1、填写服务器配置
根据要求提示进行填写
填写url和token url为公网地址
启用配置。
2、验证服务器地址的有效性
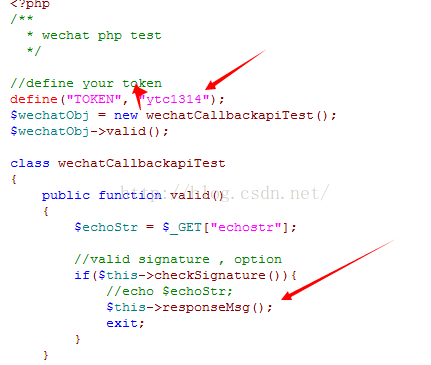
下载示例代码
修改图上两处,TOKEN为你第一步设置的。
关注微信号,发送消息看是否能够收到回复消息。
3.获取ACCESS_TOKEN,几乎每一个接口都要用到
http请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
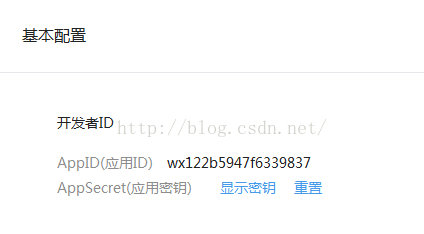
appid和secret在
4.让公众号被动回复消息
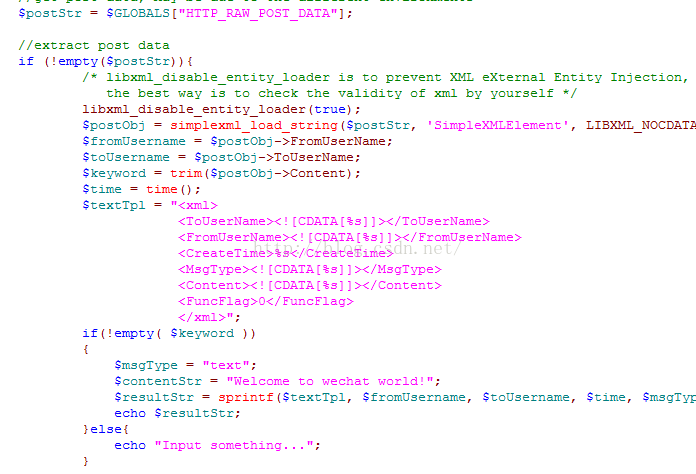
回复文本
若回复其他类型消息,如图片,语音,音乐等
参考 开发者工具->开发者文档->消息管理->发送消息-被动回复用户消息
更改一下$textTpl模板,
提供必要参数,即可设置成功。
比如回复图片消息时,需要一个参数mediaId.为下面接口返回的结果。
接口调用请求说明
http请求方式: POST/FORM,需使用https
https://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE
{"type":"TYPE","media_id":"MEDIA_ID","created_at":123456789}
菜单开发
接口调用请求说明
创建菜单接口
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
请求数据示例
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| media_id | media_id类型和view_limited类型必须 | 调用新增永久素材接口返回的合法media_id
|
微信网页授权
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect填写对应参数,scope控制是否显示授权页面,
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
3、如果需要,开发者可以刷新网页授权access_token,避免过期
获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN


























 1173
1173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








