欢迎访问我们的原创博客网站:http://www.czquan.cn/#/resource-detail/35402
《绝对的干货,前后端分离方式的项目使用docker-compose到底是如何部署的?》
halo,大家好,久违了,时隔一个月我又回来啦,前面我们介绍了什么是docker-compose的常用命令,以及docker的五种网络模式与应用场景。
本章主要讲解如何使用docker-compose部署企业级前后端分离方式的单体项目,本章将贯穿前面所有学习过的知识点,将以《成长圈知识付费后台管理平台》项目作为讲解。
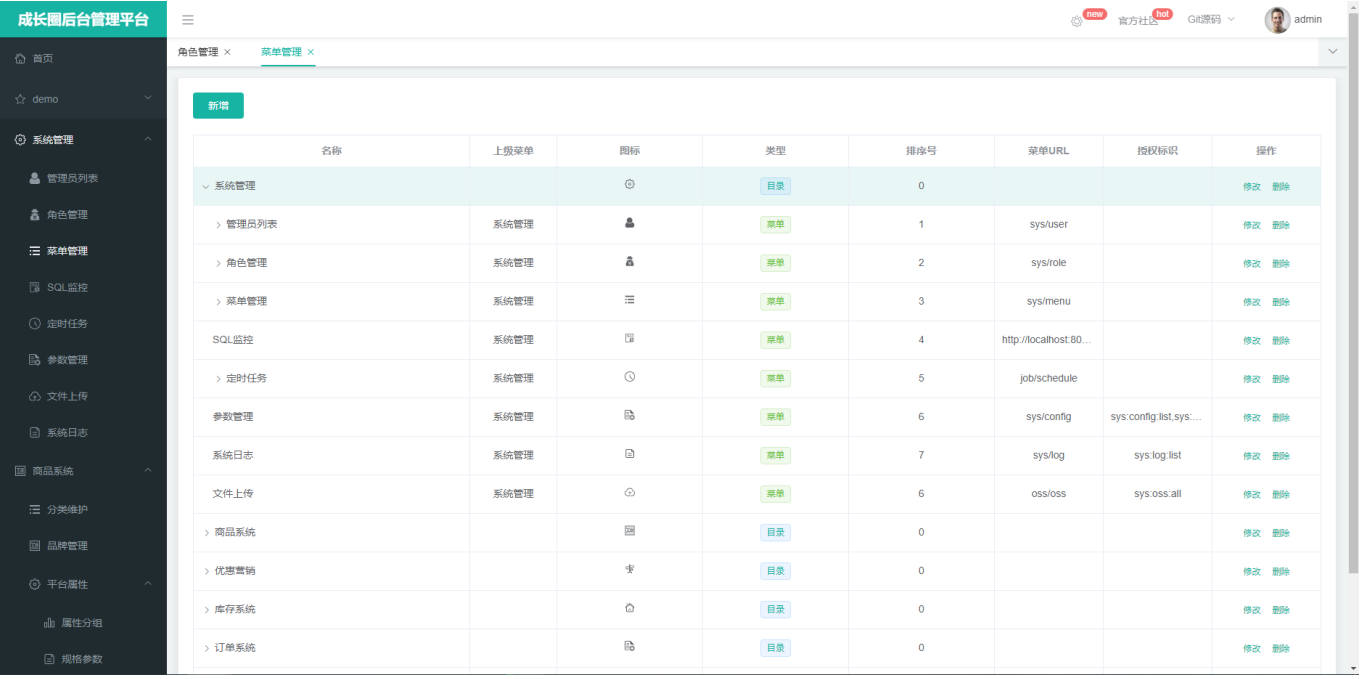
本项目使用人人开源的后端和前端项目做的二次开发,前端采用vue2.0开发,后端使用spring boot微服务框架,首先看看我们最终的项目展示页面。


部署步骤如下:
文章目录
1 部署mysql服务
我们在前门第四章节已经讲过如何部署,本章节不再做讲解,本项目直接拿来用即可。

2 编写构建后端服务镜像的Dockerfile文件
在编写之前我们先说下我们对应的文件目录结构,是这样的
docker-compose.yaml
czqmall-platform
—Dockerfile
czq_portal
—Dockerfile
- 后端运行环境:jdk8,所以我们可以选择基于openjdk:8-jre基础进行进行构建后端镜像,当然也可以选择其他安装好了jdk8环境的基础镜像。
在后端项目根目录创建dockerfile文件,然后编写如下内容
FROM openjdk:8-jre #指定我们后端容器的基础镜像为安装好jdk8的基础linux系统的镜像
WORKDIR /app #指定容器的工作目录,也就是后面的CMD指令执行的目录为/app目录,没有会自动创建
#定义变量,如下变量都可以通过上一个目录的docker-compose.yaml参数化传入值,可以先写好默认值
ENV SERVER_PORT 8088 # 定义微服务启动的端口号
ENV ENV dev # 定义环境名 默认为启用dev的配置
ENV MYSQL_HOST "" # mysql服务的ip地址和端口
ENV MYSQL_DATABASE "" #mysql连接的数据库名称
ENV MYSQL_USER "" # mysql用户名
ENV MYSQL_PASSWORD "" #mysql密码
COPY ./czqmall-platform/target/*.jar /app # 将打好的jar包复制到目标linux系统的app目录,注意如果是以docker-compose执行部署,那么这里的路径是相对于docker-compose文件的位置开始的,因为我们这里目录层级是将项目和docker-compose文件的位置同一个目录,需要进入项目内部才能找到jar包文件
EXPOSE $SERVER_PORT # 暴露容器端口 这里就是暴露对应微服务启动的端口
ENTRYPOINT ["sh", "-c"]
CMD ["java -jar *.jar"] # 启动微服务
在这里的 FROM openjdk:8-jre,意思是我们部署的后端服务项目将放到一个基于java8镜像的轻量级的linux系统上,你可以把它当做是一个安装好jdk8的最基础的linux系统的镜像,然后当我们创建了容器后,对应的linux系统也就安装好了,并且对应的项目也拷贝到我们的linux系统的app目录中了。
以上的一些环境变量其实你可以把他看成是作为linux系统上配置的环境变量,,这样程序内部可以自动读取到当前系统中的环境变量的值,比如在linux系统上我们配置的jdk环境变量,程序里也可以读取到,后端服务启动端口获取的变量为 SERVER_PORT,对应的启用配置为 ENV,启动的mysql连接信息MYSQL开头的环境变量名等 在程序中都有获取。


3 编写构建前端服务镜像的Dockerfile文件
- 前端打包环境:node 11.x 版本(https://nodejs.org/dist/v11.14.0/),所以我们选择一款node:11.15.0-alpine基础镜像。
#1、基于node11镜像打包前端项目
#基于node11镜像,且别名为build(这个步骤用于打包前端项目)
FROM node:11.15.0-alpine AS build
#定义环境变量,可以由docker-compose传入,下面先定义默认值
ARG BASE_API
ARG PORT
WORKDIR /opt/app/web
#复







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1148
1148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








