阿里云服务器0元试用,首购低至0.9元/月起
【开发云】年年都是折扣价,不用四处薅羊毛
前置内容阅读 React学习(五):组件的生命周期-电子钟表实例
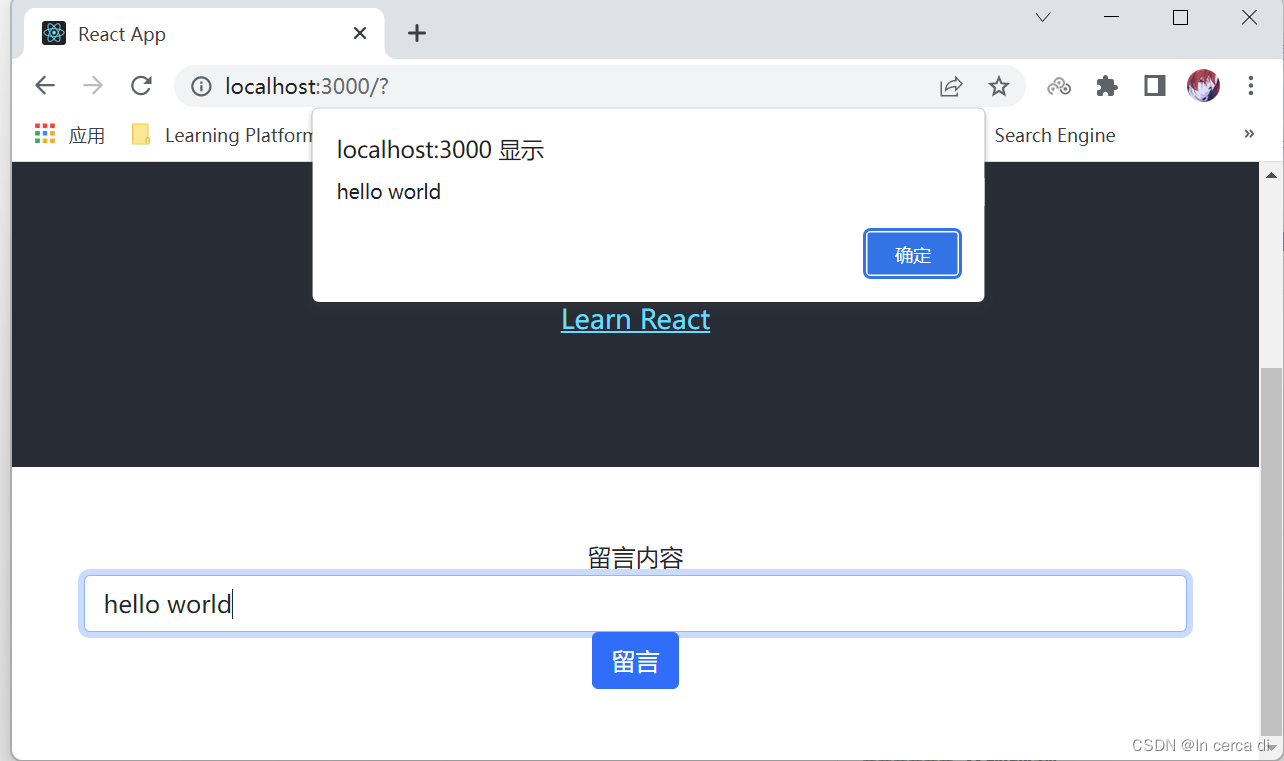
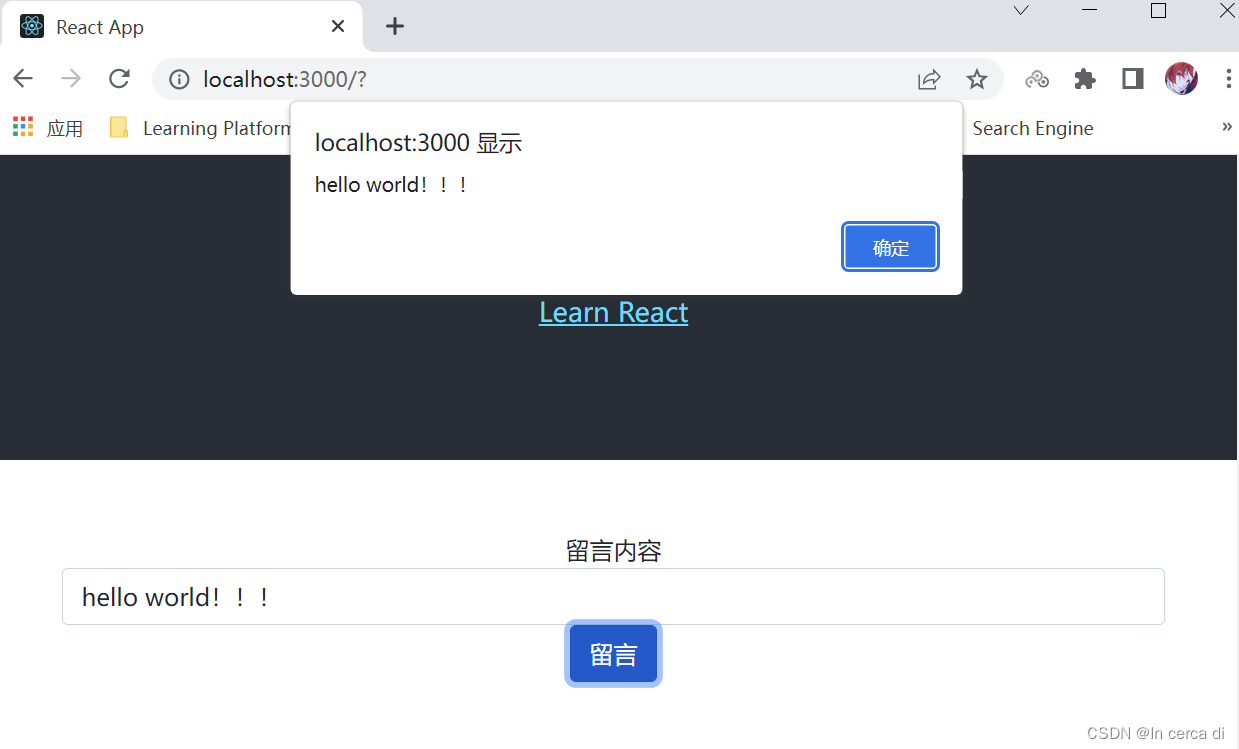
效果预览:

1. 环境准备
// 启动工程
npm start
// index.js 中引入bootstrap
import 'bootstrap/dist/css/bootstrap.min.css'
2. 编写组件
a. 新建 src\componets\CommentBox.js
import React from "react";
class CommentBox extends React.Component {
constructor(props) {
super(props)
this.state = {
value : ''
}
this.handleChange = this.handleChange.bind(this)
this.handleSubmit = this.handleSubmit.bind(this)
}
handleChange(event) {
this.setState({
value: event.target.value
})
}
handleSubmit(event){
alert(this.state.value)
// 禁止默认跳转行为
event.preventDefault()
}
render() {
return (
<form className="p-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input
type="text"
className="form-control"
placeholder="请输入内容"
onChange={this.handleChange}
value={this.state.value}
/>
</div>
<button type="sumbit" className="btn btn-primary">留言</button>
</form>
)
}
}
export default CommentBox
b. 上一步总采用的是受控组件的写法,改写为非受控组件
import React from "react";
class CommentBox extends React.Component {
constructor(props) {
super(props)
this.state = {
value : ''
}
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit(event){
alert(this.textInput.value)
// 禁止默认跳转行为
event.preventDefault()
}
render() {
return (
<form className="p-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input
type="text"
className="form-control"
placeholder="请输入内容"
ref={(textInput) => {this.textInput = textInput}}
/>
</div>
<button type="sumbit" className="btn btn-primary">留言</button>
</form>
)
}
}
export default CommentBox
c. App.js 中引入组件
import logo from './logo.svg';
import './App.css';
import CommentBox from './componets/CommentBox';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<CommentBox />
</div>
);
}
export default App;
3. 效果预览
























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










