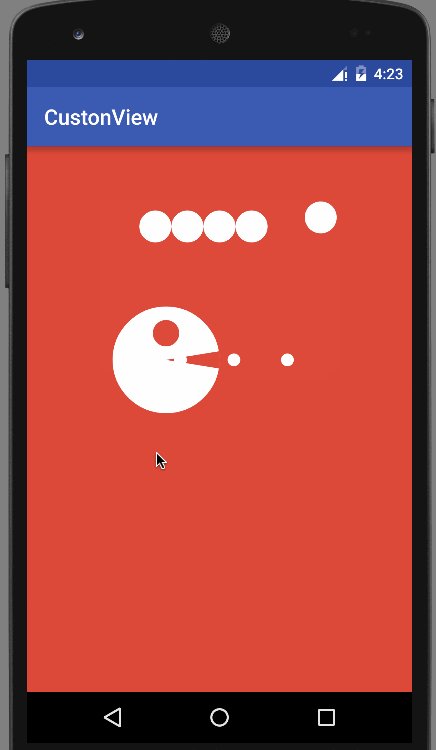
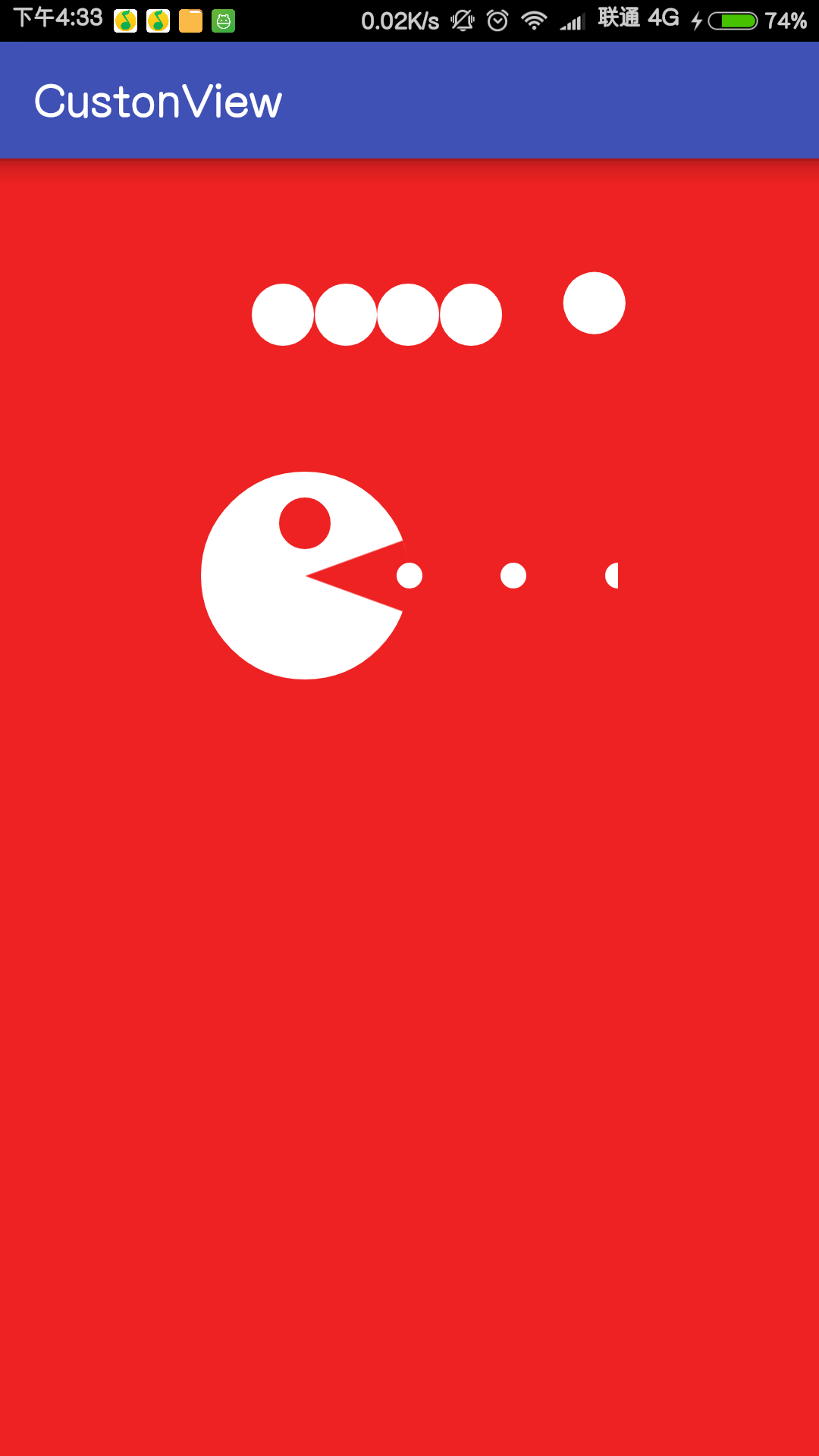
昨天刚刚写了一个小的钟摆的loadingView效果,今天趁着新鲜感还在,赶紧又写了一个,效果,效果图如下所示:
可以看到如图二所示的效果,想要看钟摆效果的,请点击下方链接:
http://blog.csdn.net/qq_25991953/article/details/50684524
还是先分析一下,主要是分两部分:
第一部分,小圆人的实现效果,主要是嘴巴在动
第二部分,移动的小点
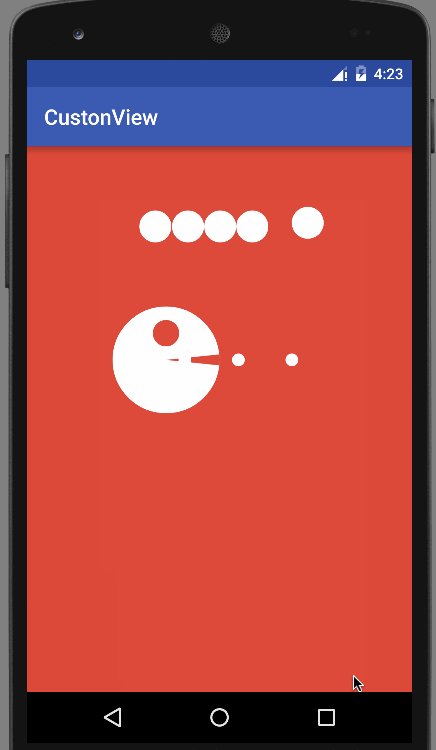
我们可以这样做,使用一个动画,将动画设置成无限模式,那么我们只需要实现嘴巴一闭一张的过程即可,其他的由动画自动无限重放。
看代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//白色圆形
canvas.drawCircle(height / 2, height / 2, height / 2, whiteCirlcePaint);
//眼睛
canvas.drawCircle(height / 2, height / 2 / 2, height / 2 / 2 / 2, eyePaint);
//嘴巴
RectF rectF = new RectF(0, 0, height, height);
canvas.drawArc(rectF, START_ANGLE + rate_angle, SWEEP_ANGLE - rate_angle * 2, true, mouthPaint);
//三个小圆圈
canvas.drawCircle(height - ballMoveX,
height / 2,
height / 2 / 2 / 2 / 2,
whiteCirlcePaint);
canvas.drawCircle(height + height / 2 - ballMoveX,
height / 2,
height / 2 / 2 / 2 / 2,
whiteCirlcePaint);
