w3schools.cn/css/demo_default.htm![]() https://www.w3schools.cn/css/demo_default.htm
https://www.w3schools.cn/css/demo_default.htm
CSS 简介
什么是 CSS?
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
注释: 也称级联样式表。
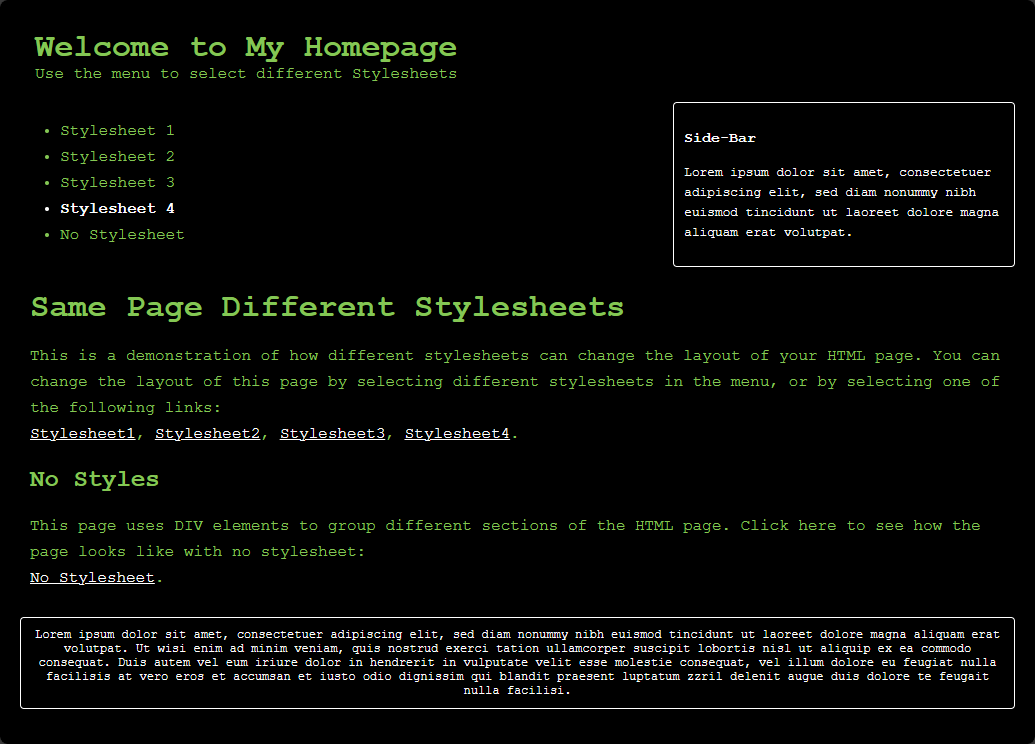
CSS 演示 - 一张 HTML 页面 - 多个样式!
下面是一张提供了四个不同样式表的 HTML 页面。请单击下面的样式表链接,来查看不同的样式:





<!DOCTYPE html>
<html>
<head>
<style>/* Stylesheet 1: */
body {
font: 100% Lucida Sans, Verdana;
margin: 20px;
line-height: 26px;
}
.container {
xmin-width: 900px;
}
.wrapper {
position: relative;
overflow: auto;
}
#top, #sidebar, #bottom, .menuitem {
border-radius: 4px;
margin: 4px;
}
#top {
background-color: #4CAF50;
color: #ffffff;
padding: 15px;
}
#menubar {
width: 200px;
float: left
}
#main {
padding: 10px;
margin: 0 210px;
}
#sidebar {
background-color: #32a4e7;
color: #ffffff;
padding: 10px;
width: 180px;
bottom: 0;
top: 0;
right: 0;
position: absolute;
}
#bottom {
border: 1px solid #d4d4d4;
background-color: #f1f1f1;
text-align: center;
padding: 10px;
font-size: 70%;
line-height: 14px;
}
#top h1, #top p, #menulist {
margin: 0;
padding: 0;
}
.menuitem {
background-color: #f1f1f1;
border: 1px solid #d4d4d4;
list-style-type: none;
padding: 2px;
cursor: pointer;
}
.menuitem:hover {
background-color: #ffffff;
}
.menuitem:first-child {
background-color:#4CAF50;
color: white;
font-weight:bold;
}
a {
color: #000000;
text-decoration: underline;
}
a:hover {
text-decoration: none;
}
@media (max-width: 800px) {
#sidebar {
width: auto;
position: relative;
}
#main {
margin-right: 0;
}
}
@media (max-width: 600px) {
#menubar {
width: auto;
float: none;
}
#main {
margin: 0;
}
}
</style>
<style>/* Stylesheet 2: */
body {
font-family: Arial;
background-color: #d14836;
line-height: 20px;
}
.container {
xmin-width: 900px;
}
.wrapper {
position: relative;
overflow: auto;
}
#top {
color: #ffffff;
padding: 15px;
font-size: 30px;
line-height: 26px;
}
#top h1 {
margin:0;
line-height: 50px;
}
#menubar {
width: 190px;
float: right;
}
#main {
padding: 10px;
background-color: #ffffff;
font: 80% Verdana;
}
#main h1, #main h2 {
color: #d14836;
}
#sidebar {
background-color: #F6DAD7;
color: #d14836;
padding: 10px;
}
#bottom {
text-align: center;
padding: 10px;
font-size: 70%;
color: #ffffff;
}
#menulist {
padding:0;
font: 16px verdana;
}
.menuitem {
width: 155px;
background-color: #d14836;
border: 1px solid #d14836;
border-radius: 40px;
color: #ffffff;
list-style-type: none;
margin: 10px;
padding: 5px;
text-align: center;
cursor: pointer;
}
.menuitem:nth-child(2) {
background-color:white;
color: #d14836;
font-weight:bold;
}
.menuitem:hover {
background-color: #ffffff;
color: #d14836;
}
a {
color: #d14836;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
<style>/* Stylesheet 3: */
body {
font: 100% Verdana;
margin: 20px;
line-height: 26px;
}
.container {
xmin-width: 900px;
}
.wrapper {
position: relative;
overflow: auto;
}
#sidebar {
background-color: #f1f1f1;
border: 1px solid #d4d4d4;
padding-left: 10px;
}
#bottom {
text-align: center;
padding: 10px;
font-size: 70%;
line-height: 14px;
}
h1, h2, h3 {
color: #4CAF50;
}
#menulist {
padding: 0;
position: relative;
overflow: auto;
}
.menuitem {
width: 165px;
float: left;
background-color: #555555;
color: #ffffff;
list-style-type: none;
margin: 4px;
padding: 2px;
text-align: center;
cursor: pointer;
}
.menuitem:nth-child(3) {
background-color:#4CAF50;
}
.menuitem:hover {
background-color: #999999;
}
a {
color: #000000;
}
a:hover {
color: #84c754;
}
</style>
<style>/* Stylesheet 4: */
body {
font: 100% Courier New;
margin: 20px;
line-height: 26px;
background-color: #000000;
}
.container {
xmin-width: 900px;
}
.wrapper {
position: relative;
overflow: auto;
