查看github项目的官方网址 1) 使用基本说明 2) 下载项目
解压项目
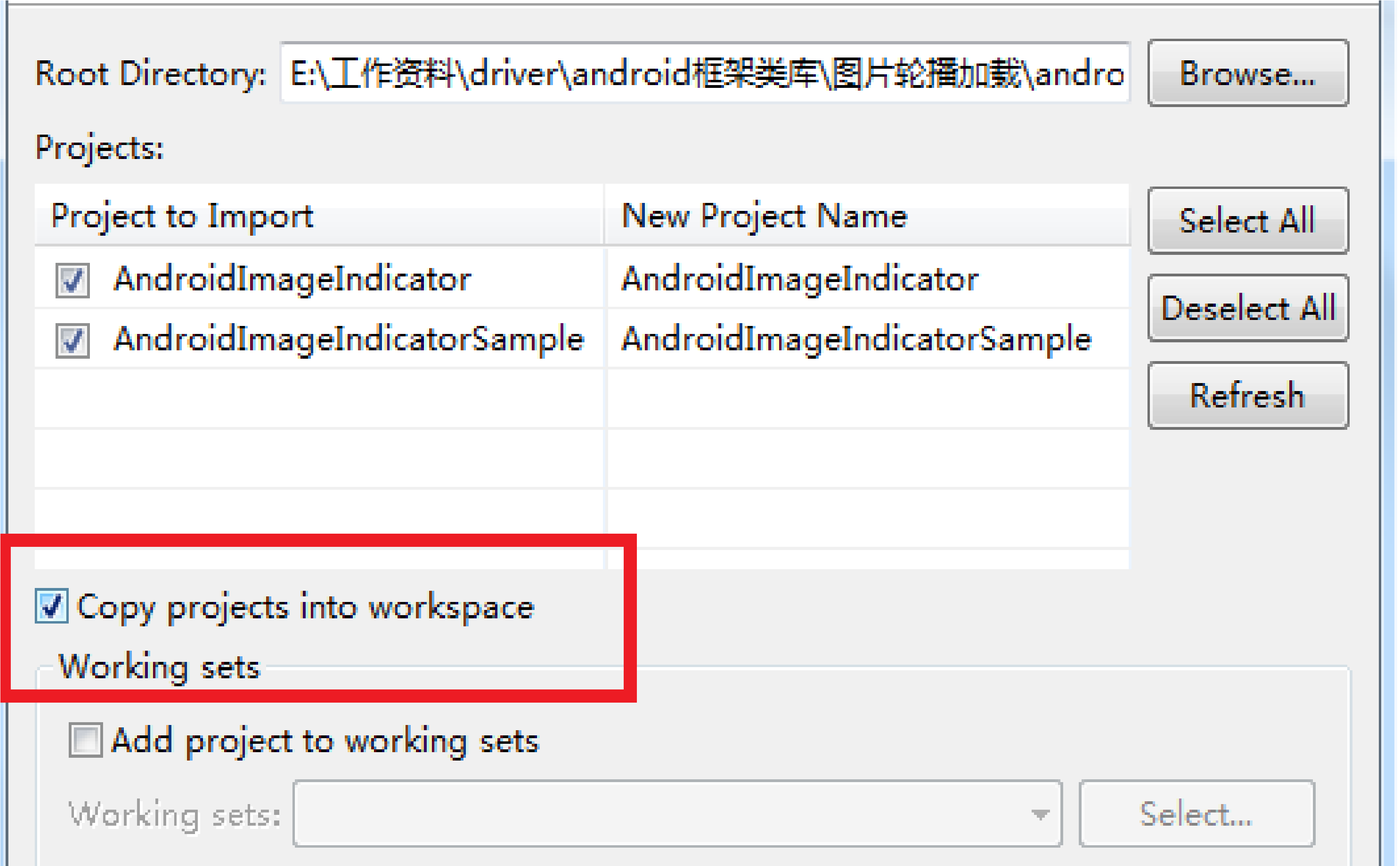
导入2个项目 1) 项目本身 2) 案例项目
注意, 案例项目一般都需要依赖项目本身的, 所以导入案例的同时需要先到项目本身
建议把项目拷贝到区间中
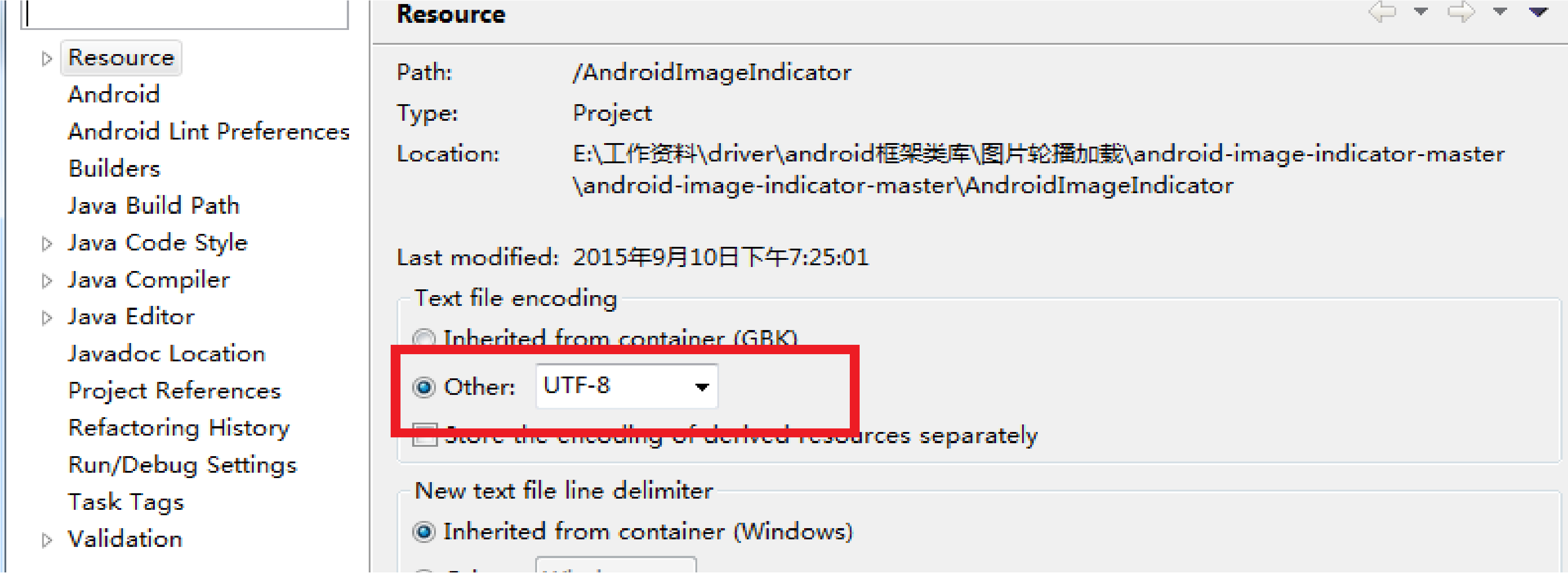
导入进来后, 项目本身有错误提示(可能是编码问题),可以考虑这样解决
项目/properties/
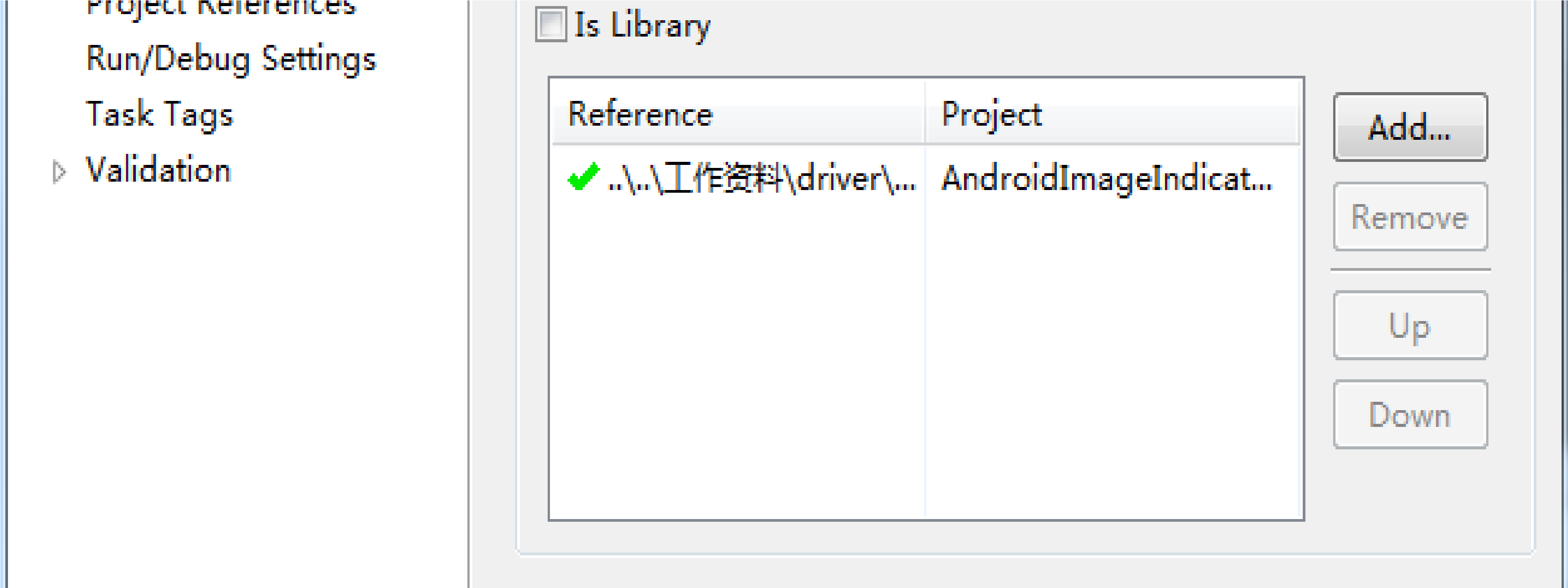
判断项目本身是否已经作为了一个库存在, 项目/properties/android 看当前项目是否 is library
创建新项目, 把image项目引入进来
引入项目后, V4包冲突, 可以删除我们项目中的V4包

8. 在布局文件中声明
<com.allthelucky.common.view.ImageIndicatorView
android:id="@+id/indicate_view"
android:layout_width="match_parent"
android:layout_height="160dp" />
- 回到活动中进行处理
1) 基本案例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageIndicatorView = (ImageIndicatorView) findViewById(R.id.indicate_view);
// 声明一个数组, 指定图片的ID
final Integer[] resArray = new Integer[] { R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher, R.drawable.ic_launcher };
// 把数组交给图片展播组件
imageIndicatorView.setupLayoutByDrawable(resArray);
// 展播的风格
