- 由于微信小程序中图标不是很全或者用png等图片每次都要修改图片颜色或者啥的感觉不是很方便
- 用习惯了阿里单色图标库之后,感觉总是缺点什么,所以总结了一下,废话不多说,步骤如下:
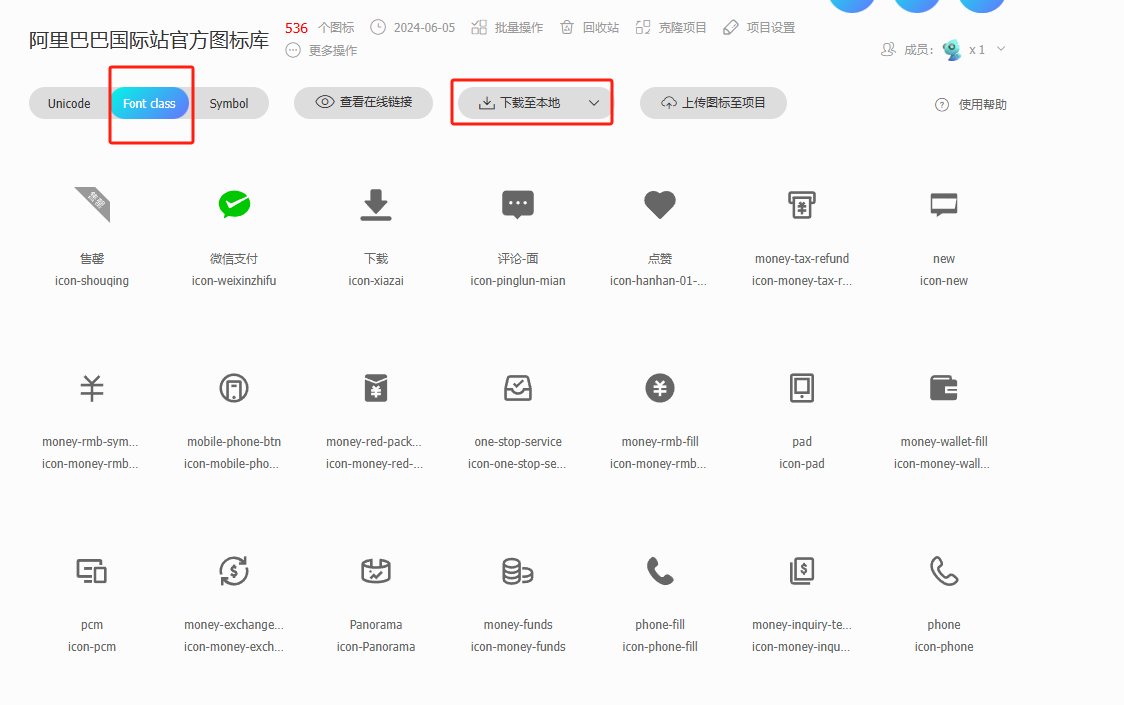
1. 阿里图标库地址:https://www.iconfont.cn 自己进去选择图标,然后选择fontclass下载到本地

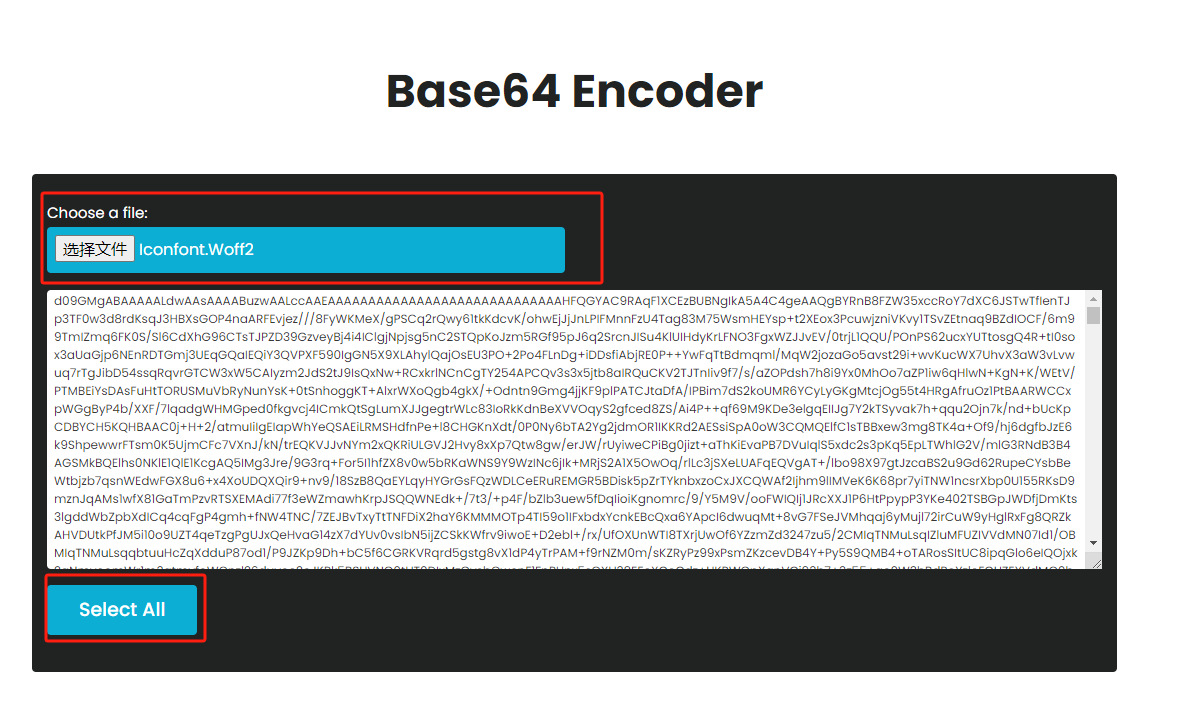
2. 随便找个网站将下载的iconfont里的iconfont.woff2文件进行base64,我是在这里转换base64的,地址也是从别人的博客那看到的

