我们知道可以使用inline-block 代替float 来进行布局,或者使用inline-block实现元素的居中问题,但是inline-block元素之间会默认大概有4px的间距,那么如何去掉这4px的间距呢?
首先我们来看一个Demo:
Html Markup
Css Code
在页面上的展现效果
可以明显看到3个a 元素之间大概有4px的间距问题。那么如何解决这个问题呢,总结了一下,大概有以下几种方法:
一、改变html 结构
Html Markup
效果如下:
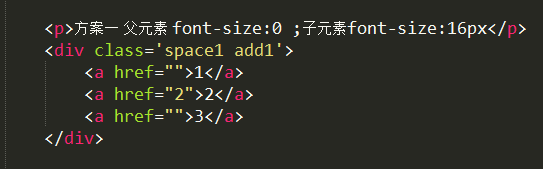
二、父元素 font-size:0 ;子元素设置你想要的元素字体大小
Html Markup
Css Code
这样处理在Firexfox,chrome等浏览器下是达到了效果,可是在Safari下可问题依然存在:图如下
所以这个方法并不是很完美
方案三、使用word-spacing
Css Code
这样处理在Firexfox,chrome等浏览器下是达到了效果,可是在Safari下可问题依然存在;
方案四、使用jquery
Html Markup
Css Code
Jquery Code
$('.space1').contents().filter(function(){
return this.nodeType===3
}).remove();
在chorme firefox safari 下都很好的解决了问题
总结:根据上面的方案和我的观察,inline-block 元素的间距问题应该是由于元素与元素之间有文本的原因
方案一和方案4其实本质是一样的,都是去掉了a与a之间的文本;
用$(.space1).contents() 返回的结果是:[text, a, text, a, text, a, text, prevObject: r.fn.init(1)]
而在改变html 结构后:
返回的结果是://[text, a, a, a, text, prevObject: r.fn.init(1)]
那个jquery 筛选函数 contents() 与children() 以及 filter()与find() 的区别和用法,将在另外一篇文章中写
注:参考文章:1>http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
2>http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/































 870
870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








