微信网页开发样式库
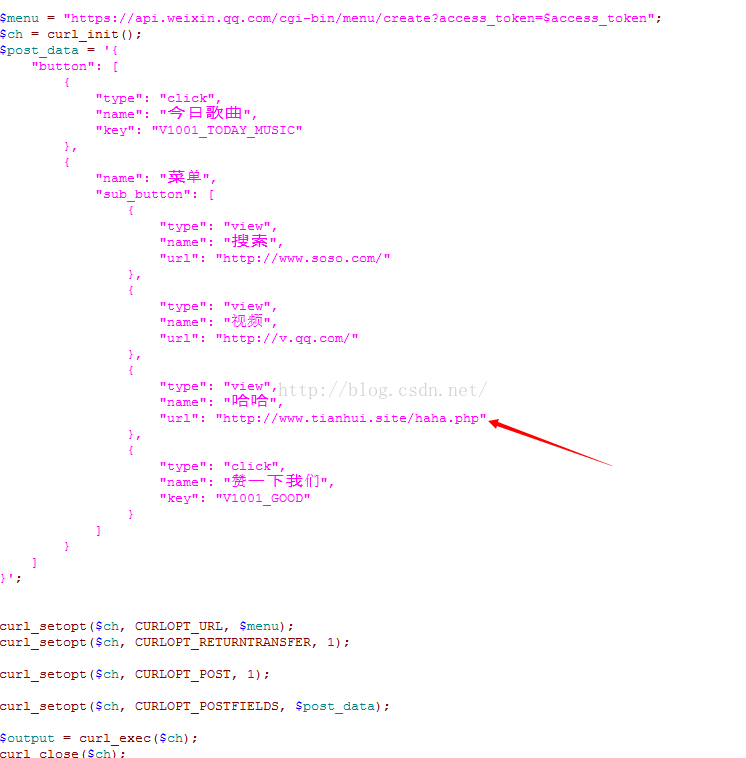
使用你的公共测试号创建自定义菜单,订阅号没有借口权限
里面写上一个你的能够访问并且修改内容的url地址。
到你的阿里云上安装nodejs,下载微信公共样式库文件。
wget https://nodejs.org/dist/v4.6.0/node-v4.6.0.tar.gz
./configure --prefix=/usr/local/nodejs
Make && make install
在apache根目录/var/www/html运行
/usr/local/nodejs/bin/npm install –save weui
成功会发现多出来了文件夹node_modules
此时编辑haha.php
写入一下内容
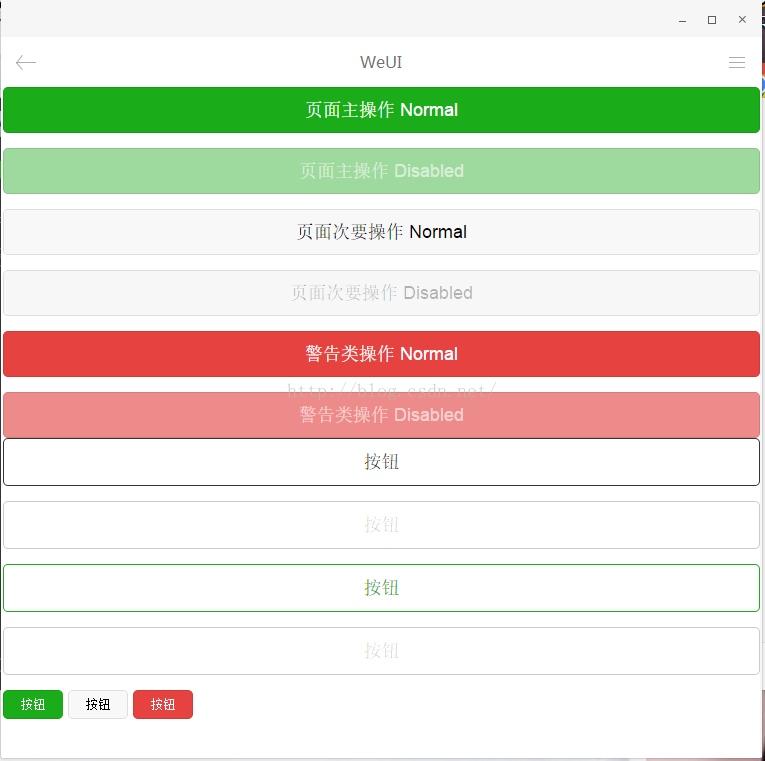
1.button按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="./node_modules /to/weui/dist/style/weui.min.css"/>
</head>
<body>
<a href="javascript:;" class="weui-btn weui-btn_primary">页面主操作 Normal</a>
<a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作 Disabled</a>
<a href="javascript:;" class="weui-btn weui-btn_default">页面次要操作 Normal</a>
<a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作 Disabled</a>
<a href="javascript:;" class="weui-btn weui-btn_warn">警告类操作 Normal</a>
<a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作 Disabled</a>
<div class="button-sp-area">
<a href="javascript:;" class="weui-btn weui-btn_plain-default">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_plain-default weui-btn_plain-disabled">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_plain-primary">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_plain-primary weui-btn_plain-disabled">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_default">按钮</a>
