用两种说法:
- 都是值传递(基本/地址值)传递
可能是值传递,也可能是引用传递(地址值)
例子:
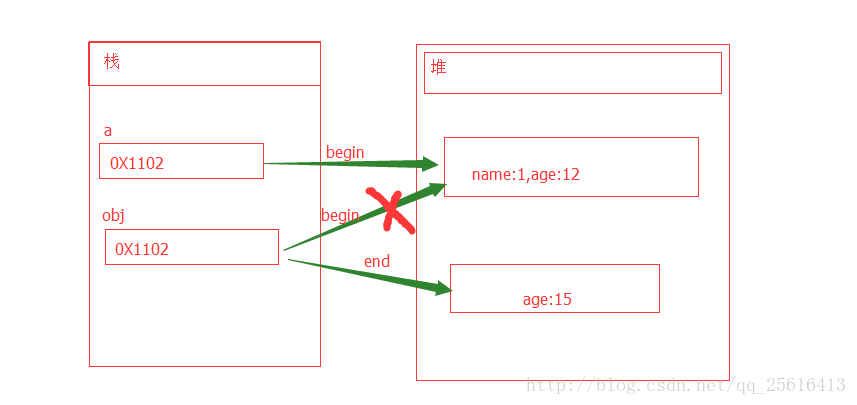
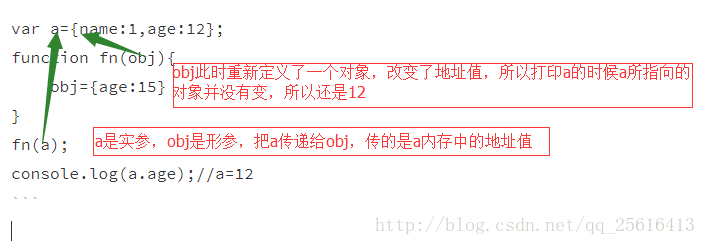
var a={name:1,age:12};
function fn(obj){
obj={age:15}
}
fn(a);
console.log(a.age);//a=12简单地说就是实参跟形参其实是两个参数,他们之间互不关联,如下方变量之间关系一样:
var a=12, b;
b=a;
b=15;
把a当成实参,b当成形参。
此时的a,当把值传个b的时候,无论b怎样改变都不会影响a的储存值;
另外一个例子:
var a=3;
function fn(a){
a=a+2;
}
fn(a);
console.log(a);//a=3























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








