
大家每次在学习前端的时候,看别人视频听课,听了一遍,都能明白是什么意思,然后过了一段时间,都会忘记,不知道如何去用,然后忘记了以后,大家都会来百度来搜索答案,
可是在百度搜索的答案,大部分都是一样的,而且都是搬运别人的作品,自己也没有深刻的去理解他,
反正导致自己搜索的时候,很浪费时间,如果在项目实战开发中,就会导致项目很慢,然后被开除,
我深有挺会,
给大家一个好的建议,就是平常自己在网上看视频学的知识,有些重要的知识,如果实在没有记住,那么你就提前可以在CSDN网站上发布一篇文章记录一下
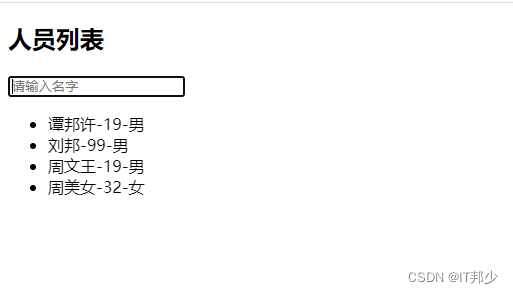
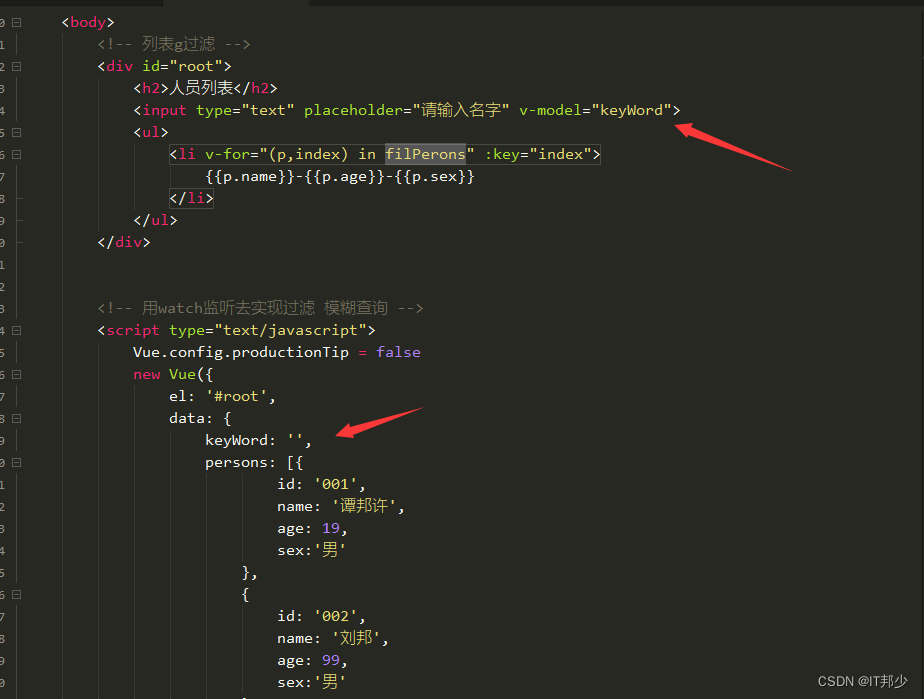
实现上述图片的效果,首先要给input输入框,实现双向绑定v-model, 在data:{}中定义一个变量给双向绑定
数据的话,那就定义一个数组对象,

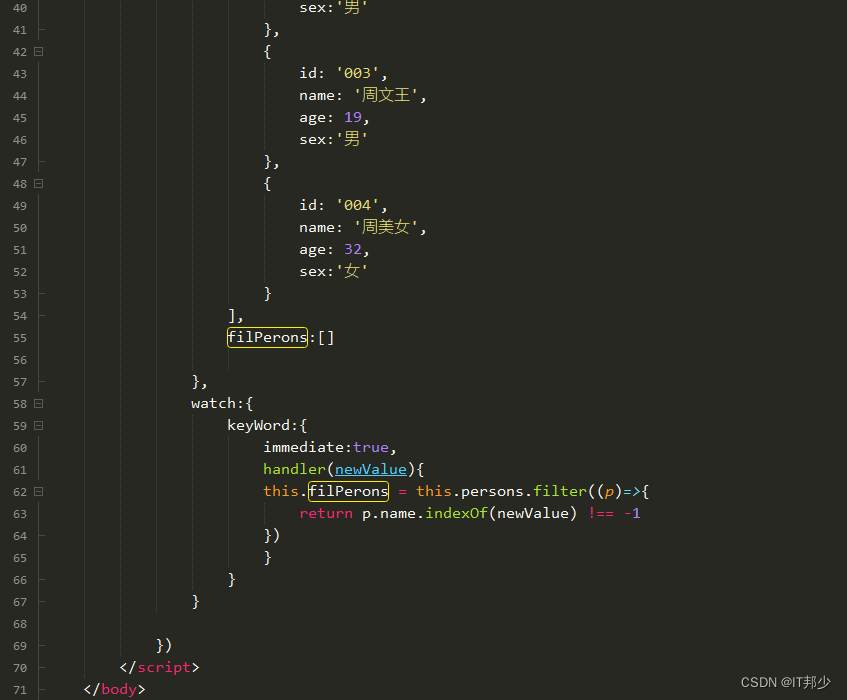
然后用watch监听 v-model 双向绑定是数据 keyWord 这里是对象形式
这里的immediate:true 初始化监听调用handler()一下
然后把原数组this.persons 用 filter函数方法过滤 这里的p就是数组里面的每个数据对象
return p.name.indexOf(newValue) !== -1
这里就是 每个数据对象的name值indexOf()方法法可返回某个指定的字符串值在字符串中首次出现的位置 这里的newValue 就是keyWord 新改变的值 相当于你输入的值,
相当于你新输入的值 在p.name中存在的话就会返回,没有的话就会返回为-1
返回的数组要重新拿一个数组去接收他,否则就是每次原数组返回的数据越来越少,























 2436
2436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








