django_introduction/settings.py(改变部分)
blog/templates/blog/index.html
blog/templates/blog/detail.html
环境
Python 3.6
Spyder
Anaconda3 64bit
Django 2.0
安装Django
pip install django==2.0创建Django项目
创建名为django_introduction的项目。
django-admin startproject django_introduction运行项目
python manage.py runserver项目配置文件:settings.py
项目路由配置文件:urls.py
项目管理文件:manage.py
创建django应用
创建名为blog的应用,路径应该切换到项目所在路径,即I:\1实验室\其他\DjangoTest\django_introduction。
pyhton manage.py startapp blogviews.py:视图处理的位置;
models.py:定义应用模型的位置;
admin.py:定义Admin模块管理对象的位置;
apps.py:声明应用的位置;
tests.py:编写应用测试用例的位置;
urls.py:(自行创建)管理应用路由的位置。
创建模型
创建博客文章模型,即设计并实现数据表。
#blog/models.py
class Article(models.Model)
{
...
}
#实现代码
from django.db import models
# Create your models here.
class Article(models.Model):
#文章的唯一ID
article_id = models.AutoField(primary_key = True)
#文章标题
title = models.TextField()
#文章摘要
breif_content = models.TextField()
#文章内容
content = models.TextField()
#文章发布日期
publish_date = models.DateTimeField(auto_now = True)模型变更生成文件。
python manage.py makemigrations运行迁移文件将内容同步到数据库。
python manage.py migrate模型注册到Admin。
#blog/admin.py
from .models import Article
admin.site.register(Article)新建文章
进入django shell环境。
pyhton manage.py shell创建文章(数据库插入)。
from blog.models import Article
a = Article()
a.title = "test django shell article"
a.breif_content = "This is django shell article's breif content."
a.content = "This is django shell article's content."
a.save() #保存插入的数据到数据库
articles = Article.objects.all() #获取全部文章
article = articles[0]
print(article.title)Django Admin模块
创建管理员用户,用户名和密码自己定。
python manage.py createsuperuser登录管理页面,得先运行项目。需要将Article加入admin才可以通过管理页面对文章进行增删改查。
http://127.0.0.1/8000/admin文章名称显示
以文章名称显示在index.html。
#blog/models.py
def __str__(self):
return self.title实现博客数据返回页面
编辑blog/view.py和blog/urls.py。
Bootstrap实现静态博客页面
Bootstrap前端框架:https://www.bootcss.com/
分页功能(detail.html中上一篇与下一篇)的实现:
<div>
<nav aria-label="...">
<ul class="pager">
<li><a href="/blog/detail/{{ previous_article.article_id }}">上一篇:{{ previous_article.title }}</a></li>
<li><a href="/blog/detail/{{ next_article.article_id }}">下一篇:{{ next_article.title }}</a></li>
</ul>
</nav>
</div>分页功能(index.html)的实现:
<div class="body-feeter">
<div class="col-md-4 col-md-offset-3">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="/blog/index?page={{previous_page}}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% for num in page_num %}
<li><a href="/blog/index?page={{num}}">{{ num }}</a></li>
{% endfor %}
<li>
<a href="/blog/index?page={{next_page}}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>Django模板系统
基本语法:
#变量
<body>{{aaa}}</body>
#循环
{% for i in list %},{% endfor %}
#分支
{% if xxx%}, {% else %}, {% endif %}注意:以此模板编辑的html若以静态网页方式访问,则显示为文本内容。
文章详情页面的跳转
render()的应用。
...
