定义canvas
<canvas id="currentMonthChart" width="400" height="300"></canvas>
初始化统计图
var data = {
labels: ["类型一","类型二"],
datasets: [
{
backgroundColor: ["rgba(220,20,60, 0.8)","rgba(255,130,71,0.8)"],
data: [20,100]
}
]
};
var options = {};
var ctx = document.getElementById("currentMonthChart").getContext("2d");
var currentMonthChart = new Chart(ctx,{
type: 'doughnut',//doughnut是甜甜圈?图形,pie是饼状图
data: data,
options:options
});
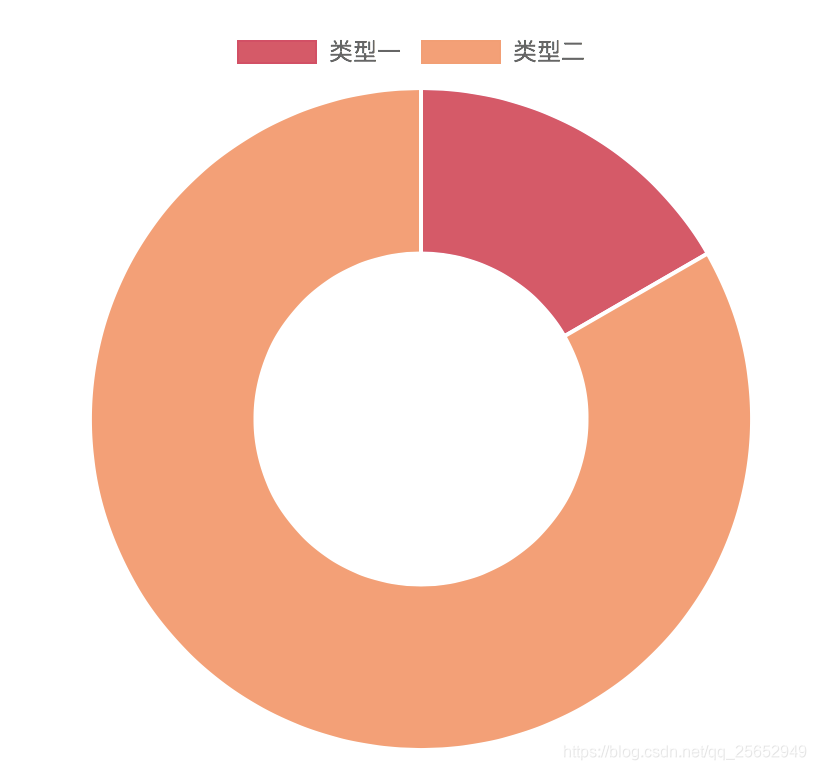
doughnut效果图:

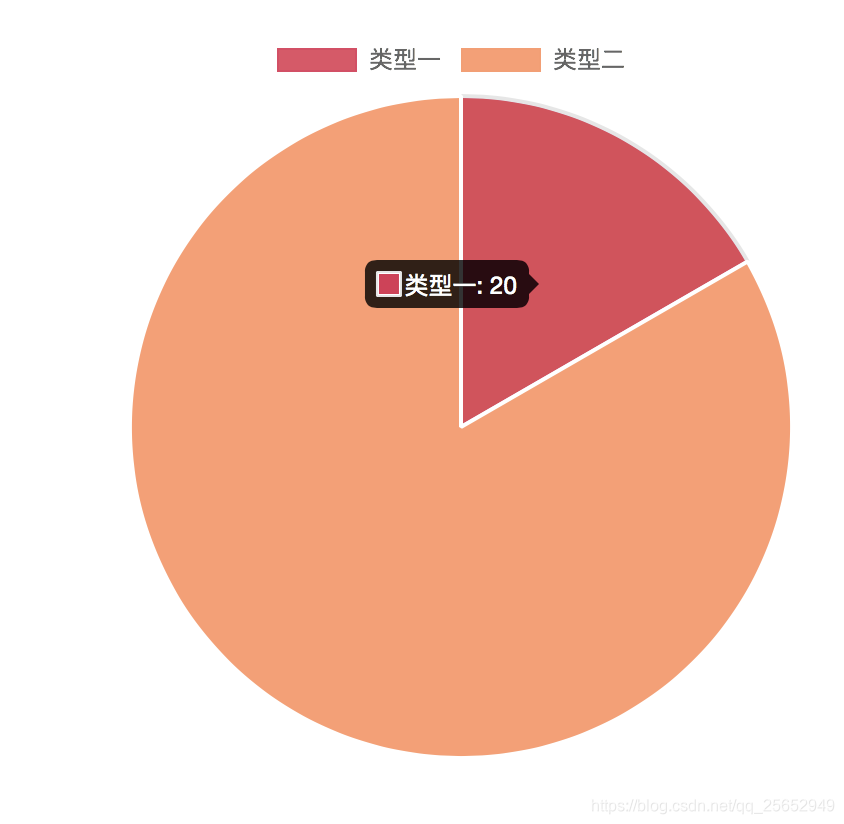
pie饼状图效果图:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