}
#top {
color: #84c754;
padding: 15px;
}
#main {
padding: 10px;
color: #84c754;
}
#sidebar {
color: #ffffff;
border: 1px solid #ffffff;
border-radius: 4px;
padding: 10px;
width: 320px;
top: 0;
right: 0;
position: absolute;
font-size: 80%;
line-height: 20px;
}
#bottom {
border: 1px solid #ffffff;
border-radius: 4px;
color: #ffffff;
text-align: center;
padding: 10px;
font-size: 70%;
line-height: 14px;
}
#top h1,#top p {
margin: 0;
}
.menuitem {
color: #84c754;
cursor: pointer;
}
.menuitem:nth-child(4) {
color:white;
font-weight:bold;
}
.menuitem:hover {
color: #ffffff;
}
a {
color: #ffffff;
}
a:hover {
color: #84c754;
}
@media (max-width: 600px) {
#sidebar {
width: auto;
margin-bottom:10px;
position: relative;
}
}
</style>
</head>
<body>
<div class="container wrapper">
<div id="top">
<h1>Welcome to My Homepage</h1>
<p>Use the menu to select different Stylesheets</p>
</div>
<div class="wrapper">
<div id="menubar">
<ul id="menulist">
<li class="menuitem" onclick="reStyle(0)">Stylesheet 1
<li class="menuitem" onclick="reStyle(1)">Stylesheet 2
<li class="menuitem" onclick="reStyle(2)">Stylesheet 3
<li class="menuitem" onclick="reStyle(3)">Stylesheet 4
<li class="menuitem" onclick="noStyles()">No Stylesheet
</ul>
</div>
<div id="main">
<h1>Same Page Different Stylesheets</h1>
<p>This is a demonstration of how different stylesheets can change the layout of your HTML page. You can change the layout of this page by selecting different stylesheets in the menu, or by selecting one of the following links:<br>
<a href="#" onclick="reStyle(0);return false">Stylesheet1</a>,
<a href="#" onclick="reStyle(1);return false">Stylesheet2</a>,
<a href="#" onclick="reStyle(2);return false">Stylesheet3</a>,
<a href="#" onclick="reStyle(3);return false">Stylesheet4</a>.
</p>
<h2>No Styles</h2>
<p>This page uses DIV elements to group different sections of the HTML page. Click here to see how the page looks like with no stylesheet:<br><a href="#" onclick="noStyles();return false">No Stylesheet</a>.</p>
</div>
<div id="sidebar">
<h3>Side-Bar</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div id="bottom">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</div>
<script>
function noStyles() {
document.styleSheets[0].disabled = true;
document.styleSheets[1].disabled = true;
document.styleSheets[2].disabled = true;
document.styleSheets[3].disabled = true;
}
function reStyle(n) {
noStyles()
document.styleSheets[n].disabled = false;
}
function closeBlackdiv() {
var blackdiv, stylediv;
blackdiv = document.getElementById("blackdiv")
blackdiv.parentNode.removeChild(blackdiv);
stylediv = document.getElementById("stylediv")
stylediv.parentNode.removeChild(stylediv);
}
function showStyle(n) {
var div, text, blackdiv;
blackdiv = document.createElement("DIV");
blackdiv.setAttribute("style","background-color:#000000;position:absolute;width:100%;height:100%;top:0;opacity:0.5;margin-left:-20px;");
blackdiv.setAttribute("id","blackdiv");
blackdiv.setAttribute("onclick","closeBlackdiv()");
document.body.appendChild(blackdiv);
div = document.createElement("DIV");
div.setAttribute("id","stylediv");
div.setAttribute("style","background-color:#ffffff;padding-left:5px;position:absolute;width:auto;height:auto;top:100px;bottom:50px;left:200px;right:200px;overflow:auto;font-family: monospace; white-space: pre;line-height:16px;");
text = document.createTextNode(document.getElementsByTagName("STYLE")[n].innerHTML);
div.appendChild(text);
document.body.appendChild(div);
//alert(document.getElementsByTagName("STYLE")[n].innerHTML);
}
reStyle(0);
</script>
</body>
</html>






















 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