return render(request, "blog/detail.html",
{
"curr_article": curr_article,
"section_list": section_list,
"previous_article": previous_article,
"next_article": next_article
})以文章id的方式实现文章详情页面的跳转。
注意:<int:article_id>中,int后不能加空格。
#blog/urls.py
path('detail/<int:article_id>',blog.views.get_detail_page)
分页功能
#导入Django分页组件的包
from django.core.paginator import Paginator
#GET
<a href="/blog/index?page={{previous_page}}" aria-label="Previous">
#实例化(列表,每页的数目)
p = Paginator(list,3)
#获取列表数
p.count
#获取页数
p.num_pages
#获取第一页
p1 = p.page(1)
#获取每页的元素
p1.object_list
#是否有前一页(记得此处有括号,返回True/False)
p1.has_previous()
#是否有后一页
p1.has_next()最近文章列表
以发表日期排序并取出前5篇文章,即以publish_date倒序排序后选取前5篇文章。
top5_article_list = Article.objects.order_by('-publish_date')[:5]取出最早发表的5篇文章(顺序排列)的实现方式为:
top5_article_list = Article.objects.order_by('publish_date')[:5]项目结构

主要代码
django_introduction/settings.py(改变部分)
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#myApp
'blog.apps.BlogConfig'
]django_introduction/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls'))
]blog/admin.py
from django.contrib import admin
# Register your models here.
from .models import Article
admin.site.register(Article)blog/apps.py
from django.apps import AppConfig
class BlogConfig(AppConfig):
name = 'blog'
blog/models.py
from django.db import models
# Create your models here.
class Article(models.Model):
#文章的唯一ID
article_id = models.AutoField(primary_key = True)
#文章标题
title = models.TextField()
#文章摘要
breif_content = models.TextField()
#文章内容
content = models.TextField()
#文章发布日期
publish_date = models.DateTimeField(auto_now = True)
#以文章标题显示在后台管理中
def __str__(self):
return self.titleblog/urls.py
# -*- coding: utf-8 -*-
"""
Created on Wed Feb 26 16:45:00 2020
@author: Administrator
"""
from django.urls import path, include
import blog.views
urlpatterns = [
path('hello_world',blog.views.hello_world),
path('content',blog.views.article_content),
path('index',blog.views.get_index_page),
# path('detail',blog.views.get_detail_page)
path('detail/<int:article_id>',blog.views.get_detail_page)
]blog/views.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
from blog.models import Article
from django.core.paginator import Paginator
def hello_world(request):
return HttpResponse("Hello World!")
#实现博客数据的返回
def article_content(request):
article = Article.objects.all()[0]
title = article.title
breif_content = article.breif_content
content = article.content
article_id = article.article_id
publish_date = article.publish_date
return_str = "article_id: %s, title: %s, breif_content: %s, content: %s, " \
"publish_date: %s" % (article_id, title, breif_content, content, publish_date)
return HttpResponse(return_str)
def get_index_page(request):
all_article = Article.objects.all()
top5_article_list = Article.objects.order_by("-publish_date")[:5]
page = request.GET.get('page')
if page:
page = int(page)
else:
page = 1
print("page param: ", page)
paginator = Paginator(all_article, 2)
page_num = paginator.num_pages
print("page num: ", page_num)
page_article_list = paginator.page(page)
if page_article_list.has_next():
