一.安装exceljs和file-saver并导入
npm install file-saver --save
npm install exceljs import saveAs from 'file-saver'
import Excel from 'exceljs'二.file-saver导出伪代码(file-saver的使用简单一点)
buffer是出来的数据,我这里是表格数据,完整代码在下面。
const blob = new Blob([buffer], { type: EXCEL_TYPE })
saveAs(blob, `${expertName}.xlsx`)三.封装导出函数
exportFile(header, columns, dataList, expertName) {
const EXCEL_TYPE =
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'
let workbook = new Excel.Workbook()
workbook.created = new Date()
workbook.modified = new Date()
let worksheet = workbook.addWorksheet('sheet1')
worksheet.properties.defaultColWidth = 14
worksheet.columns = columns
// 设置表头
worksheet.getRow(1).values = [expertName]
worksheet.mergeCells(1, 1, 1, columns.length) //第1行 第1列 合并到第1行的第n列
const title = worksheet.getRow(1).getCell(1)//第一行第一个单元格
title.font = { size: 24 }
worksheet.getRow(1).height = 40
worksheet.getRow(2).values = header
// debugger
// 表头样式
worksheet.getRow(2).eachCell({ includeEmpty: true }, (cell, colNumber) => {
worksheet.getRow(2).getCell(colNumber).fill = {
type: 'pattern',
pattern: 'solid',
fgColor: { argb: 'FFFF0000' },
bgColor: { argb: 'FF0000FF' },
}
worksheet.getRow(2).getCell(colNumber).border = {
top: { style: 'thin' },
left: { style: 'thin' },
bottom: { style: 'thin' },
right: { style: 'thin' },
}
})
worksheet.addRows(dataList)
// 自定义样式
worksheet.eachRow({ includeEmpty: true }, (row, rowNumber) => {
if (rowNumber > 1) {
worksheet.getRow(rowNumber).height = 28.6
}
worksheet.getRow(rowNumber).eachCell({ includeEmpty: true }, (cell, colNumber) => {
// 文字居中
worksheet.getRow(rowNumber).getCell(colNumber).alignment = {
vertical: 'middle',
horizontal: 'center',
}
//边框样式
worksheet.getRow(rowNumber).getCell(colNumber).border = {
top: { style: 'thin' },
left: { style: 'thin' },
bottom: { style: 'thin' },
right: { style: 'thin' },
}
})
})
workbook.xlsx.writeBuffer().then((buffer) => {
const blob = new Blob([buffer], { type: EXCEL_TYPE })
saveAs(blob, `${expertName}.xlsx`)
})
},四.点击调用下载函数并格式化处理表格数据再调用exportFile方法导出
downloadStudent() {
const header = ['学号', '姓名', '性别', '生源地', '班级']
const columns = header.map((item) => {
return {
header: item,
key: item,
}
})
const dataList = this.tableData.map((item) => {
let res = {}
res.学号 = item.id
res.姓名 = item.username
res.性别 = item.sex
res.生源地 = item.address
res.班级 = item.classes
return res
})
this.exportFile(header, columns, dataList, '学生用户信息')
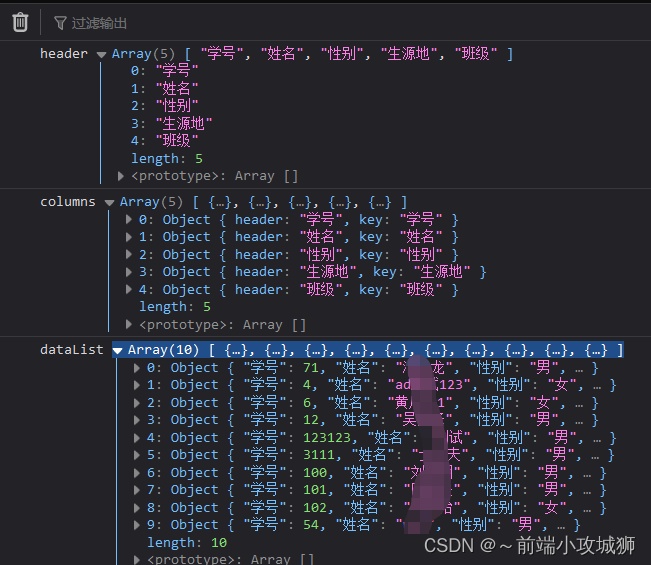
},五.为了方便观察,打印header, columns, dataList信息