canvas.drawCircle(height + height - ballMoveX,
height / 2,
height / 2 / 2 / 2 / 2,
whiteCirlcePaint);
}
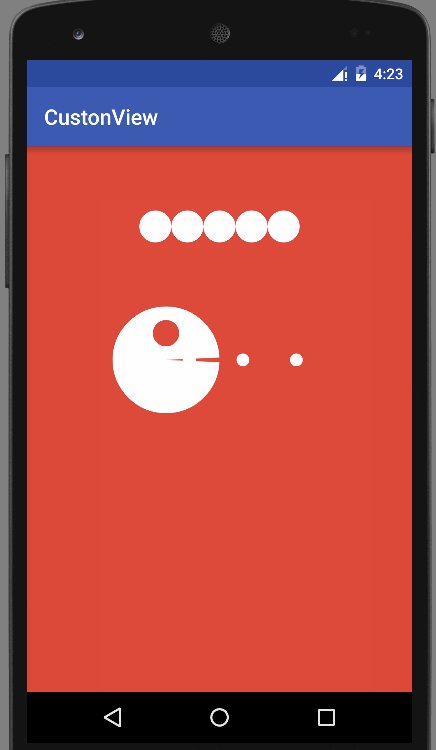
在OnDraw方法里面实现了静态的展示,最终效果如下图所示:
我们再写一个动画方法,在动画执行的时候刷新界面即可:
private void startAnim() {
objectAnimator = ObjectAnimator.ofFloat(new Object(), "", 2 * HALF_ANGLE);
objectAnimator.setEvaluator(new FloatEvaluator());
objectAnimator.setDuration(800);
objectAnimator.setInterpolator(new LinearInterpolator());
objectAnimator.setRepeatCount(ValueAnimator.INFINITE);
objectAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
//张嘴闭嘴动画
if (rate_angle >= HALF_ANGLE) {
rate_angle = 2 * HALF_ANGLE - value;
} else {
rate_angle = value;
}
//公式:height/2 *value=2*HALF_ANGLE*ballMoveX;
ballMoveX = (height
) * value / (4 * HALF_ANGLE);
postInvalidate();
}
});
objectAnimator.start();
}其实也没什么难的,主要在于计算方面的问题,想要看demo的同学请移步下载:
























 4270
4270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








