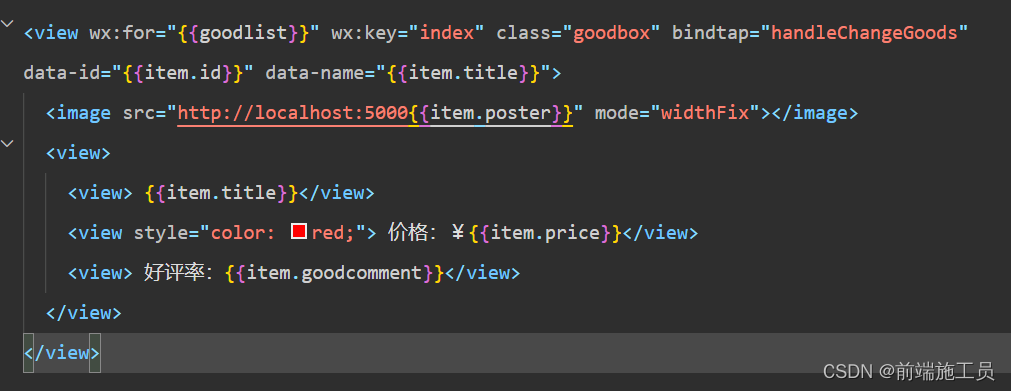
页面结构


页面是 wx:for 遍历数据生成,所以可以直接在其上绑定事件 bindtap="xxx" ,为所有的遍历数据绑定上点击事件
传递参数
bindtap="xxx"无法在触发函数的时候传递参数,所以传递参数,我们使用自定义属性
data-xxx="{ {xxx}}" 传递参数
data-id="{
{item.id}}" data-name="{
{item.title}}"在事件 event 对象中可以获取到传递过来的自定义属性
// 点击商品信息跳转页面
handleChangeGoods(e){
var id = e.currentTarget.dataset.id
var name = e.currentTarget.dataset.name
},页面跳转
页面跳转有以下三种方式








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