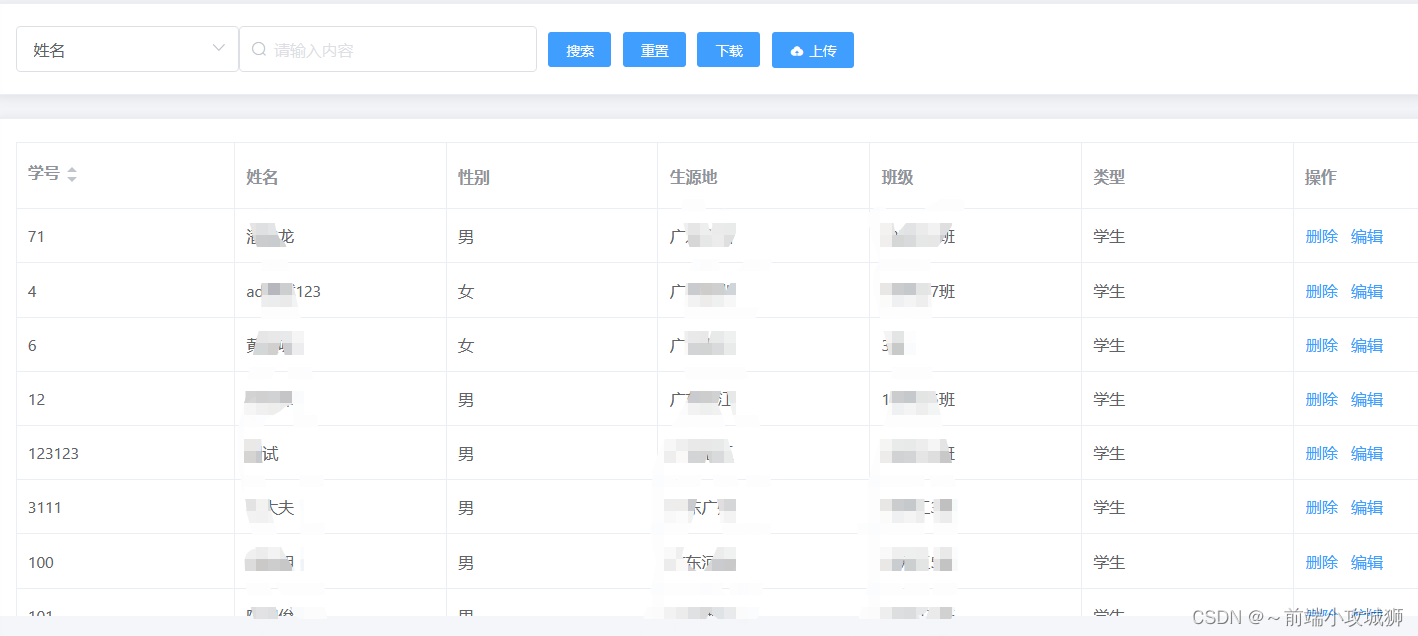
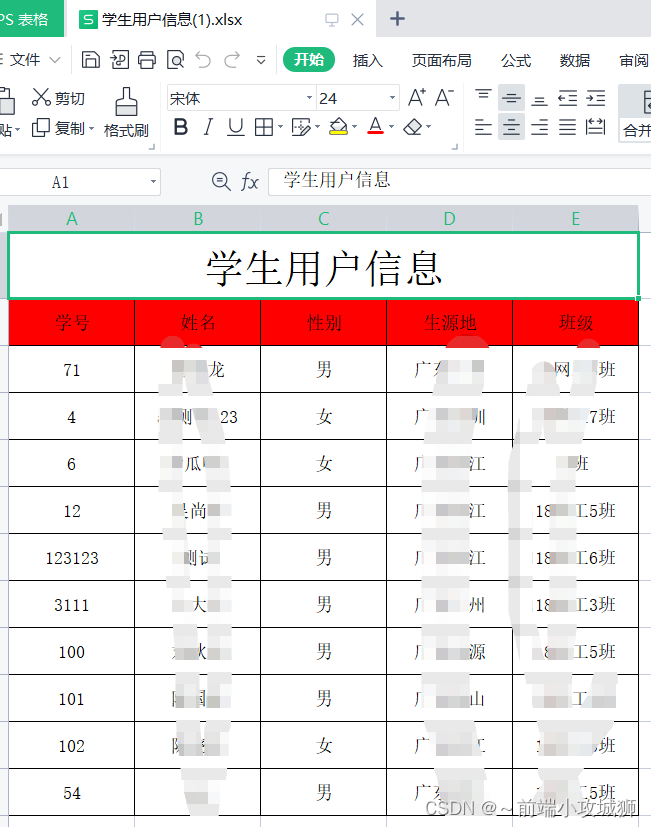
六.实现效果
打印前

打印后
























 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








