Nuxt3安装
基础配置: Node.js** - v18.0.0版本以上 , 可以结合fnm工具切换node版本
安装nuxt3命令
打开vscode或者控制台去到项目文件夹输入:
npx nuxi@latest init <project-name> 国内执行这行代码,即使科学上网也会有问题
⚠️ 安装Nuxt3报错
安装过程的报错 Failed to download template from register:fetch failed , 遇到这个问题不用慌. 老哥已经解决了
手动修改我们电脑本地的host文件, Mac系统的host文件目录在/etc/hosts, windows系统的hosts文件目录在C:\Windows\System32\drivers\etc\host,
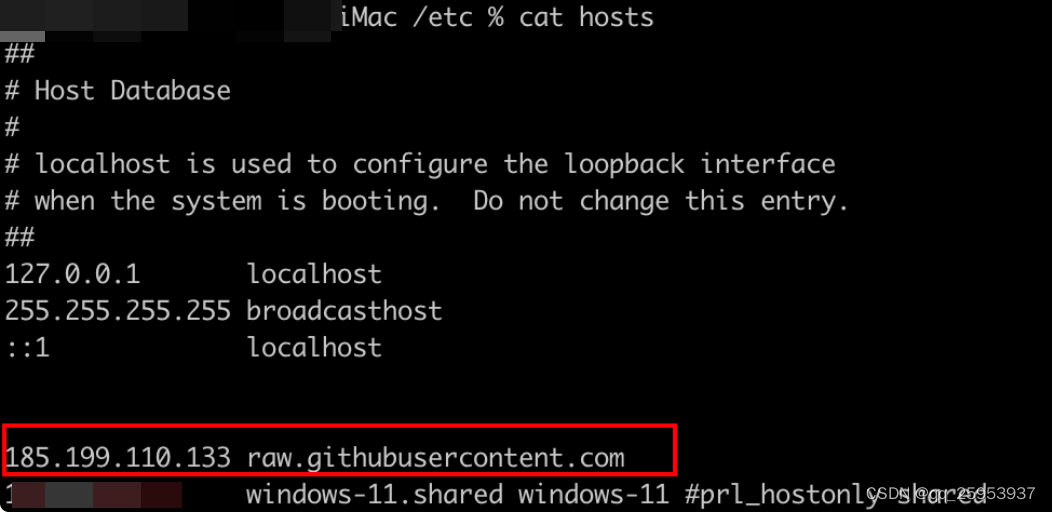
我们打开host文件,在里边增加一行,
Mac的打开方式 sudo vim /etc/hosts 才可以编辑,编辑完成后 按:wq 保存退出即可,不需要source.
185.199.110.133 raw.githubusercontent.com
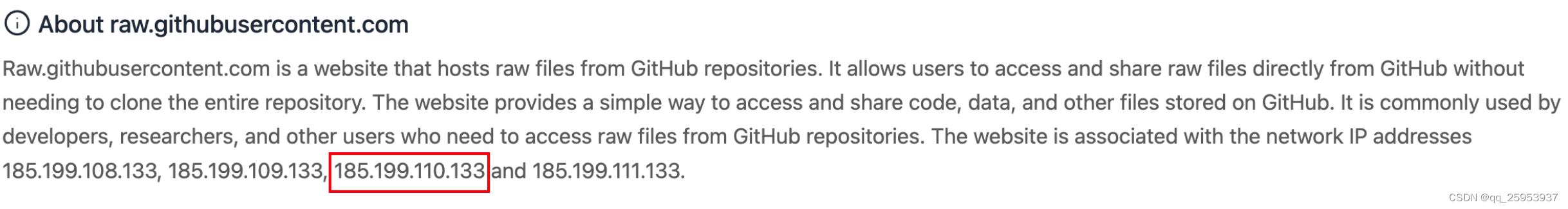
185.199.110.133 在这个网址可以确认,因为可能会变动 raw.githubusercontent.com


配置完成再次执行npx nuxi@latest init . 就可以正常安装项目了,选择yarn即可
进入到项目文件夹 yarn dev 启动项目, 就开始使用nuxt3框架,下面是启动界面了











 本文介绍了如何在Node.jsv18.0.0及以上版本下安装Nuxt3,包括使用npx命令初始化项目,以及遇到Failedtodownloadtemplatefromregister:fetchfailed错误时如何手动修改host文件以解决问题。最后,指导读者使用Yarn启动项目并展示启动界面。
本文介绍了如何在Node.jsv18.0.0及以上版本下安装Nuxt3,包括使用npx命令初始化项目,以及遇到Failedtodownloadtemplatefromregister:fetchfailed错误时如何手动修改host文件以解决问题。最后,指导读者使用Yarn启动项目并展示启动界面。














 1719
1719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