<a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a>
</div>
</body>
</html>
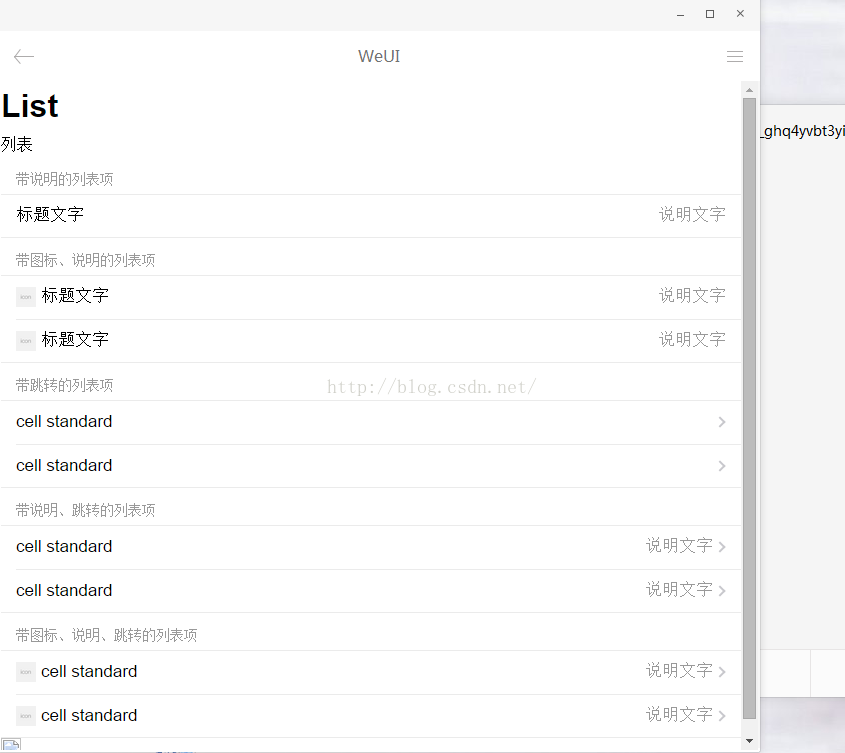
2.cell列表视图
<div class="page">
<div class="page__hd">
<h1 class="page__title">List</h1>
<p class="page__desc">列表</p>
</div>
<div class="page__bd">
<div class="weui-cells__title">带说明的列表项</div>
<div class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<p>标题文字</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</div>
</div>
<div class="weui-cells__title">带图标、说明的列表项</div>
<div class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>标题文字</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>标题文字</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</div>
</div>
<div class="weui-cells__title">带跳转的列表项</div>
<div class="weui-cells">
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">
</div>
</a>
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">
</div>
</a>
</div>
<div class="weui-cells__title">带说明、跳转的列表项</div>
<div class="weui-cells">
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</a>
