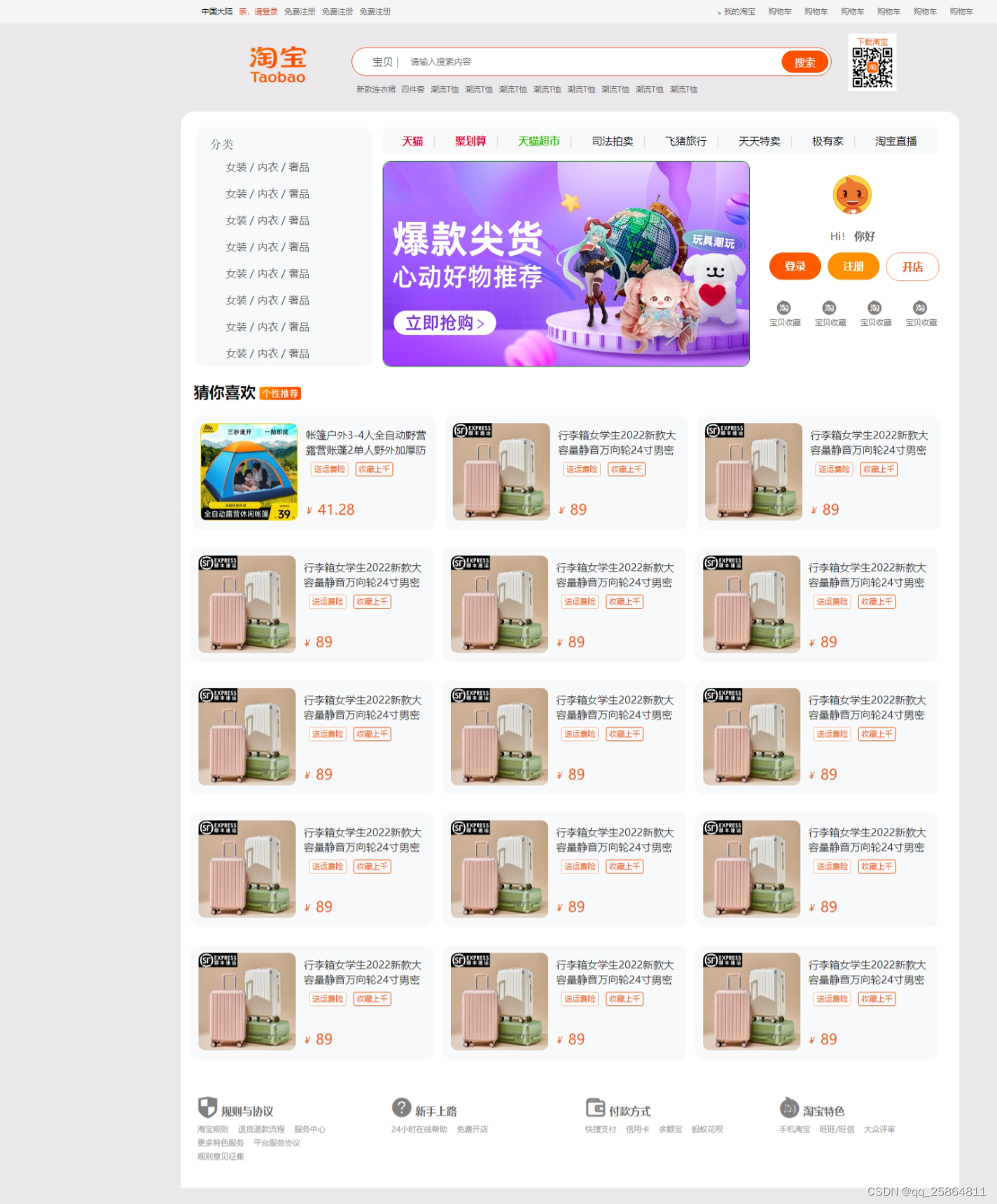
整体页面效果:

部分html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/tb.css">
<link rel="stylesheet" href="css/rester.css">
<link rel="stylesheet" href="iconfont/font_4254713_zdw04ibv3ih/iconfont.css">
</head>
<body>
<div class="top-Bar"> <!-- 顶部栏 -->
<div class="top-Content">
<ul >
<li class="color">
中国大陆
</li>
<li>
<a href="" class="color-Red">
亲,请登录
</a>
</li>
<li>
<a href="" class="color-Graw">
免费注册
</a>
</li>
<li>
<a href="" class="color-Graw">
免费注册
</a>
</li>
<li>
<a href="" class="color-Graw">
免费注册
</a>
</li>
</ul>
<!-- 右边顶部栏 -->
<ul class="top-Bar-Right">
<li >
<a href="" class="color-a">
<span>我的淘宝</span>
</a>
<span class="mytb-iocn">></span>
<div class="taobao-hidden">
<div class="tb-hidden">
<a href="" class="a-hidden">已购买到的宝贝</a>
<a href="" class="a-hidden">我的足迹</a>
</div>
</div>
</li>
<li >
<a href="" class="color-a">
购物车
</a>
</li>
<li>
<a href=""class="color-a">
购物车
</a>
</li>
<li>
<a href="" class="color-a">
购物车
</a>
</li>
<li>
<a href="" class="color-a">
购物车
</a>
</li>
<li>
<a href="" class="color-a">
购物车
</a>
</li>
<li>
<a href="" class="color-a">
购物车
</a>
</li>
</ul>
</div>
</div><!-- 顶部栏 -->
</body>
</html>部分css代码:
body{
background-color: #eae8eb;
}
.top-Bar{
width: 100%;
height: 36px;
background-color:#f5f5f5;
}
.top-Content{
width: 1190px;
height: 35px;
margin-left: 20%;
}
.color{
color: #000;
font-size: 12px;
float: left;
}
.color-Red{
color:#df4322;
font-size: 12px;
float: left;
margin-left: 10px;
}
.color-Graw{
color: #6c6c6c;
font-size: 12px;
float: left;
margin-left: 10px;
}
完整代码在GitHub
完整代码链接 mrsgu/Taobao-Mall at master (github.com)![]() https://github.com/mrsgu/Taobao-Mall/tree/master
https://github.com/mrsgu/Taobao-Mall/tree/master
我也同样是个小白,制作不易,喜欢的话,留下个赞吧。





















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








