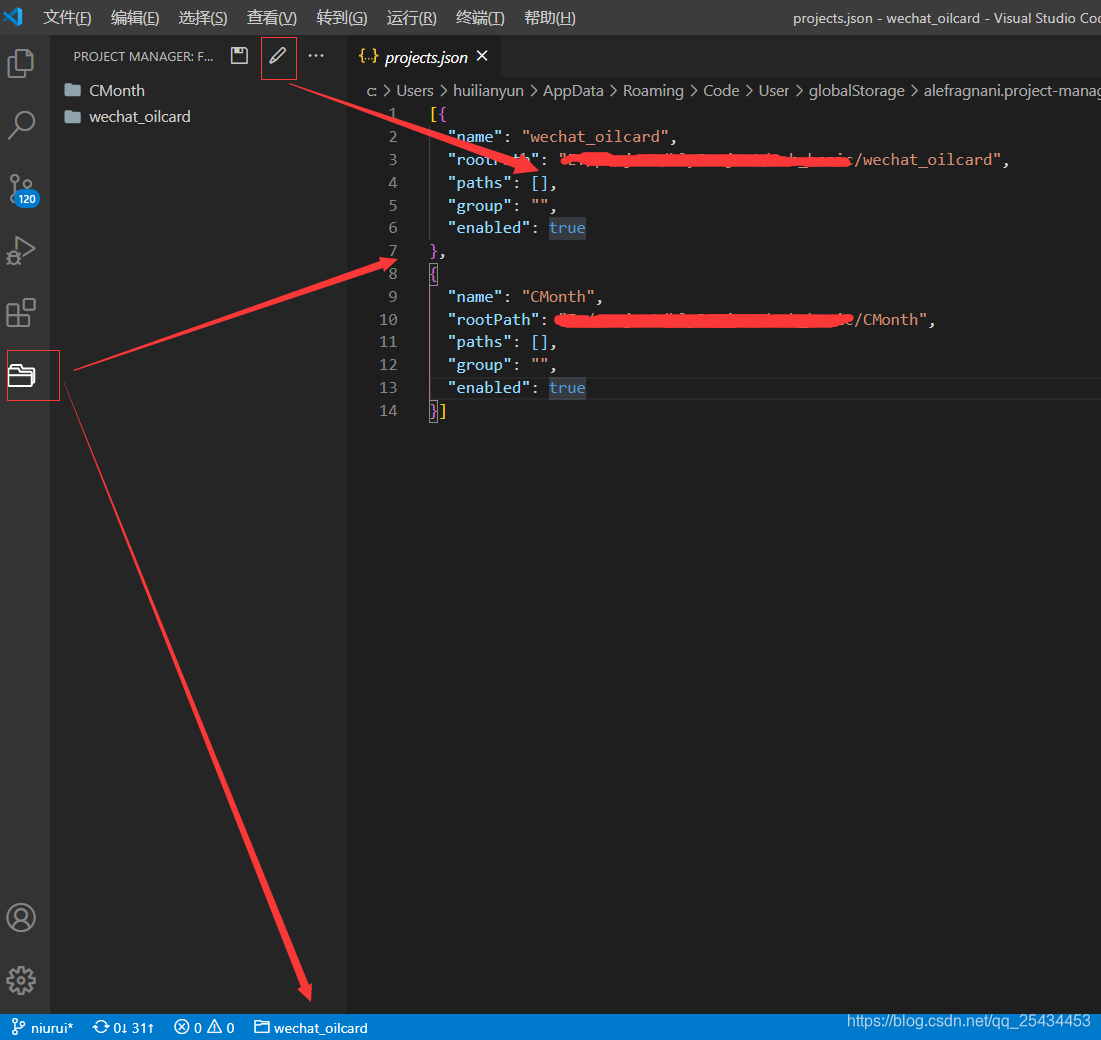
11.Project Manager
在多个项目之前快速切换的工具

12.Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!

12.vue 2 Snippets!
VUE2代码片段和语法高亮

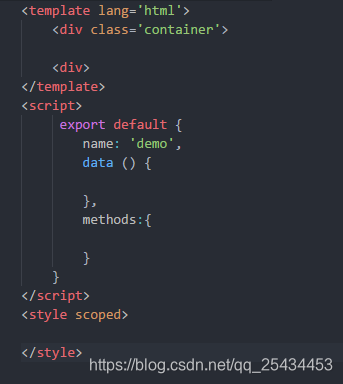
13.Vue VSCode Snippets
VUE代码自动补全插件,生成VUE基本骨架

14.Terminal
vs code 内置的命令行插件,也比较实用

15.live server 插件
开启本地服务器

大概这么多,我觉得比较实用的,欢迎补充
























 8594
8594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