imageIndicatorView.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
// 显示组件
imageIndicatorView.show();
final AutoPlayManager autoBrocastManager = new AutoPlayManager(imageIndicatorView);
autoBrocastManager.setBroadcastEnable(true);
//autoBrocastManager.setBroadCastTimes(5);//loop times
autoBrocastManager.setBroadcastTimeIntevel(3 * 1000, 3 * 1000);//set first play time and interval
autoBrocastManager.loop();
new Thread(){public void run() {
while(true){
try {
Thread.sleep(5000);
autoBrocastManager.loop();
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
};}.start();
}
- 网络图片加载
1) 在布局文件中声明
<com.allthelucky.common.view.network.NetworkImageIndicatorView
android:id="@+id/network_indicate_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
2) 活动的开发
public class NetworkImageIndicatorActivity extends Activity {
// 1. 使用网络图片展播组件
private NetworkImageIndicatorView imageIndicatorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_indicator_network);
// 2. 把网络图片展播组件找回来
this.imageIndicatorView = (NetworkImageIndicatorView) findViewById(R.id.network_indicate_view);
// 3. 注册监听器, 用于判断是否到了最后的一张图片
this.imageIndicatorView.setOnItemChangeListener(new ImageIndicatorView.OnItemChangeListener() {
@Override
public void onPosition(int position, int totalCount) {
}
});
this.initView();
}
private void initView() {
List<String> urlList= new ArrayList<String>();
urlList.add("https://github.com/winfirm/android-image-indicator/blob/master/AndroidImageIndicatorSample/screenshot/guider_00.jpg");
urlList.add("https://github.com/winfirm/android-image-indicator/blob/master/AndroidImageIndicatorSample/screenshot/guider_01.jpg");
this.imageIndicatorView.setupLayoutByImageUrl(urlList);
this.imageIndicatorView.show();
}
}
3) 假如需要进行网络加载, 需要启动网络权限
<uses=permission android:name="android.permission.INTERNET"/>4)指定应用类
android:name="com.exmaple.UI.NetworkApp"


























 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








