一.常用函数
1.toast()/toastLog
toast("start");//在手机上弹出toast小弹窗
toastLog("start")//在手机上弹出toast小弹窗2.click()
click(x,y);//点击坐标(x,y)3.sleep
sleep(time);//time这里是数字,1000就是1s5.press()
press(x,y,z);//在(x,y)长摁z秒6.exists()
7.text()
text("签到");//常与exists()连用
text("签到").exists();//表示签到出现时8.id()
id();//使用方法同text10.findOne()
findOne();//寻找,常与text(),id(),desc()连用
text("签到”).findOne();//找到签到按钮二.布局参数解析

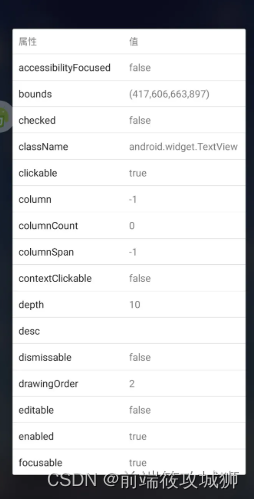
clickable
这个是这个按钮是否可以点击,若可以则为true,不可以则为false
id,desc,text
如上图,这里的id是空,desc是空,text是"QQ"
所以如果要点击的话代码如下
text("QQ“).findOne().click();
desc和id同理
desc("xx“).findOne().click();
id("xx“).findOne().click();
如果看懂了这些,你应该就可以写出简单的脚本啦
三.autojs之clickable属性为false的控件如何模拟点击
// 使用文本定位包含目标文本的控件
var target = text(targetText).findOne();
var bounds = target.bounds();
// 计算点击位置的坐标
var x = bounds.centerX();
var y = bounds.centerY();
log("点击位置坐标:(" + x + ", " + y + ")");
var clickX = (801 + 1017) / 2; // 横坐标取中点
var clickY = (1415 + 1667) / 2; // 纵坐标取中点
var duration = 50; // 触摸持续时间,可以根据需要进行调整
press(clickX, clickY, duration);四.简单代码
unlock();
sleep(500);
home();
sleep(1000);
determineDDAPP();
reOpen(8);
function unlock() {
while (!device.isScreenOn()) {
device.wakeUp();
sleep(500);
swipe(700, 1900, 700, 450, 300); //上滑
sleep(400);
//解锁 密码123456
desc(5).findOne().click();
desc(6).findOne().click();
desc(8).findOne().click();
desc(9).findOne().click();
sleep(400);
}
}
//判断是否有钉钉app
function determineDDAPP() {
if (text("钉钉").exists()) {
var targetText = "钉钉"; // 替换为目标控件的文本
// 使用文本定位包含目标文本的控件
var target = text(targetText).findOne();
var bounds = target.bounds();
// 计算点击位置的坐标
var x = bounds.centerX();
var y = bounds.centerY();
log("点击位置坐标:(" + x + ", " + y + ")");
var clickX = (801 + 1017) / 2; // 横坐标取中点
var clickY = (1415 + 1667) / 2; // 纵坐标取中点
var duration = 50; // 触摸持续时间,可以根据需要进行调整
press(clickX, clickY, duration);
}
}
function reOpen(flag) {
sleep(1000);
if (!text("打卡").exists()) {
back();
sleep(500);
unlock();
home();
determineDDAPP();
sleep(500);
reOpen(--flag);
} else {
toastLog("success1");
}
}





















 6701
6701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