next_page = page + 1
else:
next_page = page
if page_article_list.has_previous():
previous_page = page - 1
else:
previous_page = page
return render(request, "blog/index.html",
{
"article_list": page_article_list,
"page_num": range(1,page_num+1),
"curr_page": page,
"previous_page": previous_page,
"next_page": next_page,
"top5_article_list": top5_article_list
})
def get_detail_page(request, article_id):
all_article = Article.objects.all()
# curr_article = Article.objects.all()[0]
curr_article = None
previous_index = 0
next_index = 0
previous_article = None
next_article = None
for index,article in enumerate(all_article):
if index == 0:
previous_index = 0
next_index = index + 1
elif index == len(all_article) - 1:
previous_index = index - 1
next_index = index
else:
previous_index = index - 1
next_index = index + 1
if article.article_id == article_id:
curr_article = article
previous_article = all_article[previous_index]
next_article = all_article[next_index]
break
section_list = curr_article.content.split("\n")
return render(request, "blog/detail.html",
{
"curr_article": curr_article,
"section_list": section_list,
"previous_article": previous_article,
"next_article": next_article
}) blog/templates/blog/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架初体验</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>Django Web框架初体验
<small> —— 愤怒的软绵绵 </small>
</h1>
</div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
{% for article in article_list %}
<div>
<h2><a href="/blog/detail/{{article.article_id}}">{{ article.title }}</a></h2>
<p>
{{ article.breif_content }}
</p>
</div>
{% endfor %}
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
{% for article in top5_article_list %}
<h4><a href="/blog/detail/{{article.article_id}}">{{ article.title }}</a></h4>
{% endfor %}
</div>
</div>
<div class="body-feeter">
<div class="col-md-4 col-md-offset-3">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="/blog/index?page={{previous_page}}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% for num in page_num %}
<li><a href="/blog/index?page={{num}}">{{ num }}</a></li>
{% endfor %}
<li>
<a href="/blog/index?page={{next_page}}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</body>
</html>blog/templates/blog/detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架初体验</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>{{ curr_article.title }}</h1>
</div>
<div class="container body-main">
<div>
{% for section in section_list %}
<p>
{{ section }}
</p>
{% endfor %}
</div>
</div>
<div>
<nav aria-label="...">
<ul class="pager">
<li><a href="/blog/detail/{{ previous_article.article_id }}">上一篇:{{ previous_article.title }}</a></li>
<li><a href="/blog/detail/{{ next_article.article_id }}">下一篇:{{ next_article.title }}</a></li>
</ul>
</nav>
</div>
</body>
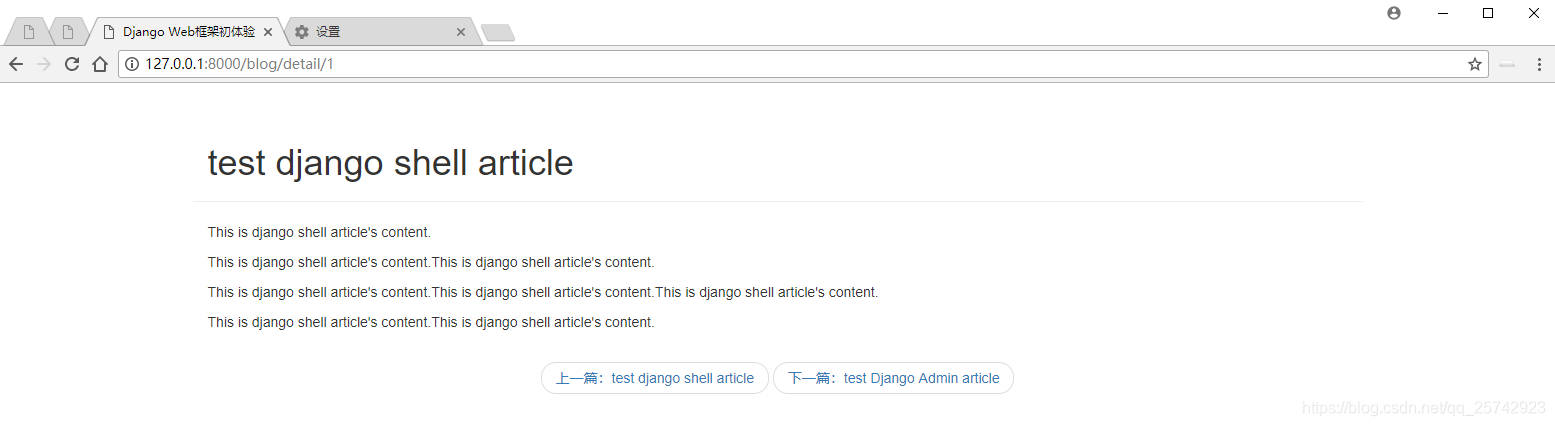
</html>运行页面


参考资料
开发及内容:https://www.imooc.com/learn/1110
Bootstrap:https://www.bootcss.com/
有缘看到的小伙伴,给人家点个赞呗~么么哒❤
























 3001
3001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