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</a>
</div>
<div class="weui-cells__title">带图标、说明、跳转的列表项</div>
<div class="weui-cells">
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</a>
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">说明文字</div>
</a>
</div>
</div>
<div class="page__ft">
<a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a>
</div>
</div>
效果
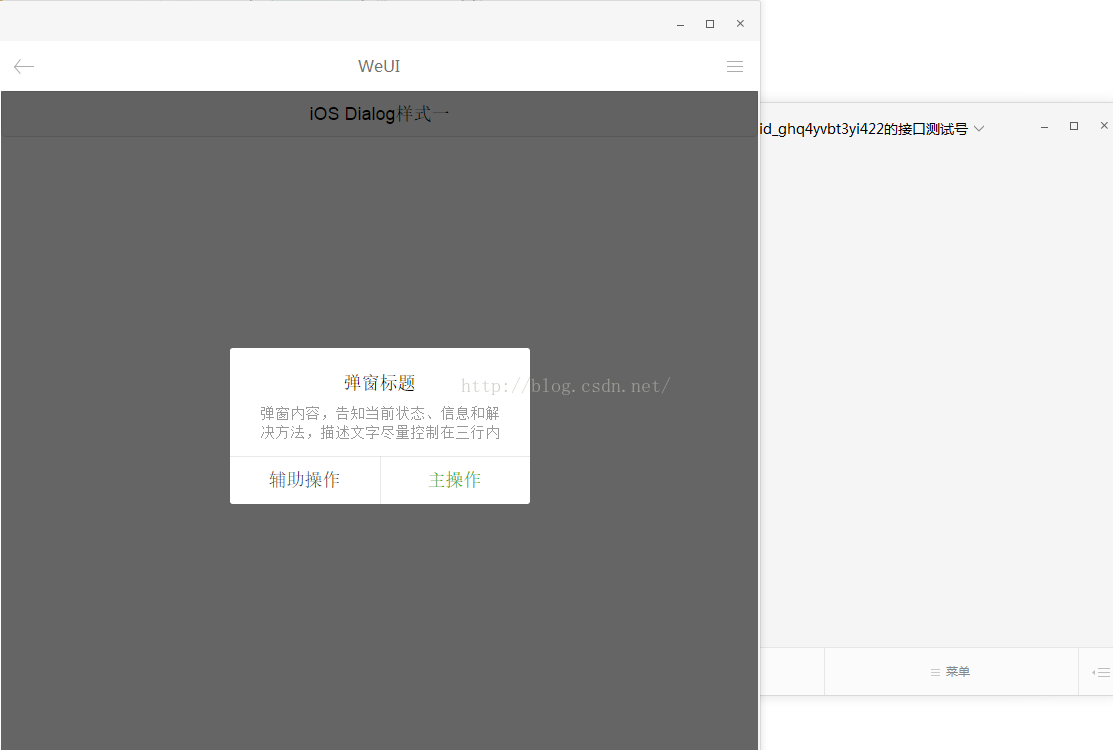
3. Dialog
<ahref="javascript:void(0);" class="weui-btnweui-btn_default" id="showDialog1"οnclick="showDialog1()">iOS Dialog样式一</a>
<div id="dialog1" style="display: none;">
<div class="weui-mask"></div>
<div class="weui-dialog">
<div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题</strong></div>
<div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作</a>
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作</a>
</div>
</div>
</div>
Javascript代码
<scripttype="text/javascript">
function showDialog1()
{
var dialog =document.getElementById('dialog1');
dialog.style.display = 'block';
}
</script>
效果
其他的可以参考http://www.tianhui.site/node_modules/weui/dist/example/index.html的源代码。


























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