3. 在小程序static随便找个目录创建一个wxss文件
- 我是创建了一个/static/iconfont/iconfont.wxss

4. 将下载下来的图标文件里iconfont.css内容粘贴到杠新建的iconfont.wxss里面,或者你可以直接拷贝iconfont.css到项目里修改后缀为wxss
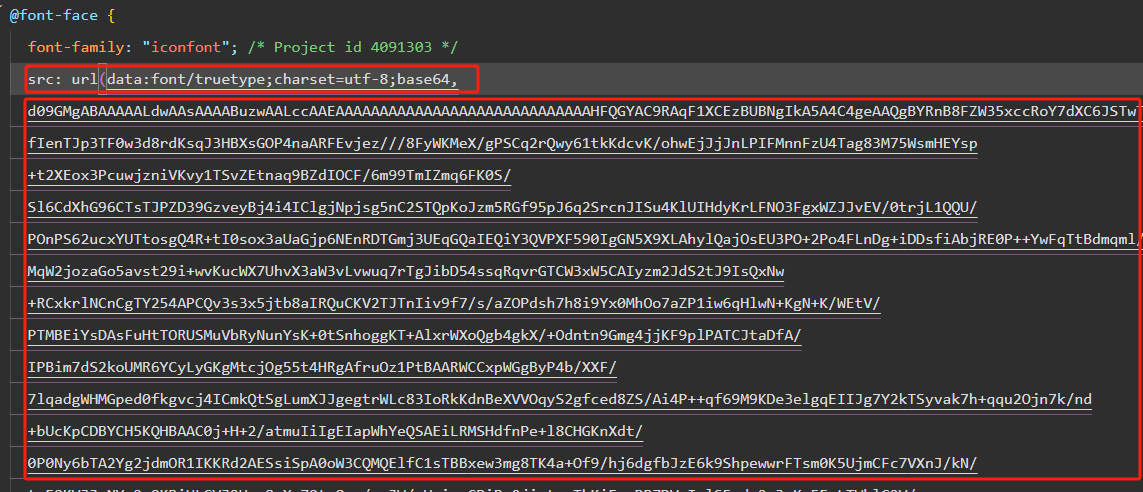
5. 修改@font-face里的src,将base64的data:font/truetype;charset=utf-8;base64,追加在网站里转换iconfont.woff2的base64的文本

6. 在项目公共的app.wxss里引入 @import "static/iconfont/iconfont.wxss";

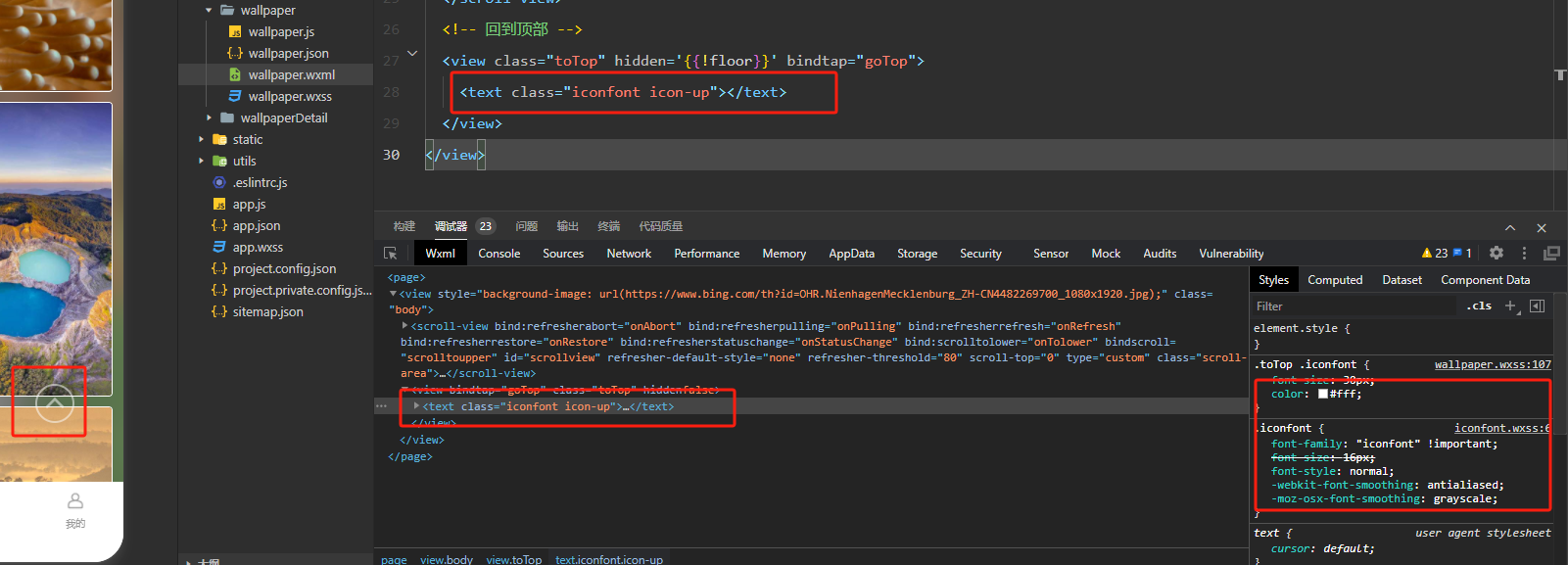
7. 使用 <text class="iconfont icon-up"></text>






















 1730
1730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








